JavaScript
作用
-
-
HTML
-
CSS
-
javascript
-
-
ECMAScript
JavaScript
語言的規範标準,
JavaScript 是
ECMAScript
簡介
-
- 是腳本語言
- 是一種輕量級的程式設計語言
- 是可插入HTML頁面的程式設計代碼
- 可由所有現代的浏覽器執行
- 容易學習
- 靈活輕巧,兼顧函數式程式設計和面向對象程式設計
組成
-
-
ECMAScript
-
BOM
-
DOM
-
JavaScript的基礎文法
JavaScript的編寫方式
- 寫在HTML内部的腳本中,在,script标簽中編寫js代碼,腳本可放置在HTML頁面的body和,head部分中。
- 還可以單獨放在HTML外部,使用script标簽的css屬性帶入進來
-
<script src="myScript.js" type="text/javascript"></script> - myScript.js 是一個 .js 格式的 JavaScript 檔案。使用任何文本編輯器都可以編輯
-
script标簽
- script中的src屬性和type屬性
- src:要導入的外部js檔案,一旦導入了其他的js檔案,此标簽中的js代碼就失效
- type:制定腳本的類型,固定值:text/javascript
- script标簽個數:在一個HTML網頁中可以有多個script标簽,每個标簽按照順序依次執行。
- 出現的位置:可以出現在網頁中的任意位置,甚至是html标簽之外,一般根據情況選擇,最常用的 是出現在body前
- 關于語句後面的分号: 如果一條語句一行,可以省略分号,但不建議省略。
- 注意:
- 使用<script>标簽包含外部 JavaScript 檔案時,預設檔案類型為 Javascript。是以,不管加載的 檔案擴充名是不是 .js,浏覽器都會按 JavaScript 腳本來解析。
- 定義src屬性的 script标簽不應再包含 JavaScript 代碼。如果嵌入了代碼,則隻會下載下傳并執行 外部 JavaScript 檔案,嵌入代碼将被忽略
js檔案延遲和異步功能
- 順序:在網頁上先彈出頂部的腳本檔案,然後顯示網頁的标題,再彈出頭部檔案,再顯示一級标題網頁标題,接着彈出頁面腳本,再顯示正文内容,最後彈出底部腳本檔案
- 對于JavaScript檔案跟随上面的順序
- 延遲:若在head标簽中的JavaScript檔案較大,HTML文檔解析就比較慢,容易出現延遲和網頁留白現象。(隻有一個部分的JavaScript檔案被HTML解析完,HTML才會解析下一個部分的JavaScript檔案)
- 建議:把導入 JavaScript 檔案的操作放在 後面,讓浏覽器 先 将網頁内容解析并呈現出來後,再去加載 JavaScript 檔案
- 改變方法:如果想改變 JavaScript 檔案的執行順序,可以給script标簽增加defer或者async屬性
- 延遲執行 JavaScript 檔案(defer屬性)
- script标簽有一個布爾型屬性 defer,設定該屬性能夠将 JavaScript 檔案延遲到頁面解析完畢後再 運作。
-
<script src="myScript.js" defer type="text/javascript"></script> - 注意:defer 屬性适用于外部 JavaScript 檔案(隻有在使用 src 屬性時),不适用于 JavaScript腳本
- 異步加載JavaScript檔案(async 屬性)
- 在加載 JavaScript 檔案時,浏覽器不會暫停,而是繼續解析。這樣能節省時間,提升響應速度。
-
<script type="text/javascript" async src="myScript.js"></script> - 注意:async 屬性僅适用于外部腳本(隻有在使用 src 屬性時)。
- 過設定 async 屬性,可以不用考慮 script标簽的放置位置
- 可以把很多大型的JavaScript庫檔案放在head标簽内。
JavaScript代碼塊
- 代碼塊就是使用 script标簽包含的JavaScript代碼段。
JavaScript字元編碼
- JavaScript 遵循 Unicode 字元編碼規則。Unicode 字元集中每個字元使用 2 個位元組來表示,這表示使用者可以使用中文來命名 Java 變量。
- Unicode 是 Latin-1 字元集的超集,編碼數目達到百萬級;Latin-1是 ASCII 字元集的擴充,包含 256 個 拉丁字母; ASCII 字元集包含 128 個基本字元,即常用英文字母和符号。
JavaScript中的幾個概念
- JavaScript遵循ECMA-262規範
基本詞法
- JavaScript文法:指的是構成合法JavaScript程式的所有規則和特征的集合
- 詞法:定義了JavaScript的基本名詞規範,包括字元編碼,命名規則,辨別符,關鍵字,注釋規則,運算符,分隔符
- 句法:定義了JavaScript的基本運算邏輯和程式結構,包括短語,句子,代碼段的基本規則,
區分大小寫
- JavaScript嚴格區分大小寫,為了避免輸入混亂和文法錯誤,建議采用小寫字元編寫代碼,以下特殊形式可采用大寫形式
- 構造函數的首字母建議大寫,構造函數不同于普通函數
-
new Date(); //擷取目前日期和時間
-
- 如果辨別符由多個單詞組成,可以考慮使用駱駝命名法-除首個單此外,後面單詞的首字母大寫
-
typeOf(); myGirlFriend;
-
- 構造函數的首字母建議大寫,構造函數不同于普通函數
直接量
- 直接量(Literal):具體的值,如字元串,數值,布爾值,正規表達式,對象直接量,數組直接量,函數直接量
-
//空字元串直接量 1 //數值直接量 true //布爾值直接量 /a/g //正規表達式直接量 null //特殊值直接量 {} //空對象直接量 [] //空數組直接量 function(){} //空函數直接量,也就是函數表達式
-
轉義序列
- 轉義序列就是字元的一種表示方式(映射)。
- 很多字元無法直接在代碼中輸入或輸出, 隻能通過轉義序列間接表示
- Unicode 轉義序列方法:\u + 4位十六進制數字。
- Latin-1 轉義序列方法:\x + 2位十六進制數字。
-
//對于字元“©” , Unicode 轉義為 \u00A9,ASCII 轉義為 \xA9 document.write("\xa9"); //Latin-1 顯示字元© document.write("\u00a9"); //Unicode 顯示字元©
辨別符
- 辨別符是名稱的專業術語
- JavaScript 辨別符(名稱)包括變量名、函數名、參數名和屬性名 合法的辨別符應該注意以下強制規則:
-
- 第一個字元必須是字母、下劃線(_)或美元符号($)。
- 除了第一個字元外,其他位置可以使用 Unicode 字元。一般建議僅使用 ASCII 編碼的字母,不建 議使用雙位元組的字元。
- 不能與 JavaScript 關鍵字、保留字重名。
- 可以使用 Unicode 轉義序列。例如,字元 a 可以使用“\u0061”表示 (不推薦)。
-
var \u0061 = "字元 a 的 Unicode 轉義序列是 \u0061"; var a = "a";
-
- 使用轉義序列不是很友善,一般常用轉義序清單示特殊字元或名稱,如 JavaScript 關鍵字、程式腳本等
關鍵字
- 關鍵字是JavaScript語言内部使用的一組名稱(指令)。這些名稱具有特 定的用途,使用者不能自定義同名的辨別符。
-

JavaScript基礎知識《三》JavaScript
-
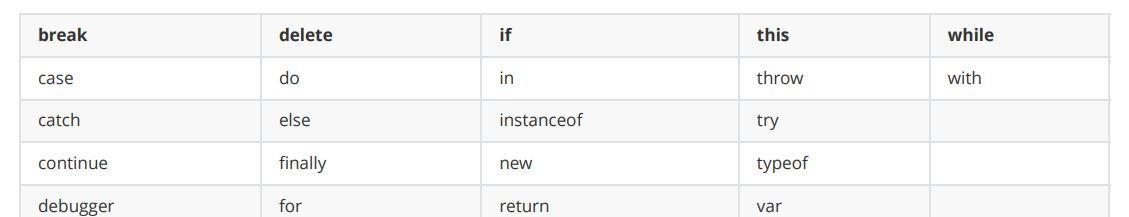
保留字
- 保留字就是 ECMA-262 規定的 JavaScript 語言内部預備使用的一組名稱(或稱為指令)。這些名稱目 前還沒有具體的用途,是為 JavaScript 更新版本預留備用的,建議不使用。
-
JavaScript基礎知識《三》JavaScript
-
對象,屬性和方法
- JavaScript 預定義了很多全局變量和函數,使用者也應該避免使用它們。
-
JavaScript基礎知識《三》JavaScript
-
空白符(分隔符)
-
分隔符(空白符)就是各種不可見字元的集合,如
空格(\u0020)、水準制表符(\u0009)、垂直制 表符(\u000B)、換頁符(\u000C)、不中斷空白(\u00A0)、
位元組序标記(\uFEFF)、換行符 (\u000A)、 回車符(\u000D)、行分隔符(\u2028)、段分隔符(\u2029)等.
