一、浮動産生原因
一般浮動是什麼情況呢?一般是一個盒子裡使用了CSS float浮動屬性,導緻父級對象盒子不能被撐開,這樣CSS float浮動就産生了。

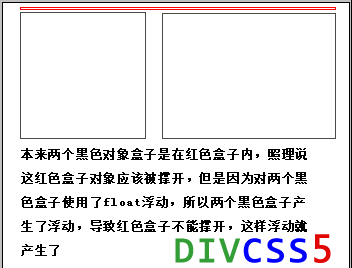
本來兩個黑色對象盒子是在紅色盒子内,因為對兩個黑色盒子使用了float浮動,是以兩個黑色盒子産生了浮動,導緻紅色盒子不能撐開,這樣浮動就産生了。
簡單地說,浮動是因為使用了float:left或float:right或兩者都是有了而産生的浮動。
二、浮動産生負作用
1、背景不能顯示
由于浮動産生,如果對父級設定了(CSS background背景)CSS背景顔色或CSS背景圖檔,而父級不能被撐開,是以導緻CSS背景不能顯示。
2、邊框不能撐開
如上圖中,如果父級設定了CSS邊框屬性(css border),由于子級裡使用了float屬性,産生浮動,父級不能被撐開,導緻邊框不能随内容而被撐開。
3、margin padding設定值不能正确顯示
由于浮動導緻父級子級之間設定了css padding、css margin屬性的值不能正确表達。特别是上下邊的padding和margin不能正确顯示。
三、css解決浮動,清除浮動方法
這裡DIVCSS5為了統一講解浮動解決方法,假設了有三個盒子對象,一個父級裡包含了兩個子級,子級一個使用了float:left屬性,另外一個子級使用float:right屬性。同時設定div css border,父級css邊框顔色為紅色,兩個子級邊框顔色為藍色;父級CSS背景樣式為黃色,兩個子級背景為白色;父級css width寬度為400px,兩個子級css寬度均為180px,兩個子級再設定相同高度100px,父級css height高度暫不設定(通常為實際css布局時候這樣父級都不設定高度,而高度是随内容增加自适應高度)。
父級CSS命名為“.divcss5”對應html标簽使用“<div class="divcss5">”
兩個子級CSS命名分别為“.divcss5-left”“.divcss5-right”
根據以上描述DIVCSS5給出對應CSS代碼和HTML代碼片段
CSS代碼:
.divcss5{ width:400px; border:1px solid #F00; background:#FF0}
.divcss5-left,.divcss5-right{ width:180px; height:100px;
border:1px solid #00F; background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
對應html源代碼片段:
<div class="divcss5">
<div class="divcss5-left">left浮動</div>
<div class="divcss5-right">right浮動</div>
</div>
以下DIVCSS5總結了幾點用于清除浮動的經驗教程
1、對父級設定适合CSS高度
對父級設定适合高度樣式清除浮動,這裡對“.divcss5”設定一定高度即可,一般設定高度需要能确定内容高度才能設定。這裡我們知道内容高度是100PX+上下邊框為2px,這樣具體父級高度為102px
CSS代碼:
.divcss5{ width:400px;border:1px solid #F00;background:#FF0; height:102px}
.divcss5-left,.divcss5-right{width:180px;height:100px;
border:1px solid #00F;background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
2、 clear:both清除浮動
為了統一樣式,我們建立一個樣式選擇器CSS命名為“.clear”,并且對應選擇器樣式為“clear:both”,然後我們在父級“</div>”結束前加此div引入“class=" clear "”樣式。這樣即可清除浮動。
具體CSS代碼:
.divcss5{ width:400px;border:1px solid #F00;background:#FF0}
.divcss5-left,.divcss5-right{width:180px;height:100px;
border:1px solid #00F;background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
.clear{ clear:both}
比較大型的網站可能會這樣寫
.clear{clear:both; display:block; overflow:hidden; height:0; line-height:0; font-size:0; }
Html代碼:
<div class="divcss5">
<div class="divcss5-left">left浮動</div>
<div class="divcss5-right">right浮動</div>
<div class="clear"></div>
</div>
這個 css clear 清除float産生浮動,可以不用對父級設定高度 也無需技術父級高度,友善适用,但會 多加CSS和HTML标簽 。
3、父級div定義 overflow:hidden
對父級CSS選擇器加overflow:hidden樣式,可以清除父級内使用float産生浮動。優點是可以很少CSS代碼即可解決浮動産生。
overflow:hidden解決CSS代碼:
.divcss5{ width:400px;border:1px solid #F00;background:#FF0; overflow:hidden}
.divcss5-left,.divcss5-right{width:180px;height:100px;
border:1px solid #00F;background:#FFF}
.divcss5-left{ float:left}
.divcss5-right{ float:right}
HTML代碼不變。
為什麼加入overflow:hidden即可清除浮動呢?那是因為overflow:hidden屬性相當于是讓父級緊貼内容,這樣即可緊貼其對象内内容(包括使用float的div盒子),進而實作了清除浮動。Css overflow:hidden清除浮動方法DIVCSS5推薦使用。
很多網站采用自定義class="clearfix"
css代碼如下:
.clearfix:before,.clearfix:after {content:""; display:table;}
.clearfix:after {clear:both; overflow:hidden;}
.clearfix {zoom:1;}
html代碼
<div class="divcss5 clearfix">
<div class="divcss5-left">left浮動</div>
<div class="divcss5-right">right浮動</div>
<div class="clear"></div>
</div>