Cocos Creator的核心是元件化,如何編寫出高品質的元件代碼值得程式員們不斷探索,Shawn今天分享一點元件編碼的心得供大家參考:“怎樣才是一個合格的元件?”。
1. 元件編碼常見問題
Shawn在2年的Cocos Creator項目經驗和案例中總結了兩條元件編碼問題:
- 濫用properties屬性:把暴露到編輯器上的元件屬性當成成員變量的一種實作方式;或将properties屬性當成通路外部節點、資源的便利的通道。
- 場景樹結構假設:元件代碼中存對場景樹的寫死,導緻元件隻能工作在這種特定的場景樹結構下,失去了重用能力,同時也限制了場景樹不能輕易變量動。
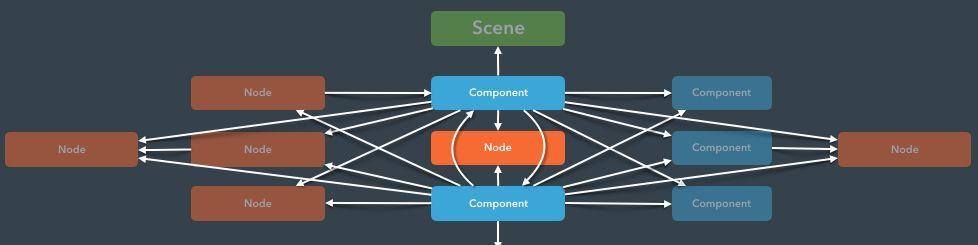
上面兩個問題帶來的後果是:元件與元件、元件與外部節點、元件與資源、元件與場景樹結構形成高度耦合,如下圖所示:

元件與外部對象産生了千線萬縷的關系,這樣的設計讓元件、界面都完全動彈不得,完全背離了元件化開發的本質,陷入了高度耦合的泥沼之中。
2. 合格元件參考标準
怎樣才算是一個合格的元件?
這個問題困擾Shawn很長一段時間,其實答案近在眼前,那就是:模仿Cocos Creator内置元件,以引擎内置元件為參考标準。
Cocos Creator的内置元件絕大部分都是可通用的,可以挂載到任意節點,這裡簡單總結三點:
- 簡單易用:程式員要将設計師看見是你的客戶,提供給他簡單好用的元件。
- 複用性強:編寫一次可以在更多的地方使用,解決普遍性問題。
- 易于測試:不管是程式員還是設計師都要能友善的營造元件測試預覽環境。
有了好的參考的标準,就有了行動的指南針,接下來看内置元件給我們的啟發。
3. 元件的類型
之前Shawn的教程中就提到,元件分為兩類:神器與結界。随着教程的不斷更新,Shawn也在思考使用更為貼切的用詞,慶幸得到引擎組大神們的幫助,規範用詞,将兩類元件定義為:功能型元件與控制型元件,請看下圖:
- 功能型元件:以裝飾宿主節點為己任,常用的有Sprite、Labe、Widget屬于這類。
- 控制型元件:管理和控制子孫節點,比如:ScreollView、ToggleContainer,它們内部是由多個子孫點節點組合而成。
在編寫自定元件時,需要明确我們是要提供什麼類型的元件去解決問題,比如我們教程Demo中的:節點ZIndex控制、節點可拖動、點選節點切換圖檔,它們都是功能型元件,通常是一個純元件腳本檔案。
在項目中,例如我們做的提示對話框、玩家頭像、商品道具,它們通常是由背景、前景、圖檔、邊框、文字等等節點構成,我們就需要為它們定制各自的控制元件。
功能型元件解決“點”上的問題,控制型元件解決“線”、“面”上的問題,它們之間又可以互相嵌套、組合進而解決“體”上的問題。
4. 小結
本篇教程主要是分享Shanw在元件程式設計中發現的問題,思考“怎樣才是一個合格的元件?”。探索編寫合格元件的指導思想,總結了功能型與控制型兩類元件模型,供大家參考。
下一次我們再繼續這個話題,如何去編寫簡單易用、複用性強、易于測試的元件,具體說明功能型和控制型元件的編碼心得。
編寫高品質的元件的目的是為了提高開發效率和産品品質,在這條道路上任重道遠,大家一起努、加油!