- 在 JavaScript 中,分隔符不被解析,主要用來分隔各種記号,如辨別符、關鍵字、直接量等資訊。 在 JavaScript 腳本中,常用分隔符來格式化代碼,以友善閱讀.
-
function toStr(a){return a.toString();}
-
- 一般 JavaScript 編輯器都會提供代碼格式化的功能。
- 分隔符使用時需要注意以下幾點:
- 分隔符雖然無實際意義,但是在腳本中卻不能缺少。如果在辨別符與關鍵字之間不使用分隔符分 隔,JavaScript 就會抛出異常
-
functiontoStr(a){returna.toString();} //錯誤寫法 function toStr(a){return a.toString();} //正确寫法 - JavaScript 解析器一般采用最長行比對原則,不恰當地換行顯示一句代碼,容易引發異常或錯誤
-
function toStr(a){ return a.toString(); //錯誤的換行 } document.write(toStr("abc")); //實際傳回 undefined,應該傳回"abc" - 解析:這是因為 return 作為一條獨立語句,JavaScript 解析器可以正确解析它,雖然它後面沒有 分号,解析器在正确解析的前提下會自動為其補加一個分号,以表示該句已經結束。這樣換行顯示 的 a.toString();就是下一句待執行的指令,而不是被傳回的值
- 不能在辨別符、關鍵字等内部使用分隔符
-
function toStr(a){ return a.to String(); //錯誤分隔符 } - 在字元串或者正規表達式内,分隔符是有意義的,不能夠随意省略或替換
-
var a = "空格"; varument.write((a==b)); //傳回 false,說明不相同
注釋
-
JavaScript基礎知識《三》JavaScript -
/程式描述 function toStr(a){ //塊描述 //代碼段描述 return a.toString(); //語句描述 } /* * jQuery JavaScript Library v3.3.1 * https://jquery.com/ * Includes Sizzle.js * https://sizzlejs.com/ * Copyright JS Foundation and other contributors * Released under the MIT license * https://jquery.org/license * Date: 2019-08-21 T 17:24 Z */
轉義字元
- 轉義字元是字元的一種間接表示方式。在特殊語境中,無法直接使用字元自身。例如,在字元串中包含 說話内容。
-
alert(""子曰:"學而不思則罔,思而不學則殆。""");
-
- 由于 JavaScript 已經賦予了雙引号為字元串直接量的辨別符,如果在字元串中包含雙引号,就必須使用 轉義字元表示
-
alert("子曰:\"學而不思則罔,思而不學則殆。\"");
-
- JavaScript 定義反斜杠加上字元可以表示字元自身。
- 注意,一些字元加上反斜杠後會表示特殊字元,而 不是原字元本身,這些特殊轉義字元被稱為轉義序列,具體說明如表所示
-
JavaScript基礎知識《三》JavaScript
-
- 提示:如果在一個正常字元前添加反斜杠,JavaScript 會忽略該反斜杠
-
alert("子曰:\"學\而\不\思\則\罔\, \思\而\不\學\則\殆\。\""); //等價于 alert("子曰:\"學而不思則罔,思而不學則殆。\"");
-
變量
- 變量相當于容器,值相當于容器内裝的東西,而變量名就是容器上貼着的标簽,通過标簽可以找到 變 量,以便讀、寫它存儲的值
變量聲明
- 常用方式
-
var 變量名 = 初始化值;
-
- 在一個 var 語句中,可以聲明一個或多個變量,也可以為變量指派,未指派的變量初始化為 undefined(未定義)值。當聲明多個變量時,應使用逗号運算符分隔。
-
var a; //聲明一個變量 var a,b,c; //聲明多個變量 var b = 1; //聲明并指派 alert(a); //傳回 undefined alert(b); //傳回 1
-
- 可以重複聲明同一個變量,也可以反複初始化變量的值。
-
var a = 1; var a = 2; var a = 3; alert(a); //傳回 3
