大部分的高并發處理基本都是在後端處理,但是在部分特殊情況下,後端無法阻止使用者行為,需要前端做配合。例如在搶購、秒殺等場景。
高并發是什麼?
對此,我們首先需要簡單的去了解一下,高并發是什麼?
高并發是指在極短機關時間内,有很多使用者同時的通路同一 API 接口或者 Url 位址,造成極多個請求同時發起到伺服器。它經常會發生在有大活躍使用者量,使用者高聚集的業務場景中。

浏覽器請求限制
浏覽器在向後端發送http請求是,就會有高并發處理。使用HTTP/2.0,理論上HTTP/2.0協定支援在同一個TCP連接配接上發送無限個HTTP請求,且這些請求的生命期可以重疊。但是實際上,浏覽器并不會同時将所有請求就發過去,還是會有時間間隔。
前端可以做些什麼?
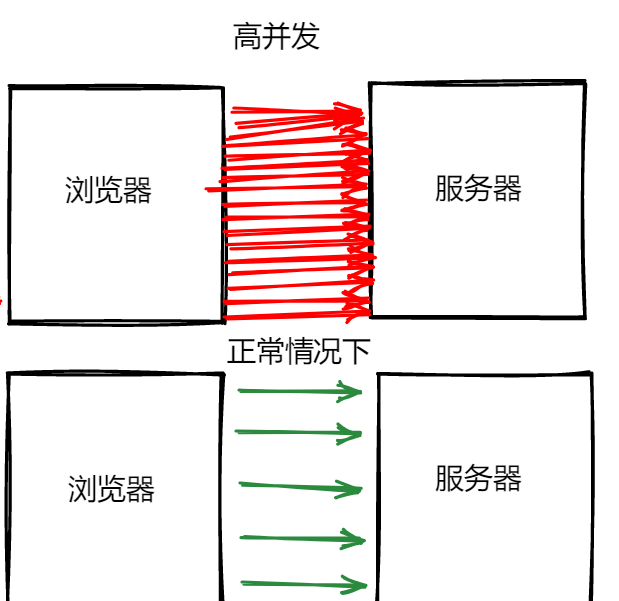
雖然浏覽器已經對 http 請求并發設定了限制,但是并不能很好的處理掉不必要的請求。而且在部分情況下,使用者較多,并且在同一時間端多次請求,如圖:
(浏覽器到伺服器部分的請求會被背景拒掉甚至可能會導緻背景崩潰)
浏覽器并不會過濾掉一部分請求,隻是會分批發送。這時候極有可能會造成卡頓,甚至崩潰。是以如果,在浏覽器發送請求時,可以杜絕掉一部分非必要請求就好了。
處理方法
圖檔方面
1.CSS sprites
俗稱 CSS 精靈、雪碧圖,雪花圖等。即将多張小圖檔合并成一張圖檔,達到減少 HTTP 請求的一種解決方案。可通過 CSS中的background 屬性通路圖檔内容。這種方案同時還可以減少圖檔總位元組數,節省命名詞彙量。
2.壓縮圖檔
圖檔占據資源極大,是以盡量避免使用多餘的圖檔,使用時選擇最合适的格式大小,然後使用智圖壓縮,同時在代碼中用Srcset來按需顯示。(切記不要過分壓縮 可能會導緻圖檔迷糊)
3.圖檔使用Base64編碼
減少頁面請求數,采用Base64的編碼方式将圖檔直接嵌入到網頁中。(但是這樣做會有一個弊端,就是base64解碼也是需要消耗時間的)
檔案方面
1.合井腳本和樣式表
将部分js和css子產品合并,多個合并為單個。(無需過度合并,要考慮後期接你代碼的兄弟)減少請求次數。
代碼壓縮
1.js 代 碼 壓 縮
JavaScript 壓 縮 的 原 理 一 般 是 去 掉 多 餘 的 空 格 和 回 車 、 替 換 長 變 量 名 、 簡 化 一 些 代 碼 寫 法 等 (有的時候簡化寫法性能可能會降低,這點按照實際情況來吧)。
2.css 代 碼 壓 縮
原理和JS壓縮原理類似,同樣是去除空白符、注釋井且優化一些css語義規則等。(去除注釋這種陰間操作的話,咱盡量不做昂)
過濾請求
1.減少通路API或者不通路
使用防抖節流等方式,降低請求次數。例如1秒隻許點選1次。
2.利用緩存存放資料
将一些實時性修改,但是不必須發送給後端存儲的資料,放在緩存中。例如修改頭像,但是還沒點确定修改時。
3.避免高頻重新整理頁面擷取資料
做一個限定,避免高頻重新整理帶給伺服器的壓力。例如可以幾秒内重新整理頁面中,隻擷取一次頁面樣式或者清單等資料。