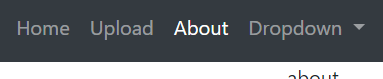
現在有個需求,就是在導航欄上有若幹個按鈕,我想實作的功能是當點選某個按鈕後修改文字顔色,這樣網站會更人性化。現總結方法如下:
index.html
:
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link {% if isactive == 'home' %}active{% endif %}" href="{% url 'home' %}">Home</a>
</li>
<li class="nav-item">
<a class="nav-link {% if isactive == 'about' %}active{% endif %}" href="{% url 'about' %}">About</a>
</li>
</ul> 複制
app.views.py
def home(reqeust):
isactive = "home"
return render(request, "home.html", {"isactive":isactive})
def about(reqeust):
isactive = "about"
return render(request, "about.html", {"isactive":isactive}) 複制

<footer style="color:white;;background-color:rgb(24,24,24);padding:10px;border-radius:10px;"><br>
<h3 style="text-align:center;color:tomato;font-size:16px;" id="autoid-2-0-0"><br>
<b>MARSGGBO</b><b style="color:white;"><span style="font-size:25px;">♥</span>原創</b>
<b style="color:white;">
2019-8-12<p></p>
</b><p><b style="color:white;"></b>
</p></h3><br>
</footer>