在讓UI設計師産出高保真設計稿之前,産品經理需要繪制線框圖,來向UI設計師傳遞網站布局結構、産品内容、資訊化層次、界面功能、使用者行為等資訊。線框圖沒有嚴格的規定或秩序要遵守,但一定要清晰具體地描述布局細節,為設計師提供項目的概述。
那麼究竟什麼是線框圖?為什麼要畫線框圖呢?
首先我們需要搞清楚,線框圖并不能算是真正意義上的原型。許多設計師和産品經理都非常容易将線框圖了解為原型圖。我們一起來看看線框圖和原型圖的差別。
線框圖:線框圖是一種低保真且靜态的呈現方式,隻需要明确呈現内容大綱,資訊結構,布局,使用者界面的視覺以及互動行為描述即可。

原型圖:原型圖是程式開發過程中的重要步驟,通常是以中高保真的形式呈現,更接近最終産品的形态,并且允許我們進行一些初步的測試,用以考量産品的可用性。它能夠實作和驗證産品的設計理念。
在産品設計階段的初期,我們會先畫出産品的線框圖,來明确表達自己的設計想法。這是因為線框圖無需過多的視覺效果,能夠幫助我們快速确定頁面的主要層級劃分和功能。同時,線框圖沒有過多的視覺元素,當我們發現問題時,可以更加友善地進行更改,節省修改時間。是以,在正式繪制原型設計稿之前,畫線框圖時很有必要的。
在畫線框圖時,我們一定要注意以下10點
1.畫線框圖之前,先研究産品需求
在畫線框圖之前,我們必須先知道産品的作用是什麼。在這一階段我們需要考慮兩個重點目标:商業目标和使用者目标。圍繞這兩個目标的研究,可以幫助我們更好地理清産品需求,也可以讓我們了解,如何通過線框圖實作我們的目标。
2. 盡可能多地展示各種想法
當我們産生了很多個想法時,一定要第一時間把腦海中的想法畫出來。因為想法在腦海中呈現具有一定的難度,而線框圖則可以更加直覺地進行表達。當我們将盡可能多的想法展示出來,就可以對比發現每個想法的優缺點,也就更有機會找到最佳的解決方式,這也是線框圖的價值所在。
3.保持簡單,保證效率
前面我們提到,畫線框圖可以幫助我們在産品設計階段初期節省大量時間,因為線框圖具有建立速度快和結構簡單的優點,可以讓我們擁有更多時間去探索各種布局,将重心放在傳達想法上,而不是展示設計藝術和技巧。是以在畫線框圖時,不需要過多地關注細節,而是要保持簡單,盡可能快地完成工作。
4. 確定線框圖易于了解
線框圖作為交流的工具,是為了幫助其他人了解我們的想法。我們在畫線框圖的時候,一定要理清視覺層次,確定任何人都可以輕松地看懂。
5.盡量使用占位符,而不是真實的UI元素
在産品設計的早期階段,可能無法使用真實資料,是以我們可以線上框圖中使用占位符,來呈現頁面布局。如圖像可以用“X”來表示,文字可以用平行的線條來表示,視訊可以用矩形和黑色實心三角來表示。
6.使用顔色突出顯示特定元素
線框圖的顔色需要保持最低限度,如黑色、灰色等中性顔色,這樣可以讓設計師更加直覺地了解整體流程結構,而不被強烈地色彩吸引。但如果需要展示某些部分的含義,可以使用顔色突出顯示特定的元素,讓檢視線框圖的成員将注意力集中在這些元素上面。
7.注釋線框圖
由于線框圖是靜态的,當界面較為複雜時,可能會存在想法難以傳達的情況。是以在畫線框圖時,還需要提供對應的批注或注釋。幫助設計師清楚明了地梳理産品邏輯,以及了解使用者與産品之間是如何進行互動的。
8.利用線框圖進行團隊協作
産品設計并不是一個人的工作,最好的設計決策來自于團隊協作。是以,我們将想法通過線框圖呈現出來後,一定要和團隊成員分享,團隊成員給出的意見,不僅可以幫助我們判斷想法是否具有價值,還可以幫助我們完善和優化線框圖,快速進行下一個設計決策。
9.做好曆史版本管理
将畫好的線框圖分享給團隊成員評審後,我們需要收集回報并對線框圖進行修改疊代。在修改之前,我們要注意做好曆史版本管理,便于對比不同版本之間的差別,來做出更好的選擇。
10. 選擇好的工具
繪制線框圖的工具會直接影響我們的工作效率和結果。傳統的紙筆雖然可以幫助我們快速表達想法,但不利于修改和疊代。是以,我們需要一款強大好用的線框圖工具,來幫助我們提升工作效率。比如摹客原型這樣的線上原型設計工具,不僅可以利用封裝的元素,快速繪制線框圖,還可以将其轉換為高保真原型,進行使用者測試或傳遞開發。
常用的線框圖工具
1.Axure
Axure是一款老牌原型設計工具,我們可以直接使用Axure豐富的元件來建立APP或網站的線框圖。作為專業的原型設計工具,它也支援将靜态的線框圖轉換為可互動的原型。同時支援多人協作和版本管理。
2.摹客
在國内的同類型工具中,隻有摹客擁有強大的矢量繪圖功能,在進行頭腦風暴時,我們可以利用摹客的矢量繪圖工具和無邊界畫布,讓靈感創意快速具象化。同時,摹客作為一款強大的高保真設計利器,産品經理和設計師也可以使用摹客快速繪制高保真,輕量設計還可以直接使用摹客傳遞給開發。
經典線框圖案例分享
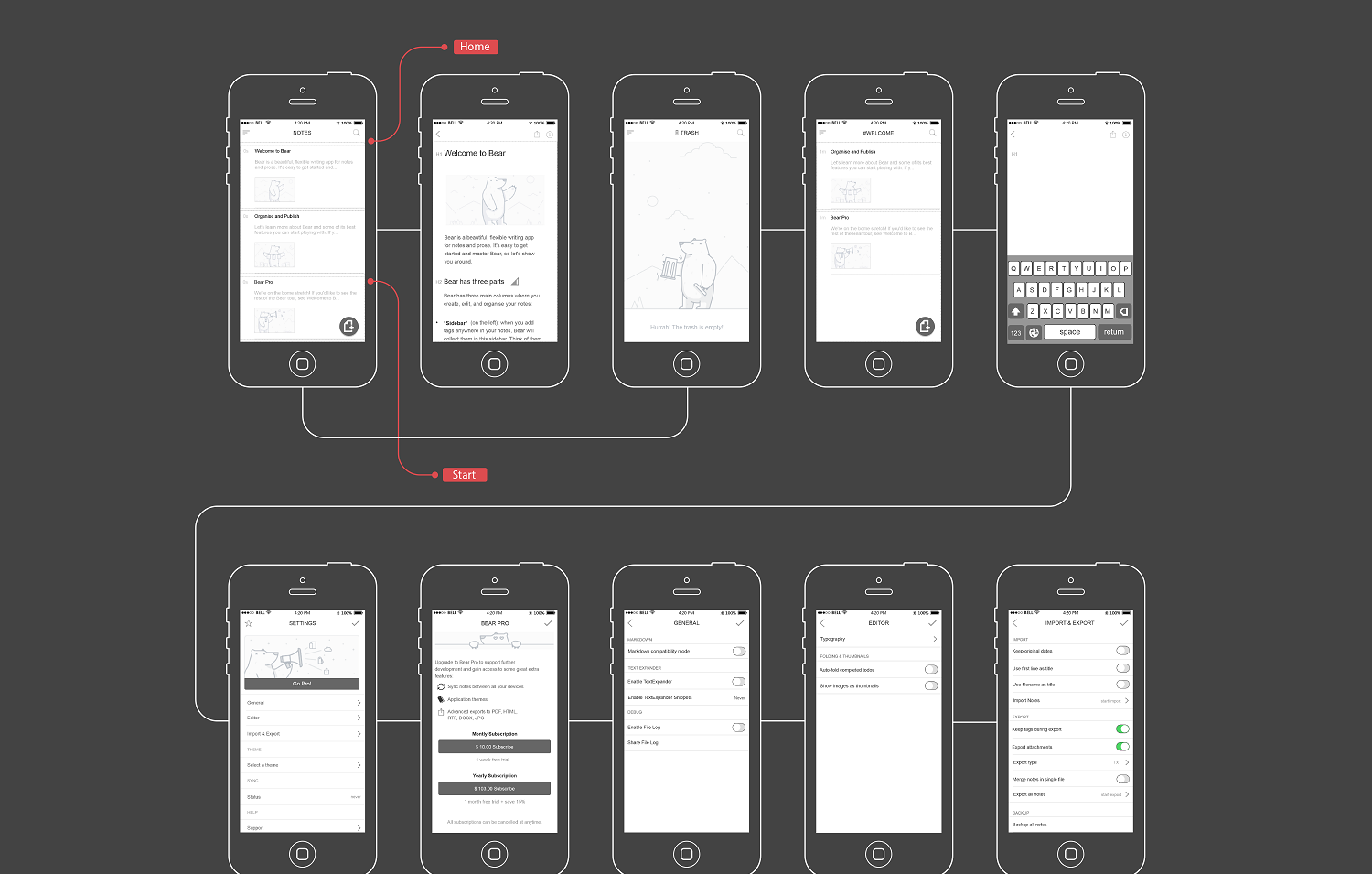
最後為大家分享幾組使用Mockplus繪制的線框圖,可以點選連結線上預覽或下載下傳使用。
1.效率類App-One List
2.美食類App-Recipes
3.工具類App-Asana App