線性漸變
#app {
width: 200px;
height: 200px;
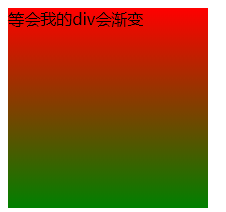
background: linear-gradient(to bottom, red, green);
/*從頂部到底部 to是到 效果頂部紅 底部綠 你還可以多些幾個顔色
如果還有其他的顔色,可以繼續寫在後面*/
}
<div id="app">
等會我的div會漸變
</div>

線性漸變之通過角度進行漸變
#app {
width: 200px;
height: 200px;
background: linear-gradient(180deg, red, green);
/* 順時針 上部是紅 下面試綠 */
}
#app {
width: 200px;
height: 200px;
background: linear-gradient(180deg, red, green, pink);
/* 順時針 上部是紅 下面試綠 */
}
徑向漸變
徑向漸變:是從圖形的中心(center預設值)向四周放射性漸變, 預設是橢圓形漸變
徑向漸變的文法
radial-gradient(形狀 大小 at位置; 顔色1,顔色2,顔色3,顔色4);
形狀:circle是圓形的方式漸變 ellipse是(預設值)是以橢圓的方式進行漸變的
大小:第一種40px;直徑是40px的大小;
第二種:20% 30%;橫軸漸變的直徑是寬度的20%,縱軸漸變是高度的30%;
at位置:一共有9個位置,left,right,top,bottom, left top,.......,center(預設值);
/* 徑向漸變 */
#app {
width: 200px;
height: 200px;
background: radial-gradient(circle 50px, aqua, #333333);
/*circle是圓形的方式漸變 50px是漸變的大小,aqua是漸變的顔色,背景顔色是灰色#333333 */
}
#app {
width: 200px;
height: 200px;
background: radial-gradient(at left top, red, blue);
/*左邊是紅色,右邊是綠色*/
}
我們公司正在尋找前端和後端,感興趣的小哥哥或者小姐姐可以私聊我
如果你是大佬,請帶我們飛
如果你是菜鳥,我們帶你飛
僅限成都
作者:明月人倚樓
出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的部落客,求求你備注一下的扣扣或者微信;這樣我好聯系你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個“推薦”哦,或者關注部落客,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,是以如果你心情還比較高興,也是可以掃碼打賞部落客(っ•̀ω•́)っ✎⁾⁾!
支付寶
微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接配接
如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。