一、安裝jquery
由于bootstrap中js插件依賴于jquery,是以在這之前必須安裝jquery。
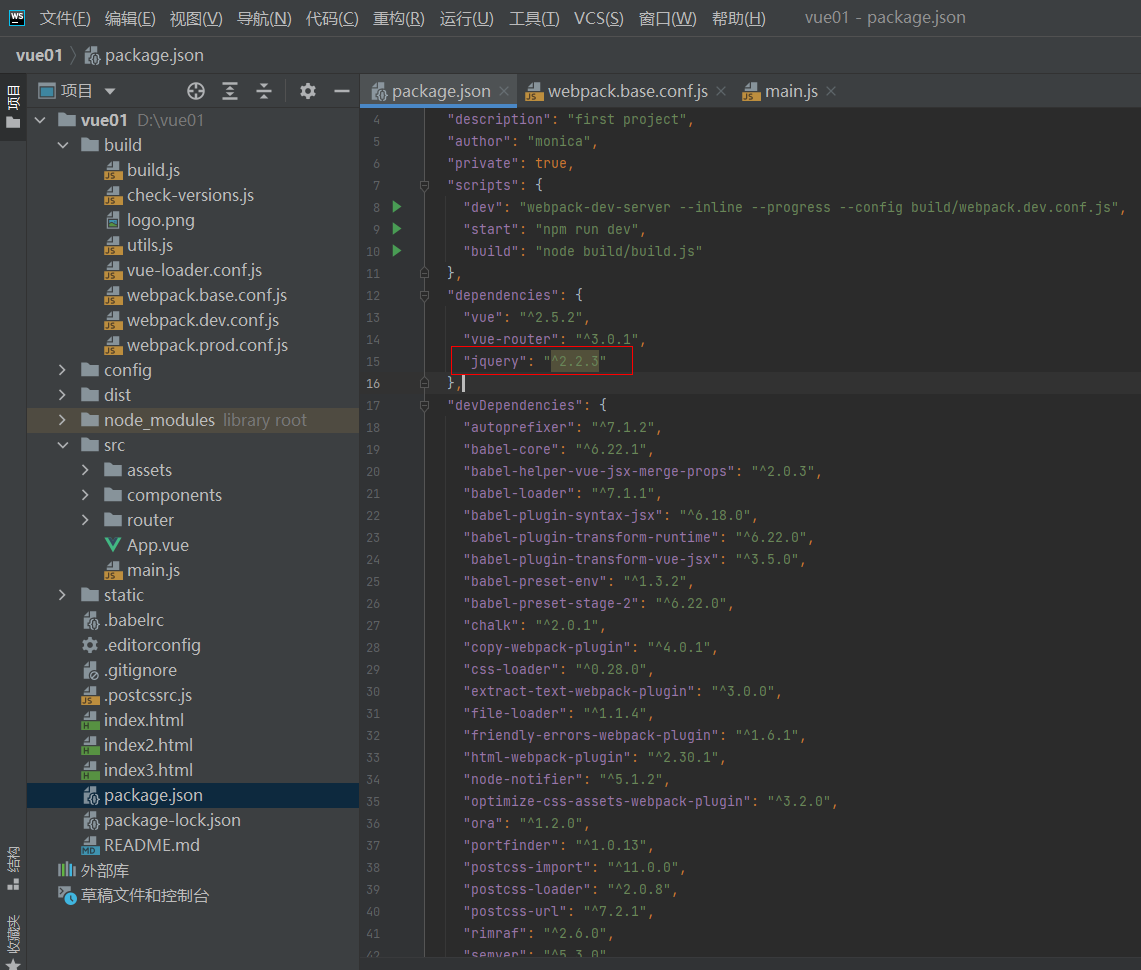
1、在package.json中添加一行代碼:“jquery”: “^2.2.3”

2、在build檔案webpack.base.conf.js中添加代碼:
頭部插入代碼:
const webpack = require("webpack") 中間插入代碼:
1 plugins: [
2 new webpack.ProvidePlugin({
3 $: "jquery",
4 jQuery: "jquery",
5 "windows.jQuery": "jquery",
6 Popper: ['popper.js', 'default'], //這一句是安裝 bootstrap 和 bootstrap 的 popper.js 之後再添加進來
7 })
8 ], 效果展示:
3、在main.js中加入:import $ from 'jquery'
4、使用cmd進入對應存儲路徑安裝jquery
我希望将hjquery檔案安裝在D:\Program Files路徑下,是以我進入該路徑下,運作npm install [email protected] –save-dev。這時候jquery安裝完成。
5、jquery安裝完成後,打開安裝路徑D:\Program Files,看到生成了3個檔案。打開node_modules包含兩個檔案jquery和.package-lock.json。
二、安裝BootStrap
1、cmd啟動運作npm install [email protected] –save-dev,安裝BootStrap
2、在main.js頁面引入
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js' 3、安裝完成後,可以看到D:\Program Files\node_modules檔案夾中生成了bootstrap檔案夾。
三、啟動項目
打開cmd,運作npm run dev啟動項目