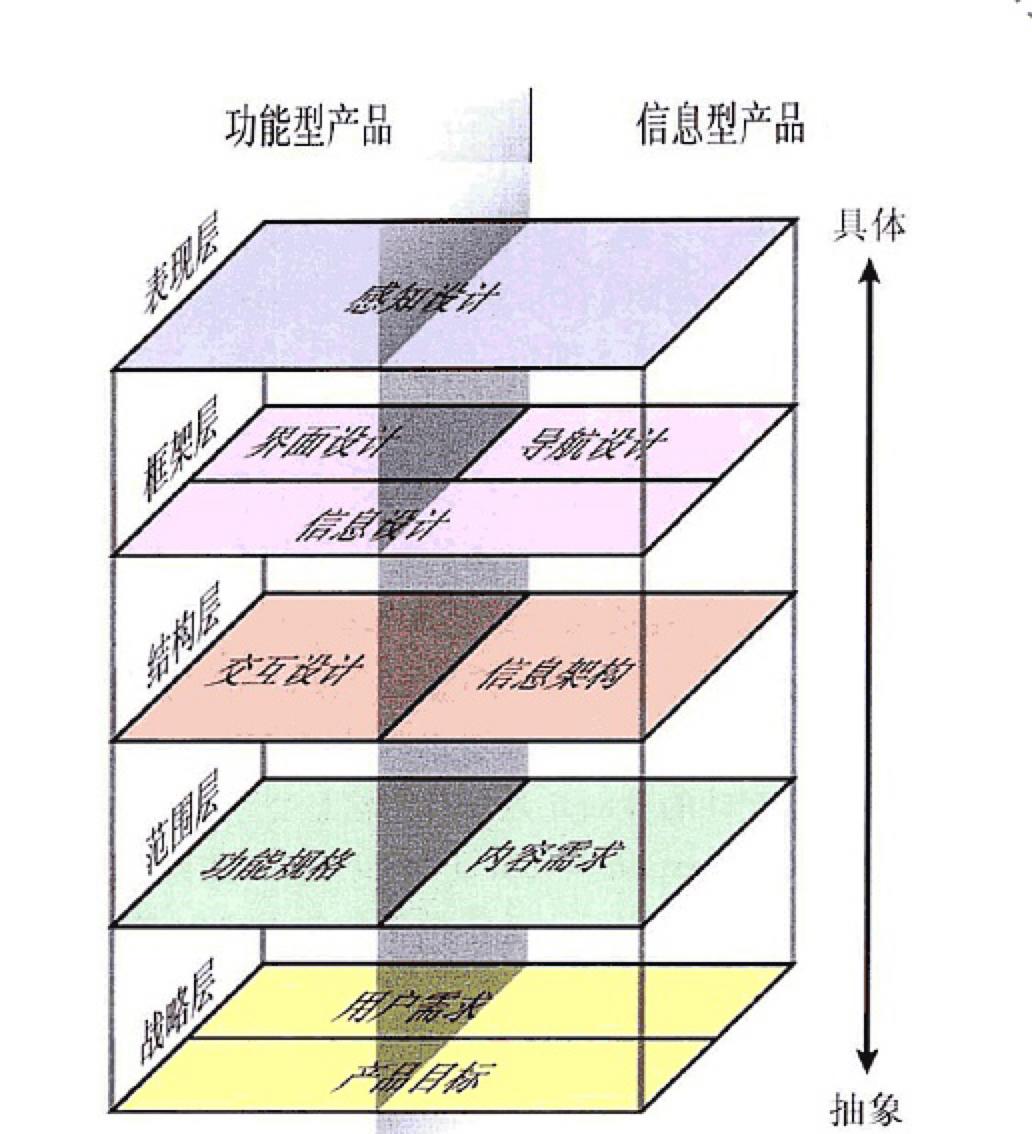
使用者體驗要素
- 戰略層
-
-
- 産品目标和使用者需求
-
- 範圍層
-
-
- 功能規格和内容需求
-
- 結構層
-
-
- 互動設計和資訊架構
-
- 架構層
-
-
- 界面設計、導航設計和資訊設計
-
- 表現層
-
-
- 感覺設計
-
閱讀日期:2019/10/21-2019/10-29
版本:第二版
全書圍繞五個要素——表現層、架構層、結構層、範圍層、戰略層而展開,詳細地叙述了五個層面的具體含義與方法,在讀者心中建立起了一個完整的提綱,日後的積累也能逐漸填滿提綱。
如豆瓣上的評論一樣,本書的翻譯是他的缺點之一,有的翻譯生澀難懂,有的翻譯已經脫離了時代。
但這也并不妨礙此書在廣度上為我們所呈現的知識。

戰略層
産品目标和使用者需求
戰略層定義:
明确我們要通過這個産品得到什麼?
明确我們的使用者要通過這個産品得到什麼?
1.産品目标
- 産品目标:明确定義“成功的條件”,即成功标準,有利于驗證産品是否達成目标。比如使用者在每一次通路網站時的平均停留時間是多少?
