一:介紹
項目中要用到支付功能,需要支付寶支付、支付寶網頁支付轉用戶端、微信支付、銀聯支付、Apple_pay,是以打算總結一下,友善以後的查閱,也友善大家, 用到的地方避免再次被坑。
今天我們就主要介紹一下微信支付,其他支付也寫了對應教程,并且給出了連接配接。
內建前首先要看看文檔,微信支付開發文檔裡面有詳細的字段和說明。
微信支付是需要簽名的,跟支付寶一樣,可以在用戶端簽名,也可以在背景簽名(當然,為了安全還是推薦在伺服器上做簽名,邏輯也比較好了解)
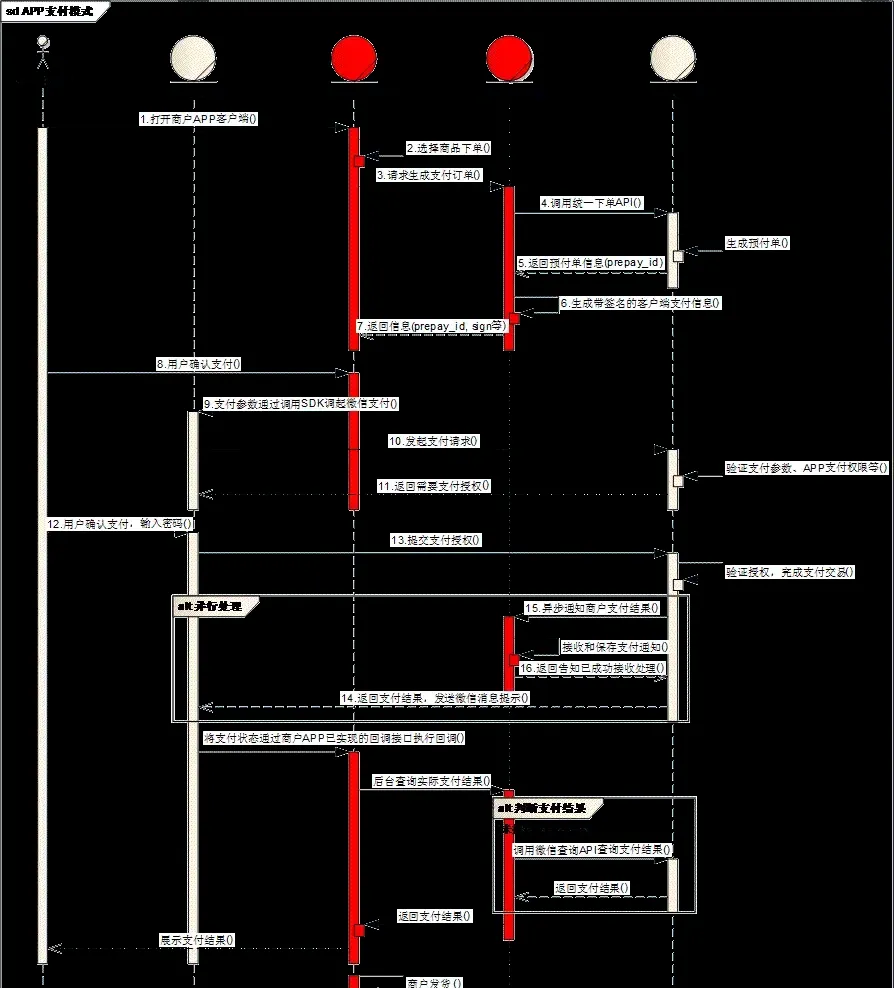
二:業務流程
以下是互動時序圖,統一下單API、支付結果通知API和查詢訂單API等都涉及簽名過程,調用都必須在商戶伺服器端完成。

商戶系統和微信支付系統主要互動說明:
- 使用者在商戶APP中選擇商品,送出訂單,選擇微信支付。
- 商戶背景收到使用者支付單,調用微信支付統一下單接口。
- 統一下單接口傳回正常的prepay_id,再按簽名規範重新生成簽名後,将資料傳輸給APP。參與簽名的字段名為appid,partnerid,prepayid,noncestr,timestamp,package。
- 商戶APP調起微信支付。
- 商戶背景接收支付通知。
- 商戶背景查詢支付結果。
三:下載下傳微信SDK
如果內建了友盟分享裡的微信,那就不用下載下傳,也不用配置環境,因為配置友盟分享的時候已經把微信支付的環境都配置好了(包括架構,schema跳轉,白名單)如果沒有內建過友盟分享那麼請到微信開放平台下載下傳SDK。
建議把iOS頭檔案和支付示例都下載下傳下來
四:導入庫內建SDK
4.1 導入SDK庫
導入上面那個iOS頭檔案和庫下載下傳下載下傳出來的SDK包的就行,然後需要連結上依賴庫,在Target —> BuildPhases —> Link Binary With Libraries— 點選+号 -> 搜尋你需要的系統庫。
- SystemConfiguration.framework
- libz.tbd
- libsqlite3.0.tbd
- CoreTelephony.framework
- QuartzCore.framework
4.2 設定URL Scheme
商戶在微信開放平台申請開發APP應用後,微信開放平台會生成APP的唯一辨別APPID,在APP端開發步驟裡面說得很清楚了,需要填在URL Schemes這個地方。
4.2 在Appdelegate中注冊APPID
首先要在Appdelegate中引用頭檔案
//微信支付
#import "WXApi.h" 然後注冊APPID
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 向微信終端注冊ID
[WXApi registerApp:@"wxd930ea5d5a258f4f"];
return 在支付成功之後,支付結果傳回,需要擷取url,也需要在Appdelegate中完成,代碼如下:
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication
annotation:(id)annotation {
if ([url.host isEqualToString:@"safepay"]) {
//跳轉支付寶錢包進行支付,處理支付結果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
}else if ([url.host isEqualToString:@"pay"]) {
// 處理微信的支付結果
[WXApi handleOpenURL:url delegate:self];
}
return YES;
}
// NOTE: 9.0以後使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
if ([url.host isEqualToString:@"safepay"]) {