-
關于JS的弱類型(動态類型)
- JavaScript 是弱類型語言,對于變量類型的規範比較松散。具體表現如下:
-
- 變量的類型分類不嚴謹、不明确,帶來使用的随意性。
- 聲明變量時,不要求指定類型。
- 使用過程不嚴格,可以根據需要自動轉換變量類型
- 變量的轉換和類型檢查沒有一套統一、規範的方法,導緻開發效率低下。
-
- 由此帶來的優缺點如下:
-
優點:使用靈活,簡化了代碼編寫。
缺點:執行效率低,在開發大型應用時,程式性能會受到影響。
簡單說就是,同一變量可以接受不同的資料類型。
-
var a = 1; //數值類型 a = "1"; //字元串類型
-
字元和字元串類型說明
- JavaScript中隻有字元串類型,沒有字元類型,字元串既可以使用雙引号,也可以使用單引号。
-
var a = "1"; var a = '1';
-
變量定義的特點
- var關鍵字不是必須的,可以省略,但不建議省略
- 變量名可以重複定義
變量作用域
- 在 JavaScript 中, 對象和函數同樣也是變量,變量作用域為可通路變量,對象,函數的集合。
- 變量作用域(Scope)是指變量在程式中可以通路的有效範圍,也稱為變量的可見性。
- JavaScript 變量可以分為全局變量和局部變量:
- 全局變量:不是聲明在函數體内部的變量,變量在整個頁面腳本中都是可見的,可以被自由通路。
- 局部變量:變量僅能在聲明的函數内部可見,函數外是不允許通路的。隻要函數運作完畢,變量就 會被删除
局部變量
- 隻能在函數内部通路
- 因為局部變量隻作用于函數内,是以不同的函數可以使用相同名稱的變量。
- 局部變量在函數開始執行時建立,函數執行完後局部變量會自動銷毀。
-
// 此處不能調用 carName 變量 function myFunction() { var carName = "Volvo"; // 函數内可調用 carName 變量 } alert(carName); //error: carName is not defined
-
全局變量
- 網頁中所有腳本和函數均可使用。
- 向未聲明的 javascript 變量來配置設定值。
-
// 此處不能調用 carName 變量 function myFunction() { var carName = "Volvo"; // 函數内可調用 carName 變量 } alert(carName); //error: carName is not defined
-
- 如果您把值賦給尚未聲明的變量,該變量将被自動作為全局變量聲明。 如:
- 這樣聲明一個全局變量,哪怕這個變量是聲明在函數内部它也是一個全局變量。
-
ycdl = "雲創動力"; //注:前面沒有var
-
- 全局變量是 window 對象,所有資料變量都屬于 window 對象
-
myFunction(); // 此處可以使用 windwo.carName document.getElementById("demo").innerHTML = "我可以顯示 " + window.carName; function myFunction() { carName = "Volvo"; //全局變量 }
-
生命周期
- JavaScript 變量生命周期在它聲明時初始化。
- 局部變量在函數執行完畢後銷毀。
- 全局變量在頁面關閉後銷毀。
變量污染
- javaScript 可以随意定義儲存所有應用資源的全局變量。但全局變量可以削弱程式靈活性,增大了子產品 之間的耦合性。在多人協作時,如果定義過多的全局變量有可能造成全局變量沖突。
-
var x = 10; // 這裡輸出 x 為 10 { var x = 2; // 這裡輸出 x 為 2 } // 這裡輸出 x 為 2
-
- 解決方式
-
- 定義全局變量命名空間 隻建立一個全局變量,并定義該變量為目前應用容器,把其他全局變量追加在該命名空間下
var MyAPP = {}; //定義 APP 通路接口 MyAPP.name = { //定義APP配置變量 "id" : "應用程式的ID編号" }; MyAPP.work = { num : 123, //APP計數器等内部屬性 sub : { name : "sub_id"}, //APP應用分支 doing : function(){ //具體方法 //執行代碼 } }; - 使用函數體封裝應用程式,這是最常用的一種方法。