- 品牌識别:要樹立起使用者心中的品牌形象,通過顔色、字型、商标等。
2.使用者需求
- 使用者細分:創造使用者細分群,因為不同的使用者群有不同的需求,并且有時候這些需求還是彼此沖突的
- 可用性和使用者研究:市場調研方法——現成調查、任務分析(從環境中直接研究行為)、使用者測試
- 建立人物角色:計劃閱讀《赢在使用者》進行深入學習
3.戰略文檔
- 提供目标清單,不同目标之間的關系分析,并說明這些目标如何融入更大的企業環境中去。
範圍層
功能規格和内容需求
範圍層定義:
這樣你才知道你正在建設什麼?
這樣你才知道你不需要建設什麼?
1.功能規格
- 定義需求:第一類,人們講述的、他們想要的東西。第二類,真正解決問題的方法。第三類,人們不知道他們是否需要的特性。
- 人物角色:通過建立虛拟的人物來幫助我們更好的了解使用者需求。
- 場景:把人物角色放到一個簡短的故事中去,簡單描述一個人物角色會如何完成這些使用者需求。通過想象“我們的使用者将會經曆怎麼樣的過程”,來幫助我們找到能幫助他順利完成這個過程的潛在需求。 2.功能規格說明
《使用者體驗要素——以使用者為中心的産品設計》讀書筆記戰略層範圍層結構層架構層表現層 - 樂觀:這個系統不允許使用者購買沒有風筝線的風筝 → 如果使用者想買一個沒有線的風筝話,這個系統應該引導使用者到風筝線頁面
- 具體:最受歡迎的視訊要重點關注 → 上一周被播放最多的視訊要顯示在清單的最前端
- 避免主觀的語氣:這個網站的風格是閃耀的 → 網站的外觀應該符合企業的品牌指南文檔
3.内容需求
- 不要混淆某段内容的格式和他的目的。FAQ隻是指他的格式,不要忽略“常見”這個詞,他的目的是可以随時提供使用者普遍需要的資訊。
4.确定需求優先級
- 參考:【思考】需求的優先級排序——滴滴疊代
結構層
互動設計和資訊架構
範圍層定義:
互動設計和資訊架構都強調一個重點:确定各個将要呈現給使用者的元素的模式和順序。互動設計關注于将影響使用者執行和完成任務的元素。資訊架構則關注如何将資訊表達給使用者的元素。
1.互動設計
- 概念模型:如購物車,在典型的電子商務網站概念模型中是一個容器。
- 錯誤處理:一,将系統設計設計成不可能犯錯的那種。比如自動擋汽車。二,使錯誤難以發生。幫助使用者找出錯誤并改正他們,但是要注意不要過度。三,系統為使用者提供從錯誤中恢複的方式。如撤銷功能。提供大量的警告。
2.資訊架構
- 結構化内容:設計組織分類和導航的結構,讓使用者可以高效率、有效地浏覽網站的内容。
《使用者體驗要素——以使用者為中心的産品設計》讀書筆記戰略層範圍層結構層架構層表現層 - 結構方法:基本機關——節點。分為層級結構、矩陣結構、自然結構、線性結構。
- 組織原則:戰略告訴我們“使用者的需求是什麼”,範圍則告訴我們“什麼樣的資訊将滿足那些使用者需求”。在建立結構時,我們就要具體地識别出使用者心中至關重要的那些資訊。
- 架構圖:記錄概念關系——哪些類别需要放在一起,而哪些需要保持獨立?在互動過程中,哪些步驟要怎樣的配合。
《使用者體驗要素——以使用者為中心的産品設計》讀書筆記戰略層範圍層結構層架構層表現層
架構層
界面設計、導航設計和資訊設計
架構層定義:
結構層界定了我們産品将用什麼方式來運作,架構層則用于确定用什麼樣的功能和形式來實作。
界面設計 按鈕、輸入框、和其他界面控件 提供給使用者做某些事的能力
導航設計 提供給使用者去某個地方的能力
資訊設計 傳達想法
1.界面設計:個人認為本書的論述有些過時,在此不再贅述。
2.導航設計:
- 提供使用者一種在網站間跳轉的方法。
- 傳達這些元素和它們所包含内容之間的關系。
- 傳達它的内容和使用者目前浏覽頁面之間的關系。
3.資訊設計:
- 用反映“使用者的思路”和“支援他們任務和目标”的方式來分類和排列這些資訊元素。
4.線框圖:
表現層
感覺設計
五感:嗅覺、味覺、觸覺、聽覺、視覺
1.忠于眼睛:眼球追蹤
- 眼睛遵循的是一條流暢的路徑。
- 為使用者提供有效選擇的、某種可能的“引導”。
《使用者體驗要素——以使用者為中心的産品設計》讀書筆記戰略層範圍層結構層架構層表現層 2.對比和一緻性:栅格布局
3.内外部一緻:品牌識别
4.配色方案和排版
5.設計規範文檔