在我起初定義的tabs中,我想點選連結後跳出我的datagrid頁面,涉及到datagrid的定義,資料的綁定,還有頁面的适應高度問題.
這是我定義的datagrid界面
@{
Layout = null;
}
<!DOCTYPE html>
<html style="width:100%;height:100%;">
<head>
<meta charset=" utf-8">
<title>快遞管理</title>
<link href="~/Content/jquery-easyui-1.4.3/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/jquery-easyui-1.4.3/themes/icon.css" rel="stylesheet" />
<link href="~/Content/jquery-easyui-1.4.3/demo/demo.css" rel="stylesheet" />
<script src="~/Content/jquery-easyui-1.4.3/jquery.min.js"></script>
<script src="~/Content/jquery-easyui-1.4.3/jquery.easyui.min.js"></script>
<script src="~/Content/jquery-easyui-1.4.3/src/jquery.parser.js"></script>
</head>
<body class="easyui-layout">
<div>
<div title="未處理訂單" data-options="iconCls:'icon-help',closable:true" style="overflow:hidden;padding:5px;height:500px;">
<table id="dg" class="easyui-datagrid" title="訂單清單" style="width:auto;height:auto;"
data-options=" url:'/ExpressManage/SelectAllNoHandleKuaidi',
rownumbers:true,
singleSelect:false,
fit:true,
autoRowHeight:false,
pagination:true,
toolbar:toolbar,
pageSize:10">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'UserID',sortable:true,width:100">使用者名</th>
<th data-options="field:'KuaidiType',sortable:true,width:100">快遞類型</th>
<th data-options="field:'PhoneNum',sortable:true,width:100">聯系電話</th>
<th data-options="field:'RequestTiime',sortable:true,width:100">釋出時間</th>
<th data-options="field:'Address',sortable:true,width:100">送貨位址</th>
<th data-options="field:'Remark',sortable:true,width:100">備注</th>
</tr>
</thead>
</table>
</div>
</div>
</body>
</html>
上述代碼中出現一行代碼:data-options=” url:’/ExpressManage/SelectAllNoHandleKuaidi’,其中ExpressManage為我台控制器名字,SelectAllNoHandleKuaidi為Action名。
主要代碼段如下:
public ActionResult SelectAllNoHandleKuaidi()
{
KuaidiManageService kuaidiManageService=new KuaidiManageService();
List<KuaidiInfo> list=new List<KuaidiInfo>();
list = kuaidiManageService.FindAllNoHandleKuaidi();
return Json(list, JsonRequestBehavior.AllowGet);
}
在另外一個界面中,通過連結點選的方式,将上頁面打開在tsbs中,代碼段如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>快遞管理</title>
<link href="~/Content/jquery-easyui-1.4.3/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/jquery-easyui-1.4.3/themes/icon.css" rel="stylesheet" />
<link href="~/Content/jquery-easyui-1.4.3/demo/demo.css" rel="stylesheet" />
<script src="~/Content/jquery-easyui-1.4.3/jquery.min.js"></script>
<script src="~/Content/jquery-easyui-1.4.3/jquery.easyui.min.js"></script>
<script src="~/Content/jquery-easyui-1.4.3/src/jquery.parser.js"></script>
<script type="text/javascript">
$(function () {
bindEvent();
});
//綁定事件
function bindEvent() {
$(".detailLink123").click(function () {
var title = $(this).text();
var url = $(this).attr("url");
var isExt = $('#tt').tabs('exists', title);//判斷頁簽是否已經存在
if (isExt) {
$('#tt').tabs('select', title);//如果存在選中
return;
}
$('#tt').tabs('add', {//添加頁簽
title: title,
width: $("#tt").parent().width(),
height: "auto",
content: createContent(url),
closable: true
});
});
}
function createContent(url) {
var strHtml = '<iframe src="' + url + '" scrolling="no" frame width="100%" height="100%"></iframe>';
return strHtml;
}
</script>
</head>
<body class="easyui-layout">
<div data-options="region:'west',split:true" title="菜單" style="width:280px;padding:1px;overflow:hidden;">
<div class="easyui-accordion" data-options="fit:true,border:false">
<div title="快遞管理" data-options="iconCls:'icon-ok'" style="padding:10px;overflow:auto;">
<a href="javascript:void(0)" class="detailLink123" url="/ExpressManage/ExpressManage">快遞管理</a>
</div>
</div>
</div>
<div data-options="region:'center'" style="overflow:hidden;">
@*/*-----tabs---*/*@
<div class="easyui-tabs" id="tt" data-options="fit:true,border:false">
</div>
</div>
</body>
</html>
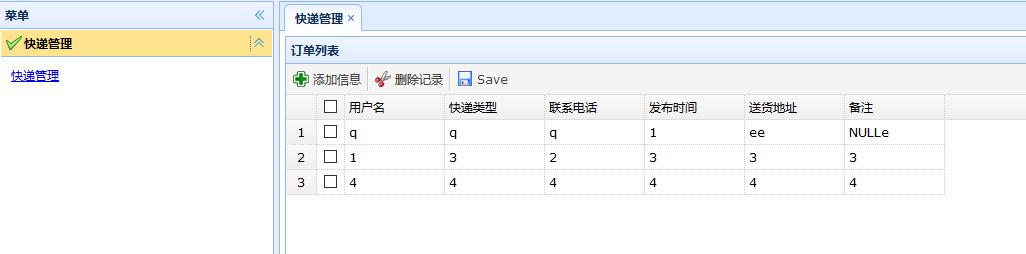
執行效果如圖:

代碼從我的編輯器上拷貝過來可能不完整!