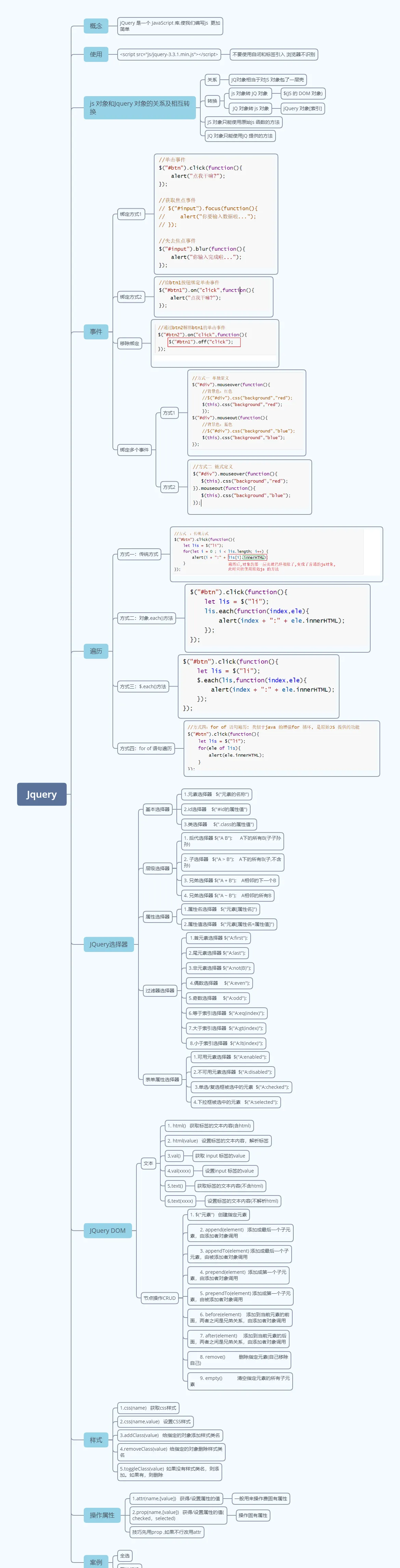
JQuery:JQuery基本文法:JS對象和JQuery對象轉換,事件的基本使用,事件的綁定和解綁,時事件的切換,周遊操作;
JQuery選擇器:基本選擇器,層級選擇器,屬性選擇器,過濾器選擇器,表單屬性選擇器;
JQuery DOM:操作文本,操作對象,操作樣式,操作屬性
綜合案例 複選框,綜合案例 随機圖檔
知識點梳理

課堂講義
1、JQuery快速入門
1.1、JQuery介紹
-
- jQuery 是一個 JavaScript 庫。
-
-
- 架構:Mybatis (jar包) 大工具
- 插件:PageHelper (jar包) 小工具
- 庫:js庫:jquery (js檔案) 小工具 (對于原生語言的更新,擴充)
-
- 所謂的庫,就是一個 JS 檔案,裡面封裝了很多預定義的函數,比如擷取元素,執行隐藏、移動等,目的就 是在使用時直接調用,不需要再重複定義,這樣就可以極大地簡化了 JavaScript 程式設計。
- jQuery 官網:https://www.jquery.com">https://www.jquery.com
1.2、JQuery快速入門
-
- 開發思路
-
- 編寫 HTML 文檔。
- 引入 jQuery 檔案。
- 使用 jQuery 擷取元素。
- 使用浏覽器測試。
-
- 代碼實作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速入門</title>
</head>
<body>
<div id="div">我是div</div>
</body>
<!--引入 jQuery 檔案-->
<script src="js/jquery-3.3.1.min.js"></script>
<script>
// JS方式,通過id屬性值來擷取div元素
let jsDiv = document.getElementById("div");
//alert(jsDiv);
//alert(jsDiv.innerHTML);
// jQuery方式,通過id屬性值來擷取div元素
let jqDiv = $("#div");
alert(jqDiv);
alert(jqDiv.html());
</script>
</html>
1.3、小結
-
- jQuery 是一個 JavaScript 庫。
- 說白了就是定義好的一個 JS 檔案,内部封裝了很多功能,可以大大簡化我們的 JS 操作步驟。
- jQuery 官網:https://www.jquery.com">https://www.jquery.com。
- 要想使用,必須要引入該檔案。
- jQuery 的核心文法 $();
2、JQuery基本文法
2.1、JS對象和JQuery對象轉換
jQuery 本質上雖然也是 JS,但如果想使用 jQuery 的屬性和方法那麼必須保證對象是 jQuery 對象,而不是 JS 方式獲得的 DOM 對象,二者的 API 方法不能混合使用,若想使用對方的 API,需要進行對象的轉換。
JS 的 DOM 對象轉換成 jQuery 對象
//$(JS 的 DOM 對象);
// JS方式,通過id屬性值擷取div元素
let jsDiv = document.getElementById("div");
alert(jsDiv.innerHTML);
//alert(jsDiv.html()); JS對象無法使用jQuery裡面的功能
// 将 JS 對象轉換為jQuery對象
let jq = $(jsDiv);
alert(jq.html());
jQuery 對象轉換成 JS 對象
/*jQuery 對象[索引];
jQuery 對象.get(索引);*/
// jQuery方式,通過id屬性值擷取div元素
let jqDiv = $("#div");
alert(jqDiv.html());
// alert(jqDiv.innerHTML); jQuery對象無法使用JS裡面的功能
// 将 jQuery對象轉換為JS對象 ( 将擷取到的js對象放入一個數組中,jq對象就是一個包含了js對象的數組)
let js = jqDiv[0];
alert(js.innerHTML);
2.2、事件的基本使用
常用的事件
在 jQuery 中将事件封裝成了對應的方法。去掉了 JS 中的 .on 文法。
代碼實作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件的使用</title>
</head>
<body>
<input type="button" id="btn" value="點我">
<br>
<input type="text" id="input">
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//單擊事件
$("#btn").click(function(){
alert("點我幹嘛?");
});
//擷取焦點事件
// $("#input").focus(function(){
// alert("你要輸入資料啦...");
// });
//失去焦點事件
$("#input").blur(function(){
alert("你輸入完成啦...");
});
</script>
</html>
2.3、事件的綁定和解綁
綁定事件
//jQuery 對象.on(事件名稱,執行的功能);
//給btn1按鈕綁定單擊事件
$("#btn1").on("click",function(){
alert("點我幹嘛?");
});
解綁事件
如果不指定事件名稱,則會把該對象綁定的所有事件都解綁
//jQuery 對象.off(事件名稱);
//通過btn2解綁btn1的單擊事件
$("#btn2").on("click",function(){
$("#btn1").off("click");
});
2.4、事件的切換
事件的切換:需要給同一個對象綁定多個事件,而且多個事件還有先後順序關系。
方式一:單獨定義
$(元素).事件方法名1(要執行的功能);
$(元素).事件方法名2(要執行的功能);
//方式一 單獨定義
$("#div").mouseover(function(){
//背景色:紅色
//$("#div").css("background","red");
$(this).css("background","red");
});
$("#div").mouseout(function(){
//背景色:藍色
//$("#div").css("background","blue");
$(this).css("background","blue");
});
方式二:鍊式定義
$(元素).事件方法名1(要執行的功能)
.事件方法名2(要執行的功能);
//方式二 鍊式定義
$("#div").mouseover(function(){
$(this).css("background","red");
}).mouseout(function(){
$(this).css("background","blue");
});
2.5、周遊操作
方式一:傳統方式
for(let i = 0; i < 容器對象長度; i++){
執行功能;
}
//方式一:傳統方式
$("#btn").click(function(){
let lis = $("li");//傳入的是一個标簽名,就會擷取所有的标簽對象,将标簽對象放入jQuery對象
for(let i = 0 ; i < lis.length; i++) {
alert(i + ":" + lis[i].innerHTML);
}
});
方式二:對象.each()方法
容器對象.each(function(index,ele){
執行功能;
});
//方式二:對象.each()方法
$("#btn").click(function(){
let lis = $("li");
lis.each(function(index,ele){// 匿名函數作為參數傳遞給each方法,就是由each方法内部來調用
alert(index + ":" + ele.innerHTML);
// each方法第一次調用匿名函數時,0 , lis[0]
// each方法第二次調用匿名函數時,1 , lis[1]
});
});
方式三:$.each()方法
$.each(容器對象,function(index,ele){
執行功能;
});
//方式三:$.each()方法
$("#btn").click(function(){
let lis = $("li");
$.each(lis,function(index,ele){
alert(index + ":" + ele.innerHTML);
});
});
方式四:for of語句
for(ele of 容器對象){
執行功能;
}
//方式四:for of 語句周遊
$("#btn").click(function(){
let lis = $("li");
for(ele of lis){
alert(ele.innerHTML);
}
});
2.6、小結
-
- JS 對象和 jQuery 對象互相轉換
-
-
- $(JS 的 DOM 對象):将 JS 對象轉為 jQuery 對象。
- jQuery 對象[索引] jQuery
- 對象.get(索引):将 jQuery 對象轉為 JS 對象。
-
- 事件
-
-
- 在 jQuery 中将事件封裝成了對應的方法。去掉了 JS 中的 .on 文法。
- on(事件名稱,執行的功能):綁定事件。
- off(事件名稱):解綁事件。
-
- 周遊
-
-
- 傳統方式。
- 對象.each() 方法。
- $.each() 方法。
- for of 語句。
-
3、JQuery選擇器
3.1、基本選擇器
選擇器:類似于 CSS 的選擇器,可以幫助我們擷取元素。
例如:id 選擇器、類選擇器、元素選擇器、屬性選擇器等等。
jQuery 中選擇器的文法:$();
代碼實作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本選擇器</title>
</head>
<body>
<div id="div1">div1</div>
<div class="cls">div2</div>
<div class="cls">div3</div>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//1.元素選擇器 $("元素的名稱")
let divs = $("div");
//alert(divs.length);
//2.id選擇器 $("#id的屬性值")
let div1 = $("#div1");
//alert(div1);
//3.類選擇器 $(".class的屬性值")
let cls = $(".cls");
alert(cls.length);
</script>
</html>
3.2、層級選擇器
A和B代表的是任意的基本選擇器
代碼實作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>層級選擇器</title>
