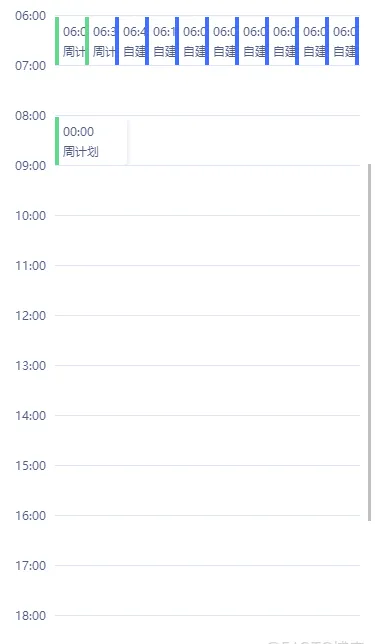
效果:

1、資料結構:Calendar/data.js
export const data = [
{ id: 0, hour: '00:00' },
{ id: 1, hour: '01:00' },
{ id: 2, hour: '02:00' },
{ id: 3, hour: '03:00' },
{ id: 4, hour: '04:00' },
{ id: 5, hour: '05:00' },
{
id: 6,
hour: '06:00',
task: [
{ id: 1, title: '周計劃', hour: '06:00', type: 1 },
{ id: 2, title: '周計劃1', hour: '06:30', type: 1 },
{ title: '自建任務', hour: '06:45', type: 2 },
{ title: '自建任務', hour: '06:13', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 },
{ title: '自建任務', hour: '06:00', type: 2 }
]
},
{ id: 7, hour: '07:00' },
{ id: 8, hour: '08:00', task: [{ title: '周計劃', hour: '00:00', type: 1 }] },
{ id: 9, hour: '09:00' },
{ id: 10, hour: '10:00' },
{ id: 11, hour: '11:00' },
{ id: 12, hour: '12:00' },
{ id: 13, hour: '13:00' },
{ id: 14, hour: '14:00' },
{ id: 15, hour: '15:00' },
{ id: 16, hour: '16:00' },
{ id: 17, hour: '17:00' },
{ id: 18, hour: '18:00' },
{ id: 19, hour: '19:00' },
{ id: 20, hour: '20:00' },
{ id: 21, hour: '21:00' },
{ id: 22, hour: '22:00' },
{ id: 23, hour: '23:00' }
] 2、利用定位實作:Calendar/index.vue
<template>
<div class="calendar">
<ul ref="wrapperRef" class="timer-shaft">
<li v-for="(item,index) of data" :key="index">
<div class="hour"><span>{{item.hour}}</span></div>
<ul>
<li :class="task.type===1?'self':''" v-for="(task,i) of item.task" :key="i" :style="{left:`${i*30}px`}" @click="handleDetail(task)">
<p>{{task.hour}}</p>
<p>{{task.title}}</p>
</li>
</ul>
</li>
</ul>
</div>
</template>
<script>
import { data } from './data'
export default {
data() {
return { data }
},
methods: {
handleDetail(item) {
console.log(item)
}
},
created() {
this.$nextTick(() => {
this.$refs.wrapperRef.scrollTop = 300
})
}
}
</script>
<style lang="less" scoped>
.calendar {
height: 100%;
line-height: 1;
background-color: #fff;
display: flex;
flex-direction: column;
color: #4d5c82;
> ul.timer-shaft {
flex: 1;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
padding: 15px;
box-sizing: border-box;
> li {
height: 50px;
display: flex;
> .hour {
width: 40px;
text-align: left;
font-size: 12px;
position: relative;
> span {
position: absolute;
top: -6px;
}
}
> ul {
flex: 1;
border-top: 1px solid #e0e5f5;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
position: relative;
&::-webkit-scrollbar {
display: none;
}
> li {
width: 72px;
background-color: #fff;
box-shadow: 2px 2px 4px 0 rgba(57, 78, 145, 0.1);
border-radius: 0 4px 4px 0;
border-left: 4px solid #416eff;
padding: 4px;
box-sizing: border-box;
position: absolute;
top: 1px;
z-index: 1;
&.self {
border-color: #62d78e;
}
> p {
line-height: 20px;
font-size: 12px;
}
}
}
}
}
}
</style>