(function(){ var MyAPP = {}; //定義 APP 通路接口 MyAPP.name = { //定義APP配置變量 "id" : "應用程式的ID編号" }; MyAPP.work = { num : 123, //APP計數器等内部屬性 sub : { name : "sub_id"}, //APP 應用分支 doing : function(){ //具體方法 //執行代碼 } }; window.MyAPP = MyAPP; //對外開放應用程式接口 })(); window.MyAPP; //外部調用
- 定義全局變量命名空間 隻建立一個全局變量,并定義該變量為目前應用容器,把其他全局變量追加在該命名空間下
-
let&const
- ES2015(ES6) 新增加了兩個重要的 JavaScript 關鍵字: let 和 const
- let 聲明的變量隻在 let 指令所在的代碼塊内有效。
- const 聲明一個隻讀的常量,一旦聲明,常量的值就不能改變。
- 在 ES6 之前,JavaScript 隻有兩種作用域: 全局變量 與 函數内的局部變量
-
var name = "張三"; //全局變量 function myFun(){ var age = 11; // 局部變量 }
-
JavaScript 塊級作用域(Block Scope)
- 使用 var 關鍵字聲明的變量不具備塊級作用域的特性,它在 {} 外依然能被通路到。
-
{ var a = 10; } // 可以通路到 a
-
- ES6 可以使用 let 關鍵字來實作塊級作用域。
- let 聲明的變量隻在 let 指令所在的代碼塊 {} 内有效,在 {} 之外不能通路
- 注意:
- 在函數體外或代碼塊外使用 var 和 let 關鍵字聲明的變量,它們的作用域都是 全局的
- 在函數體内使用 var 和 let 關鍵字聲明的變量,它們的作用域都是 局部的
- 使用let聲明的變量不能再次被聲明
const關鍵字
- const 用于聲明一個或多個常量,聲明時必須進行初始化,且初始化後值不可再修改
-
const PI = 3.141592653589793; PI = 3.14; // 報錯 PI = PI + 10; // 報錯
-
- const 定義常量與使用 let 定義的變量相似:
- 二者都是塊級作用域
- 都不能和它所在作用域内的其他變量或函數擁有相同的名稱
- 兩者還有以下兩點差別:
- const 聲明的常量必須初始化,而 let 聲明的變量不用
- const 定義常量的值不能通過再指派修改,也不能再次聲明。而 let 定義的變量值可以修改。
資料類型
- 在JavaScript中,資料類型可以分為原始類型和引用類型。
五種原始資料類型
-
JavaScript基礎知識《三》JavaScript - 注意:Symbol 是 ES6 引入了一種新的原始資料類型,表示獨一無二的值
typeo操作符
- 作用:判斷指定的變量資料類型
- 寫法:
-
typeof(變量名) 或 typeof 變量名
-
- null 與 undefined 的差別:
- null: 是一個object類型,但沒有值,可以認為是引用類型的占位符
- undefined:未初始化的類型,不知道是什麼類型
-
JavaScript基礎知識《三》JavaScript
示例
-
<script type="text/javascript"> var i = 5; document.write("整數:" + typeof(i) + "<br/>"); var f = 3.14; document.write("浮點數:" + typeof(f) + "<br/>"); var str = "abc"; document.write("字元串:" + typeof(str) + "<br/>"); var c = 'a'; document.write("字元:" + typeof(c) + "<br/>"); var b = true; document.write("布爾類型:" + typeof(b) + "<br/>"); var u; document.write("未定義的類型:" + typeof(u) + "<br/>"); var n = null; document.write("null:" + typeof(n) + "<br/>"); </script>
引用類型
- 引用類型有:對象(Object)、數組(Array)、函數(Function)