html如何加粗筆墨,HTML加粗标簽元素有哪些?CSS字型加粗又怎麼來實作?粗體代碼是什麼?
分析以上問題,可能使用CSS樣式與HTML标簽兩種辦法來實作,在現實布局時分按照需要來決意翰墨字型加粗門徑途徑。
一、html加粗标簽
加粗标簽有兩個,一個“b”标簽,一個“strong”标簽。兩個标簽任意選擇,為了代碼容易選擇b,常用還是strong标簽。
Html 粗體代碼:
歡送離開CSS5進修
HTML結構。
根柢加實踐方式學會前端布局。
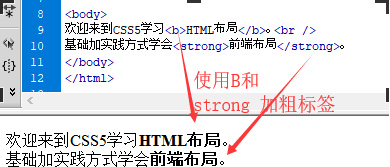
筆墨被标簽加粗成績截圖:

思慮SEO要素,通常使用加粗标簽來加粗,但為了排版醜陋,需要人造應用,而非為優化而運用,反而揠苗助長,任意湧現适量應用加粗标簽,招緻過火美化,不克不及獲得征采引擎排名。
一般文章中,除了欄方針題問題、分類标題加粗外,表述形式專程對要害詞筆墨字型加粗不超越3次。如果針對關頭詞美化加粗,首倡運用一次即可,或不運用,提防偏激優化反而不克不及得到排名。
二、css格局加粗
除了html 标簽加粗外,css 加粗名目應用也短長常多的,譬如段落欄目題目、文章标題、必要文段短句,也梗概使用。
Css名目代碼:
font-weight:bold
font-weight —— 粗體名堂單詞
bold —— 加粗
用CSS格局加粗執行個體代碼:
Css代碼:
.cu{ font-weight:bold}
Html代碼:
這裡我使用css來加粗形式。
成果截圖
殘缺的HTML與CSS兩種方法粗體加粗代碼:
筆墨加粗執行個體 css5
.cu{ font-weight:bold}
歡迎來到CSS5學習
HTML結構。
根蒂根基加實踐方式學會前端組織。
這裡我運用css來加粗形式。
HTML直接标簽内應用style配置css加粗。
以上殘破加粗執行個體代碼中内部CSS、HTML标簽加粗、html标簽運用style配置css加粗,三種辦法,拷貝代碼測試實踐實踐來操作把持加粗辦法。