一、基本知識
padding:元素内邊距,指的是元素内邊框到元素中内容的距離。
用法:
padding:長度|百分比
padding-top:長度|百分比
padding-bottom:長度|百分比
padding-left:長度|百分比
padding-right:長度|百分比
margin:元素外邊距,指的是元素外邊框到父元素的距離。
margin:長度|百分比
margin-top:長度|百分比
margin-bottom:長度|百分比
margin-left:長度|百分比
margin-right:長度|百分比
border-width:元素邊框的寬度,指的是元素外邊框到元素内邊框的距離。
border-width:長度
border-top-width:長度
border-bottom-width:長度
border-left-width:長度
border-right-width:長度
二、對比測試
利用控制變量法對兩個div(div1、div2)進行測試,其中先給div一個初步的樣式。
body{
margin: 0;
background-color:#80ff80;
}
div{
width:100px;
height:100px;
border-width:1px;
border-color:red;
border-style:solid;
padding:0;
} 1.padding内邊距
#div1{
padding:0;
}
#div2{
padding:20px;
} 
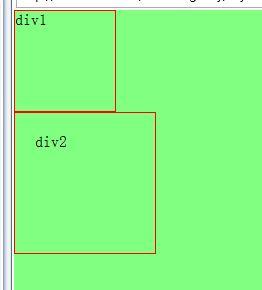
結果顯示設定内邊距的元素比不設定内邊距的元素要大,至于大多少呢,我們繼續看
#div1{
padding:0;
width:140px;
}
#div2{
padding:20px;
} 看來設定了padding後,元素的顯示大小發生了改變,改變值就是padding的值。上例中padding-left=padding-right=20px,是以div2的顯示寬度為140px。
總結:padding會改變元素的顯示大小,但元素的内容大小不會改變。
2.border-width
#div1{
border-width:1px;
}
#div2{
border-width:20px;
} 結果顯示,邊框也會影響顯示結果,div2比div1會不會是大(20-1)*2=38px呢?接着測試
#div1{
border-width:1px;
width:138px;
}
#div2{
border-width:20px;
} 果然如此,是以邊框大小也會影響元素的顯示大小,改變值正好是邊框的大小之和。
3.margin
#div1{
margin:0;
}
#div2{
margin:20px;
} 發現位置改變了,繼續測試
#div1{
margin:0;
width:120px;
}
#div2{
margin:20px;
} 不難發現,margin并沒有改變元素的顯示大小,改變的僅僅是元素相對于父元素的位置。
三、結論
顯示大小=元素大小+内邊距+邊框大小
實際大小=元素大小+内邊距+邊框大小+外邊距