這是一款基于SVG和Segment.js制作的Loading加載按鈕特效。該特效在點選按鈕之後會出現基于SVG路徑的無限圓形加載效果,加載成功或失敗時會轉換為不同的圖形,顯示不同的狀态。
使用方法
SVG可以繪制很多基本圖形,如圓形、橢圓、矩形等,但是隻有SVG路徑可以制作線條動畫。是以,我們要制作一個圓形的線條動畫必須使用路徑。關于如何繪制一條SVG路徑,可以參考這裡。
繪制路徑
要制作出這個特效,首先是要了解線條如何動畫。所有的線條必須手動畫出來。下面是第一個loading效果的SVG線條。
<svg width="120px" height="120px">
<path class="outer-path" stroke="#fff" d="M 60 60 m 0 -50 a 50 50 0 1 1 0 100 a 50 50 0 1 1 0 -100"></path>
<path class="inner-path" stroke="rgba(255, 255, 255, 0.5)" d="M 60 60 m 0 -30 a 30 30 0 1 1 0 60 a 30 30 0 1 1 0 -60"></path>
<path class="success-path" stroke="#fff" d="M 60 10 A 50 50 0 0 1 91 21 L 75 45 L 55 75 L 45 65"></path>
<path class="error-path" stroke="#fff" d="M 60 10 A 50 50 0 0 1 95 25 L 45 75"></path>
<path class="error-path2" stroke="#fff" d="M 60 30 A 30 30 0 0 1 81 81 L 45 45"></path>
</svg> 為它添加一些CSS樣式:
body{
background: #354458;
}
svg path{
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 4;
fill: none;
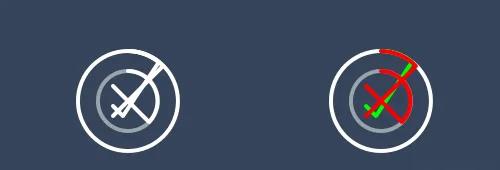
} 上面的代碼通過直線和弧線一步步的建立了整個loading所需的線條。建立後會得到如下圖左邊所示的效果。右邊的圖是失敗狀态的效果。

通過Segment.js進行動畫
下面是建立這個loading動畫的關鍵js代碼。
var outer = document.querySelector('.outer-path'),
inner = document.querySelector('.inner-path'),
outerSegment = new Segment(outer, 0, 0.1),
innerSegment = new Segment(inner, 0, 0.1);
function outerAnimation(){
outerSegment.draw('15%', '25%', 0.2, {callback: function(){
outerSegment.draw('75%', '150%', 0.3, {circular:true, callback: function(){
outerSegment.draw('70%', '75%', 0.3, {circular:true, callback: function(){
outerSegment.draw('100%', '100% + 0.1', 0.4, {circular:true, callback: function(){
outerAnimation();
innerAnimation();
}});
}});
}});
}});
}
function innerAnimation(){
innerSegment.draw('20%', '80%', 0.6, {callback: function(){
innerSegment.draw('100%', '100% + 0.1', 0.6, {circular:true});
}});
}
outerAnimation();
innerAnimation(); 建立一個通用js庫
通過上面的代碼我們已經可以進行loading加載線條動畫了。但是我們還沒有處理loading成功和失敗時的狀态。另外如果想添加新的loader該如何做呢?最好的方法是建立一個通用的js庫或插件來處理這些問題。下面就是這個通用庫的js代碼:
function LoadingButton(el, options){
this.el = el;
this.options = options;
this.init();
}
LoadingButton.prototype = {
// Initialize everything
init: function(){
this.infinite = true;
this.succeed = false;
this.initDOM();
this.initSegments();
this.initEvents();
},
// Create an span element with inner text of the button and insert the corresponding SVG beside it
initDOM: function(){
this.el.innerHTML = '' + this.el.innerHTML + '';
this.span = this.el.querySelector('span');
var div = document.createElement('div');
div.innerHTML = document.querySelector(this.options.svg).innerHTML;
this.svg = div.querySelector('svg');
this.el.appendChild(this.svg);
},
// Initialize the segments for all the paths of the loader itself, and for the success and error animations
initSegments: function(){
for(var i = 0, paths = this.options.paths, len = paths.length; i < len; i++){
paths[i].el = this.svg.querySelector(paths[i].selector);
paths[i].begin = paths[i].begin ? paths[i].begin : 0;
paths[i].end = paths[i].end ? paths[i].end : 0.1;
paths[i].segment = new Segment(paths[i].el, paths[i].begin, paths[i].end);
}
this.success = this.el.querySelector('.success-path');
this.error = this.el.querySelector('.error-path');
this.error2 = this.el.querySelector('.error-path2');
this.successSegment = new Segment(this.success, 0, 0.1);
this.errorSegment = new Segment(this.error, 0, 0.1);
this.errorSegment2 = new Segment(this.error2, 0, 0.1);
},
// Initialize the click event in loading buttons, that trigger the animation
initEvents: function(){
var self = this;
self.el.addEventListener('click', function(){
self.el.disabled = 'disabled';
classie.add(self.el, 'open-loading');
self.span.innerHTML = 'Sending';
for(var i = 0, paths = self.options.paths, len = paths.length; i < len; i++){
paths[i].animation.call(self, paths[i].segment);
}
}, false);
},
// Make it fail
triggerFail: function(){
this.infinite = false;
this.succeed = false;
},
// Make it succeed
triggerSuccess: function(){
this.infinite = false;
this.succeed = true;
},
// When each animation cycle is completed, check whether any feedback has triggered and call the feedback
// handler, otherwise it restarts again
completed: function(reset){
if(this.infinite){
for(var i = 0, paths = this.options.paths, len = paths.length; i < len; i++){
if(reset){
paths[i].segment.draw(0, 0.1);
}
paths[i].animation.call(this, paths[i].segment);
}
}else{
this.handleResponse();
}
},
// Handle the feedback request, and perform the success or error animation
handleResponse: function(){
for(var i = 0, paths = this.options.paths, len = paths.length; i < len; i++){
paths[i].el.style.visibility = 'hidden';
}
if(this.succeed){
this.success.style.visibility = 'visible';
this.successAnimation();
}else{
this.error.style.visibility = 'visible';
this.error2.style.visibility = 'visible';
this.errorAnimation();
}
},
// Success animation
successAnimation: function(){
var self = this;
self.successSegment.draw('100% - 50', '100%', 0.4, {callback: function(){
self.span.innerHTML = 'Succeed';
classie.add(self.el, 'succeed');
setTimeout(function(){ self.reset(); }, 2000);
}});
},
// Error animation
errorAnimation: function(){
var self = this;
self.errorSegment.draw('100% - 42.5', '100%', 0.4);
self.errorSegment2.draw('100% - 42.5', '100%', 0.4, {callback: function(){
self.span.innerHTML = 'Failed';
classie.add(self.el, 'failed');
setTimeout(function(){ self.reset(); }, 2000);
}});
},
// Reset the entire loading button to the initial state
reset: function(){
this.el.removeAttribute('disabled');
classie.remove(this.el, 'open-loading');
this.span.innerHTML = 'Send';
classie.remove(this.el, 'succeed');
classie.remove(this.el, 'failed');
this.resetSegments();
this.infinite = true;
for(var i = 0, paths = this.options.paths, len = paths.length; i < len; i++){
paths[i].el.style.visibility = 'visible';
}
this.success.style.visibility = 'hidden';
this.error.style.visibility = 'hidden';
this.error2.style.visibility = 'hidden';
},
// Reset the segments to the initial state
resetSegments: function(){
for(var i = 0, paths = this.options.paths, len = paths.length; i < len; i++){
paths[i].segment.draw(paths[i].begin, paths[i].end);
}
this.successSegment.draw(0, 0.1);
this.errorSegment.draw(0, 0.1);
this.errorSegment2.draw(0, 0.1);
}
}; 當然還應該為動畫添加一些必要的CSS樣式,下面使用的是SCSS代碼:
// Loading button
.loading-button{
// When loading button is open
&.open-loading{
color: rgba(255, 255, 255, 0.8);
&.infinity{
padding-top: 80px;
}
svg{
display: inline-block;
visibility: visible;
opacity: 1;
transition: 1s opacity;
transform: translateX(-50%);
}
}
// Loading failed
&.failed{
background-color: #EB7260;
}
// Loading succeed
&.succeed{
background-color: #29ABA4;
}
// Remove transition when changing demo position
&.no-transition{
transition: 0s;
*{
transition: 0s;
}
}
// SVG element, centered and hidden initially
svg{
visibility: hidden;
position: absolute;
left: 50%;
transform: translateX(-50%);
opacity: 0;
transition: 0s;
path{
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 4;
fill: none;
// To hide success and error paths
&.success-path, &.error-path, &.error-path2{
visibility: hidden;
}
}
}
}
// Handle positions
.loading-button {
&.top {
svg{
top: 10px;
}
}
&.bottom {
svg{
bottom: 10px;
}
}
&.left {
svg {
top: 50%;
transform: scale(0.25) translateY(-50%);
transform-origin: 0 0 0;
left: 20px;
}
}
&.right {
svg {
top: 50%;
transform: scale(0.25) translateY(-50%);
transform-origin: 100% 0 0;
left: auto;
right: 20px;
}
}
&.open-loading {
&.left {
padding-left: 60px;
}
&.right {
padding-right: 60px;
}
&.top, &.bottom {
svg{
transition-delay: 0.2s;
}
}
&.circular-loading, &.circle-loading {
&.top {
padding-top: 140px;
}
&.bottom {
padding-bottom: 140px;
}
}
&.infinity-loading {
&.top {
padding-top: 80px;
}
&.bottom {
padding-bottom: 80px;
}
}
}
} 使用新的SVG loading加載效果
如果要使用新的SVG loading加載效果,可以像下面這樣将SVG代碼放置在一個模闆中:
<script type="text/template" id="circular-loading">
<svg width="120px" height="120px">
<path class="outer-path" stroke="#fff" d="M 60 60 m 0 -50 a 50 50 0 1 1 0 100 a 50 50 0 1 1 0 -100"></path>
<path class="inner-path" stroke="rgba(255, 255, 255, 0.5)" d="M 60 60 m 0 -30 a 30 30 0 1 1 0 60 a 30 30 0 1 1 0 -60"></path>
<path class="success-path" stroke="#fff" d="M 60 10 A 50 50 0 0 1 91 21 L 75 45 L 55 75 L 45 65"></path>
<path class="error-path" stroke="#fff" d="M 60 10 A 50 50 0 0 1 95 25 L 45 75"></path>
<path class="error-path2" stroke="#fff" d="M 60 30 A 30 30 0 0 1 81 81 L 45 45"></path>
</svg>
</script> 然後使用下面的代碼來驅動新的loading動畫。
function circularLoading(){
var button = document.querySelector('.loading-button'),
options = {
svg: '#circular-loading',
paths: [
{selector: '.outer-path', animation: outerAnimation},
{selector: '.inner-path', animation: innerAnimation}
]
},
loading = new LoadingButton(button, options);
function outerAnimation(segment){
var self = this;
segment.draw('15%', '25%', 0.2, {callback: function(){
segment.draw('75%', '150%', 0.3, {circular:true, callback: function(){
segment.draw('70%', '75%', 0.3, {circular:true, callback: function(){
segment.draw('100%', '100% + 0.1', 0.4, {circular:true, callback: function(){
self.completed(true);
}});
}});
}});
}});
}
function innerAnimation(segment){
segment.draw('20%', '80%', 0.6, {callback: function(){
segment.draw('100%', '100% + 0.1', 0.6, {circular:true});
}});
}
return loading;
}