</head>
<body>
<div>
<span>s1
<span>s1-1</span>
<span>s1-2</span>
</span>
<span>s2</span>
</div>
<div></div>
<p>p1</p>
<p>p2</p>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
// 1. 後代選擇器 $("A B"); A下的所有B(包括B的子級)
let spans1 = $("div span");
//alert(spans1.length);
// 2. 子選擇器 $("A > B"); A下的所有B(不包括B的子級)
let spans2 = $("div > span");
//alert(spans2.length);
// 3. 兄弟選擇器 $("A + B"); A相鄰的下一個B
let ps1 = $("div + p");
//alert(ps1.length);
// 4. 兄弟選擇器 $("A ~ B"); A相鄰的所有B
let ps2 = $("div ~ p");
alert(ps2.length);
</script>
</html>
3.3、屬性選擇器
代碼實作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>屬性選擇器</title>
</head>
<body>
<input type="text">
<input type="password">
<input type="password">
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//1.屬性名選擇器 $("元素[屬性名]")
let in1 = $("input[type]");
//alert(in1.length);
//2.屬性值選擇器 $("元素[屬性名=屬性值]")
let in2 = $("input[type='password']");
alert(in2.length);
</script>
</html>
3.4、過濾器選擇器
文法: 基本選擇器/層級選擇器 : 過濾選擇器
基本選擇器 不包含id選擇器
過濾選擇器,是從多個結果中選擇一個或多個
代碼實作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>過濾器選擇器</title>
</head>
<body>
<div>div1</div>
<div id="div2">div2</div>
<div>div3</div>
<div>div4</div>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
// 1.首元素選擇器 $("A:first");
let div1 = $("div:first");
//alert(div1.html());
// 2.尾元素選擇器 $("A:last");
let div4 = $("div:last");
//alert(div4.html());
// 3.非元素選擇器 $("A:not(B)");
let divs1 = $("div:not(#div2)");
//alert(divs1.length);
// 4.偶數選擇器 $("A:even");
let divs2 = $("div:even");
//alert(divs2.length);
//alert(divs2[0].innerHTML);
//alert(divs2[1].innerHTML);
// 5.奇數選擇器 $("A:odd");
let divs3 = $("div:odd");
//alert(divs3.length);
//alert(divs3[0].innerHTML);
//alert(divs3[1].innerHTML);
// 6.等于索引選擇器 $("A:eq(index)");
let div3 = $("div:eq(2)");
//alert(div3.html());
// 7.大于索引選擇器 $("A:gt(index)");
let divs4 = $("div:gt(1)");
//alert(divs4.length);
//alert(divs4[0].innerHTML);
//alert(divs4[1].innerHTML);
// 8.小于索引選擇器 $("A:lt(index)");
let divs5 = $("div:lt(2)");
alert(divs5.length);
alert(divs5[0].innerHTML);
alert(divs5[1].innerHTML);
</script>
</html>
3.5、表單屬性選擇器
代碼實作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表單屬性選擇器</title>
</head>
<body>
<input type="text" disabled>
<input type="text" >
<input type="radio" name="gender" value="men" checked>男
<input type="radio" name="gender" value="women">女
<input type="checkbox" name="hobby" value="study" checked>學習
<input type="checkbox" name="hobby" value="sleep" checked>睡覺
<select>
<option>---請選擇---</option>
<option selected>大學</option>
<option>專科</option>
</select>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
// 1.可用元素選擇器 $("A:enabled");
let ins1 = $("input:enabled");
//alert(ins1.length);
// 2.不可用元素選擇器 $("A:disabled");
let ins2 = $("input:disabled");
//alert(ins2.length);
// 3.單選/複選框被選中的元素 $("A:checked");
let ins3 = $("input:checked");
//alert(ins3.length);
//alert(ins3[0].value);
//alert(ins3[1].value);
//alert(ins3[2].value);
// 4.下拉框被選中的元素 $("A:selected");
let select = $("select option:selected");
alert(select.html());
</script>
</html>
3.6、小結
-
- 選擇器:類似于 CSS 的選擇器,可以幫助我們擷取元素。
- jQuery 中選擇器的文法:$();
- 基本選擇器
-
-
- $("元素的名稱");
- $("#id的屬性值");
- $(".class的屬性值");
-
- 層級選擇器
-
-
- $("A B");
- $("A > B");
-
- 屬性選擇器
-
-
- $("A[屬性名]");
- $("A[屬性名=屬性值]");
-
- 過濾器選擇器
-
-
- $("A:even");
- $("A:odd");
-
- 表單屬性選擇器
-
-
- $("A:disabled");
- $("A:checked");
- $("A:selected");
-
4、JQuery DOM
4.1、操作文本
常用方法
代碼實作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作文本</title>
</head>
<body>
<div id="div">我是div</div>
<input type="button" id="btn1" value="擷取div的文本">
<input type="button" id="btn2" value="設定div的文本">
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//1. html() 擷取标簽的文本内容
$("#btn1").click(function(){
//擷取div标簽的文本内容
let value = $("#div").html();
alert(value);
});
//2. html(value) 設定标簽的文本内容,解析标簽
$("#btn2").click(function(){
//設定div标簽的文本内容
//$("#div").html("我真的是div");
$("#div").html("<b>我真的是div</b>");
});
</script>
</html>
4.2、操作對象
常用方法
append,appendTo,prepend,prependTo是父子關系的操作(父親添加兒子,或者是,兒子添加到父親)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作對象</title>
</head>
<body>
<div id="div"></div>
<input type="button" id="btn1" value="添加一個span到div"> <br><br><br>
<input type="button" id="btn2" value="将加油添加到城市清單最下方">
<input type="button" id="btn3" value="将加油添加到城市清單最上方">
<input type="button" id="btn4" value="将雄起添加到上海下方">
<input type="button" id="btn5" value="将雄起添加到上海上方">
<ul id="city">
<li id="bj">北京</li>
<li id="sh">上海</li>
<li id="gz">廣州</li>
<li id="sz">深圳</li>
</ul>
<ul id="desc">
<li id="jy">加油</li>
<li id="xq">雄起</li>
</ul> <br><br><br>
<input type="button" id="btn6" value="将雄起删除">
<input type="button" id="btn7" value="将描述清單全部删除">
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
/*
1. $("元素") 建立指定元素
2. append(element) 添加成最後一個子元素,由添加者對象調用
3. appendTo(element) 添加成最後一個子元素,由被添加者對象調用
4. prepend(element) 添加成第一個子元素,由添加者對象調用
5. prependTo(element) 添加成第一個子元素,由被添加者對象調用