說明:
The
GroupedList
class renders groups of items from a hierarchical data source. It includes support for selection, scrolling, custom layouts, layout virtualization, and custom item renderers, similar to the
List
component.
用法:
因為用到了圖示,是以需要下面的代碼載入材質
private function loadTextures():void{
var appDir:File = File.applicationDirectory;
textureAtlas = new AssetManager();
textureAtlas.verbose = Capabilities.isDebugger;
textureAtlas.enqueue(appDir.resolvePath("textures/"));
textureAtlas.loadQueue(assetOnProgress);
System.pauseForGCIfCollectionImminent(0);
System.gc();
}
private function assetOnProgress(ratio:Number):void
{
trace("ratio:",ratio);
if (ratio == 1) Starling.juggler.delayCall(initialize, 0.15);
} 下面是使用GroupedList的代碼
private function testGroupedList():void
{
var list:GroupedList = new GroupedList();
list.dataProvider = new HierarchicalCollection(
[
{
header: "Dairy",
children:
[
{ text: "Milk", thumbnail: textureAtlas.getTexture( "milk0000" ) },
{ text: "Cheese", thumbnail: textureAtlas.getTexture( "cheese0000" ) },
]
},
{
header: "Bakery",
children:
[
{ text: "Bread", thumbnail: textureAtlas.getTexture( "bread0000" ) },
]
},
{
header: "Produce",
children:
[
{ text: "Bananas", thumbnail: textureAtlas.getTexture( "bananas0000" ) },
{ text: "Lettuce", thumbnail: textureAtlas.getTexture( "lettuce0000" ) },
{ text: "Onion", thumbnail: textureAtlas.getTexture( "onion0000" ) },
]
},
]);
list.itemRendererFactory = function():IGroupedListItemRenderer
{
var renderer:DefaultGroupedListItemRenderer = new DefaultGroupedListItemRenderer();
renderer.labelField = "text";
renderer.iconSourceField = "thumbnail";
return renderer;
};
list.addEventListener( Event.CHANGE, list_changeHandler );
this.addChild( list );
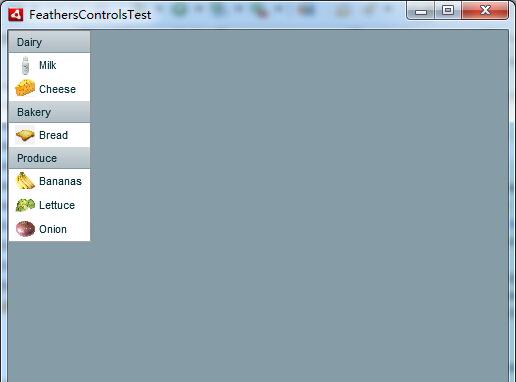
} 效果:

更多說明參考: