00. 目錄
文章目錄
00. 目錄01. 概述02. 跨多平台開發架構03. 移動端混合開發架構04. 前端開發架構05. 附錄
01. 概述
作為前端開發者,各種架構的層出不窮,促使我們要不斷學習才能防止落後,但是我們不可能做到每個架構都有學習的時間,我們隻需要掌握流行的,坑少的即可。從以下三個方面了解目前流行的前端開發架構。
02. 跨多平台開發架構
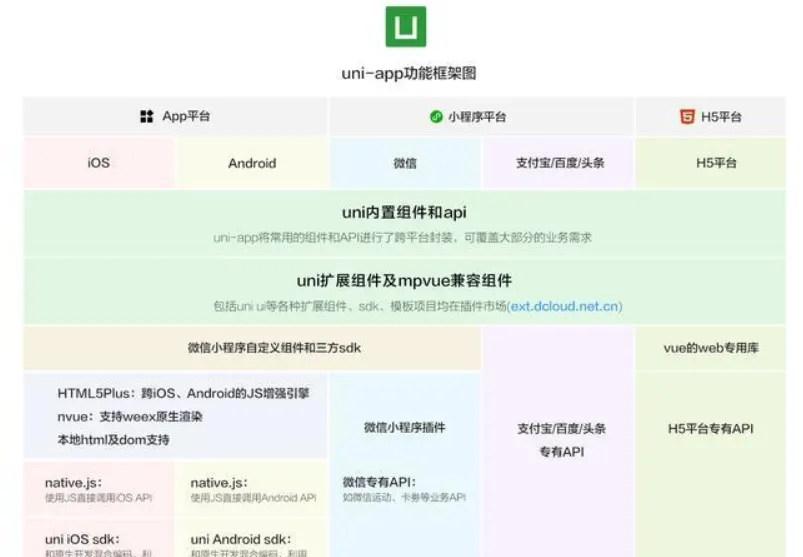
(1).uni-app--開發一次,多端覆寫uni-app 是DCloud公司使用 Vue.js 開發跨平台應用的前端架構,開發者編寫一套代碼,可編譯到iOS、Android、H5、小程式等多個平台。

架構圖
Github位址:https://github.com/dcloudio/uni-app
官網位址:https://uniapp.dcloud.io
如果學過vue,會微信小程式開發,了解mpvue,很容易上手。強烈推薦學習。
(2).Taro–一次編寫,多端運作Taro 是由京東 - 凹凸實驗室打造的一套遵循 React 文法規範的多端統一開發架構。通過 Taro 的編譯工具,将源代碼分别編譯出可以在不同端(微信小程式、H***pp、快應用等)運作的代碼。
Github位址:http://github.com/nervjs/taro
官網位址:http://taro.aotu.io/
多端 UI 元件庫:https://aotu.io/notes/2018/08/27/the-birth-of-taro-ui/
如果你會React ,很容易上手Taro。
03. 移動端混合開發架構
混合開發是指JS開發+原生渲染 一套代碼,iOS 安卓都可使用。
(1).Flutter–極速建構漂亮的原生應用Flutter是谷歌的移動UI架構,可以快速在iOS和Android上建構高品質的原生使用者界面。Flutter Framework是一個完全由Dart語言建構的SDK,它實作了一整套自底而上的基礎庫。
架構結構
官網位址:https://flutterchina.club
(2).React Native--使用JavaScript和React編寫原生移動應用React Native (簡稱RN)是Facebook于2015年4月開源的跨平台移動應用開發架構,是Facebook早先開源的JS架構 React 在原生移動應用平台的衍生産物,目前支援iOS和安卓兩大平台。
架構結構
Github位址:https://github.com/facebook/react-native
官網位址:https://reactnative.cn
(3).Weex–Web 開發體驗來開發高性能原生應用的架構
Weex 緻力于使開發者能基于通用跨平台的 Web 開發語言和開發經驗,來建構 Android、iOS 和 Web 應用。簡單來說,在內建了 WeexSDK 之後,你可以使用 JavaScript 語言和前端開發經驗來開發移動應用。
Vue.js 和 Rax 是最廣泛應用于 Weex 開發的前端架構,也是目前功能最全、最穩定的方案。
架構結構
Github位址:https://github.com/apache/incubator-weex?spm=a2c7j.-zh-.0.0.45dac8eec3weZx
官網位址:https://weex.apache.org/zh/
04. 前端開發架構
(1).Vue–漸進式JavaScript 架構
Vue架構是用于建構使用者界面的漸進式架構。它是可以自底向上逐層應用。Vue 的核心庫隻關注視圖層,上手簡單而且還便于與第三方庫進行整合。
Github位址:https://github.com/vuejs/vue
官網位址:https://weex.apache.org/zh/
(2).React–用于建構使用者界面的 JavaScript 庫
React 使建立互動式 UI 變得輕而易舉。為你應用的每一個狀态設計簡潔的視圖,當資料改變時 React 能有效地更新并正确地渲染元件。
Github位址:https://github.com/facebook/react/
官網位址:https://react.docschina.org
(3).Angular–一套架構,多種平台移動端 & 桌面端
Angular是一個強大的前端架構,其強大之處主要是可以把靜态頁面與動态資料綁定起來。首先angular是一個mvc架構,它與jquery不同之處在于,前者緻力于mvc代碼解耦,采用model,controller以及view方式去組織代碼,而後者提供給你了很多APi函數,你可以不用寫很多原生js去實作比較複雜的效果,比如說動畫,$.animate,
Github位址:https://github.com/angular/angular
官網位址:https://www.angular.cn
前端架構少不了UI元件架構的結合。