1、這個類很簡單,下面簡單介紹
/* CoreAnimation - CAGradientLayer.h
Copyright (c) 2008-2015, Apple Inc.
All rights reserved. */
/* The gradient layer draws a color gradient over its background color,
* filling the shape of the layer (i.e. including rounded corners). */
#import <QuartzCore/CALayer.h>
#import <Foundation/NSArray.h>
NS_ASSUME_NONNULL_BEGIN
@interface CAGradientLayer : CALayer
/* The array of CGColorRef objects defining the color of each gradient
* stop. Defaults to nil. Animatable. */
//這個數組裡面儲存了用于漸變的顔色
@property(nullable, copy) NSArray *colors;
/* An optional array of NSNumber objects defining the location of each
* gradient stop as a value in the range [0,1]. The values must be
* monotonically increasing. If a nil array is given, the stops are
* assumed to spread uniformly across the [0,1] range. When rendered,
* the colors are mapped to the output colorspace before being
* interpolated. Defaults to nil. Animatable. */
//數值為0-1,用于設定顔色漸變的區間分布
@property(nullable, copy) NSArray<NSNumber *> *locations;
/* The start and end points of the gradient when drawn into the layer's
* coordinate space. The start point corresponds to the first gradient
* stop, the end point to the last gradient stop. Both points are
* defined in a unit coordinate space that is then mapped to the
* layer's bounds rectangle when drawn. (I.e. [0,0] is the bottom-left
* corner of the layer, [1,1] is the top-right corner.) The default values
* are [.5,0] and [.5,1] respectively. Both are animatable. */
//對應locations中的第一個位置,預設值是(0.5,0.0),下同
@property CGPoint startPoint;
@property CGPoint endPoint;
/* The kind of gradient that will be drawn. Currently the only allowed
* value is `axial' (the default value). */
//<span class="s1">就一個預設值是kCAGradientLayerAxial,表示按像素均勻變化</span>
@property(copy) NSString *type;
@end
/** `type' values. **/
CA_EXTERN NSString * const kCAGradientLayerAxial
__OSX_AVAILABLE_STARTING (__MAC_10_6, __IPHONE_3_0);
NS_ASSUME_NONNULL_END
2、代碼執行個體:
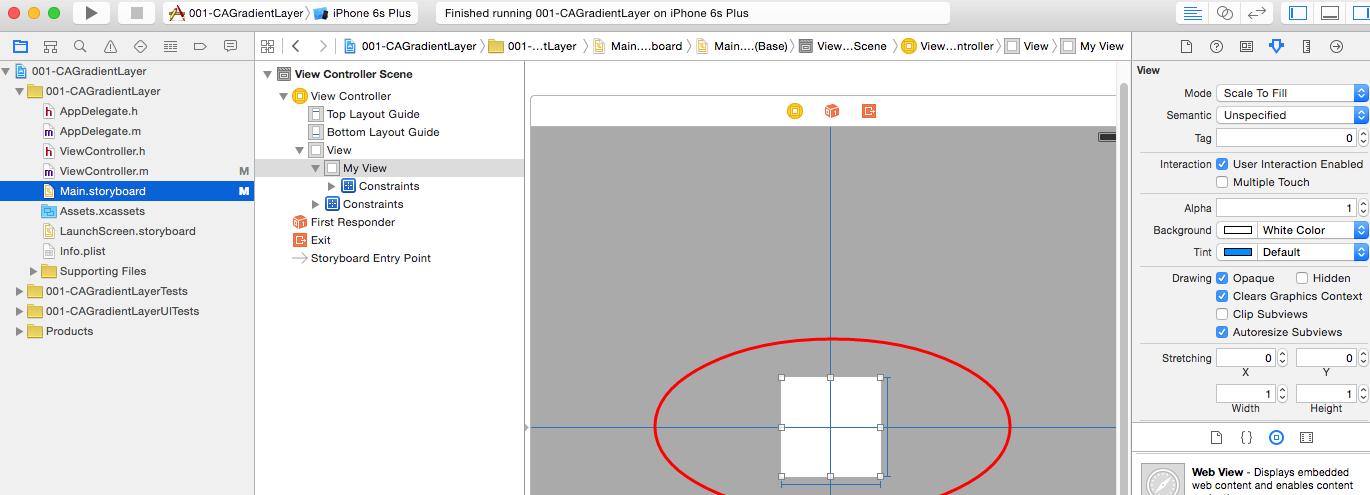
在螢幕中間放一個view:

代碼:
//
// ViewController.m
// 001-CAGradientLayer
//
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIView *myView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CAGradientLayer * gradLayer = [CAGradientLayer layer];
gradLayer.frame = _myView.layer.bounds;
gradLayer.colors = [NSArray arrayWithObjects:
(id)[UIColor purpleColor].CGColor,
(id)[UIColor yellowColor].CGColor,
(id)[UIColor grayColor].CGColor,
(id)[UIColor orangeColor].CGColor,
(id)[UIColor blueColor].CGColor,
nil];
//顔色漸變的區間分布,如果不設定,會平均分布
gradLayer.locations = [NSArray arrayWithObjects:
[NSNumber numberWithFloat:0.0f],
[NSNumber numberWithFloat:0.2f],
[NSNumber numberWithFloat:0.5f],
[NSNumber numberWithFloat:0.8f],
[NSNumber numberWithFloat:1.0f],
nil];
// gradLayer.startPoint = CGPointMake(0, 0);
//
// gradLayer.endPoint = CGPointMake(1, 1);
[_myView.layer addSublayer:gradLayer];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
首先注釋掉startPoint和endPoint:
去掉注釋: