Storyboard建立APP 的國際化操作
最近在看《X-code江湖錄》這本書,看到了APP 國際化這點,剛剛也簡單的實踐了一下。現在和大家分享分享!
寫的這個簡單的Demo全都是用 Storyboard 寫的,用 Storyboard 做項目孩紙們也知道我們這個最重要的就是 mian.Storyboard 這個檔案了。UI建立也全是在這個檔案裡面,那這個檔案國際化了,你建立的導航,标簽等等也就上面的文字也就相應的國際化了。首先給你的項目添加 你需要的語言,我這裡添加的是日語,當然不是我喜歡日語,我是想看看島國剽竊的大中華的多少文字!!(其實,純屬無聊,哈哈)。。。

特别強調!!
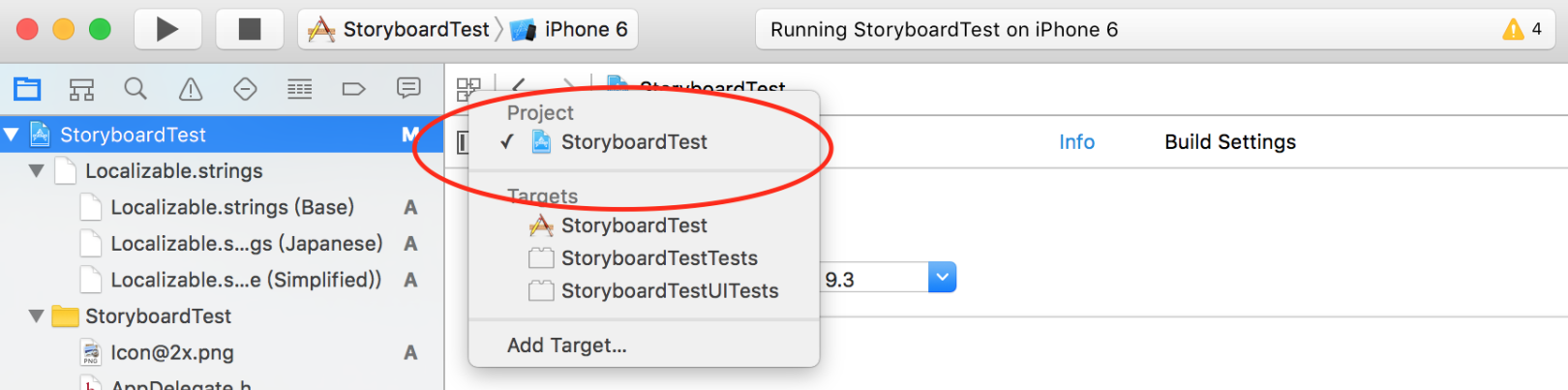
**** 大家特别注意一下,我選中這個target 之後,選的不是 Target 下面的 StoryboardTest 這個項目。選中的是 Project 下面的 Storyboard !!選錯了就找到的不是相應的 info 和 Build Setting 了。。
選中之後就可以點選 info 去尋找 Localizations 這一項,在裡面添加你需要的相應的國際化語言,比如,寶寶添加的 “日語”!
好了,添加完了,你就可以在你項目的 mian.Storyboard 這個檔案夾下面看到下面這些檔案!
點選(Japanese)檔案進去,哎呀··自己用 Storyboard 建立的那些UI 上面的标題 還有其他文字都幫我翻譯好了,可惜,翻譯的是什麼鬼!!哈哈哈
這裡再說一點,檔案内容大家可以看到有注釋,需要的内容是以 Key —— Value 的形式存在的!
這裡面的紅圈圈起來的兩個地方是我自己改的,一個是 “下一頁” ,一個是 “久久為伴”。 你改完之後 把你的模拟機的語言環境改成日語的去看看,沒問題了!
大家對比一下在簡體中文環境下和日語環境下的不同吧。
還有一種情況, 比如在項目中我們的一些文字,比如你 Label 上的文字,或者你 Button 的名字再或者裡面的一段文字說明什麼的,你是寫在自己代碼裡的,那怎麼辦呢,下面來說說。 你的去建立一個 .String 檔案了,Command + N 你懂得! Resource ——> Strings File
***** 這裡強調一下,這個檔案的命名吧。你就用 “Localizable” 這個名字吧,原因我在書中又看到,你在後面的代碼中要用到 NSLocalizedString 這個方法,這個方法預設就是前往 本地化項目内部的應用程式包中找名為 “Localizable.Strings” 的檔案,不然就要本地化失敗了!
上面重要的地方我也都做了标注了,找到 Localization 勾選你需要的 國際化語言,然後在左邊的 “Localizable.Strings” 檔案下面就多出了 相應的語言檔案!
在這裡相應的語言檔案下面,就可以添加你需要的字元串了,在日語檔案裡面我添加了這樣一句,這裡添加的形式是以 Key - Value 的形式添加的!前面的是鍵,後面的是值了!
"GOOD_morning" = "おはようございます";
在簡體中文的檔案下面我添加的是
"GOOD_morning" = "早上好";
然後就是一段在調用的一段代碼調用了,就寫了一個 Label 。
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// 國際化
NSString * _morning = NSLocalizedString(@"GOOD_morning", nil);
UILabel * label=[[UILabel alloc]initWithFrame:CGRectMake(100, 100, 200, 100)];
label.text = _morning;
label.textColor=[UIColor redColor];
[self.view addSubview:label];
} 複制
最後對比看看效果,和前面的一樣,切換你自己的模拟機的語言環境!
上面就是一些簡單的國際化的操作,其實還有 圖檔的國際化處理,比較的少見,但知道有這個處理,有需要的就可以做相應的處理了。
參考: http://www.cocoachina.com/industry/20140526/8554.html (Cocoachina 的國際化教程)