//跳轉支付寶錢包進行支付,處理支付結果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
}else if ([url.host isEqualToString:@"pay"]) {
// 處理微信的支付結果
[WXApi handleOpenURL:url delegate:self];
}
return 微信SDK自帶的方法,處理從微信用戶端完成操作後傳回程式之後的回調方法,顯示支付結果的:
-(void) onResp:(BaseResp*)resp
{
//啟動微信支付的response
NSString *payResoult = [NSString stringWithFormat:@"errcode:%d", resp.errCode];
if([resp isKindOfClass:[PayResp class]]){
//支付傳回結果,實際支付結果需要去微信伺服器端查詢
switch (resp.errCode) {
case 0:
payResoult = @"支付結果:成功!";
break;
case -1:
payResoult = @"支付結果:失敗!";
break;
case -2:
payResoult = @"使用者已經退出支付!";
break;
default:
payResoult = [NSString stringWithFormat:@"支付結果:失敗!retcode = %d, retstr = %@", resp.errCode,resp.errStr];
break;
}
}
} 4.3 調用支付接口
在調用微信支付類裡面,首先增加頭檔案引用。
#import "WXApi.h" 在調起支付的方法中,需要上傳的參數包括:appid、partid(商戶号)、prepayid(預支付訂單ID)、noncestr(參與簽名的随機字元串)、timestamp(參與簽名的時間戳)、sign(簽名字元串)這六個。
在點選支付的控制器中使用核心代碼來調起微信用戶端支付,這些個參數都是背景傳給你的。 加上了注釋,應該很好了解的。代碼如下:
#pragma mark 微信支付方法 4.4 判斷手機是否安裝微信用戶端
在需要微信支付的地方調用封裝的類方法之後會跳轉到微信app,如果沒有安裝則沒有任何反應。這裡需要注意,因為沒有安裝微信,必須要提供webview的方式登入微信來支付,否則蘋果公司會拒絕應用上架。但是微信又不自帶webview的方式,(支付寶是自帶的)是以要判斷使用者有沒有安裝微信,如果沒有安裝微信就不顯示微信支付這個按鈕。
// 判斷手機有沒有微信
if ([WXApi isWXAppInstalled]) {
wechatButton.hidden = NO;
}else{
wechatButton.hidden = YES;
} 後續:常見問題解決
- 如果支付完成後,一直留在微信,那就檢查下URLType中的Scheme設定問題。
- 能夠打開微信用戶端,但是打開後隻有中間一個白色的 “确定按鈕”,點選後會回到用戶端上,如果是這樣,那應該是prepayid 參數的問題,過期了,或者不是真實的id。
- 微信支付的機關是分
- 工程->build setttings -> 搜尋other linker flags 添加-Objc -all_load ,運作工程可能會崩潰,原因是程式沒有找到sdk庫。
-
白名單:不配置白名單也可以調起支付,如果調不起支付,檢視是否是白名單的問題。
打開工程裡的info.plist檔案 添加LSApplicationQueriesSchemes數組并添加wechat 和 weixin字元串。
或者info.plist右鍵->source code打開添加下面這段代碼
<key>LSApplicationQueriesSchemes</key>
<array><string>wechat</string>
<string>weixin </string>
</array> - 中文名的工程會報這個錯誤,英文名則不會,這是因為缺少UIKit庫 在WXApiObject.h裡導入庫#import <UIKit/UIKit.h>。