Typora擷取
該軟體是開源免費的,可直接到官網下載下傳:Typora官網下載下傳
一、Typora快捷方式介紹
ctrl+shift加上+号或-号:能夠放大或縮小整篇筆記在Typora中的展示大小。
ctrl加上+号或-号:在筆記内标題上使用,能夠增大或減小該行文字的标題格式。
ctrl+shift+`或``包裹:在一段文字上使用按鍵或者進行包裹就有行内代碼樣式。
typora中右擊:Typora裡的文檔右擊包含更加快捷的效果使用。
二、Markdown學習
1、Markdown 标題
文法如下:
# 一級标題
## 二級标題
### 三級标題
#### 四級标題
##### 五級标題
###### 六級标題
2、Markdown 段落
段落如何換行?
在文字後面添加兩個空格或換行即可!
斜體、粗體、粗斜體
*斜體文本*
_斜體文本_
**粗體文本**
__粗體文本__
***粗斜體文本***
___粗斜體文本___
分隔線(四種建立方式)
* * *
*****
- - -
----------
删除線
~~删除線文字~~ 使用兩個~号包裹即可
下劃線
<u>下劃線内容</u>
添加u标簽即可
腳注
文法格式(下面是效果):
[^注明文本]
[^注明文本]
3、Markdown 清單(有序無序)
**無序清單:**使用+、*、-表示,後加空格
+ 第一項
+ 第二項
+ 第三項
有序清單:使用數字加上.和空格
1. 第一項
2. 第二項
3. 第三項
清單嵌套:隻需要在子清單前加上四個空格即可
1. 第一項:
- 第一項嵌套的第一個元素
- 第一項嵌套的第二個元素
2. 第二項:
- 第二項嵌套的第一個元素
- 第二項嵌套的第二個元素
4、區塊,也就是引用
使用**>來表示區塊,可以多層區塊>>**,并且配合清單項(包含有序無序)進行操作
可以如下任意搭配:
>
> >
> 1.
> 2.
> +
5、代碼塊(區塊代碼以及段落代碼)
區塊代碼:使用` `包裹
段落代碼:使用``````包裹
6、連結
[連結名稱](連結位址)
或者
<連結位址>
效果分别展示:
百度
https://www.baidu.com/
7、圖檔
普通的方式來放置圖檔:


使用HTML來展示圖檔(能夠設定比例大小):
<img src="#" width="50%">
8、表格
文法格式:
| 表頭 | 表頭 |
| ---- | ---- |
| 單元格 | 單元格 |
| 單元格 | 單元格 |
設定表格的對齊格式:
- ----: 設定内容和标題欄居右對齊。
- :— 設定内容和标題欄居左對齊。
- :–: 設定内容和标題欄居中對齊。
特别注意點
為了上傳至别的網站需要注意以下幾點
- 在Typora中我們設定标題有時候會使用
# 标題
- 我們對一段文字進行加粗時,盡量加粗中不要有空格,中間不要有/杠不要有?号,不要有空格,否則上傳至csdn等平台可能會失效粗體。
三、Typora的css樣式修改
1、前提說明
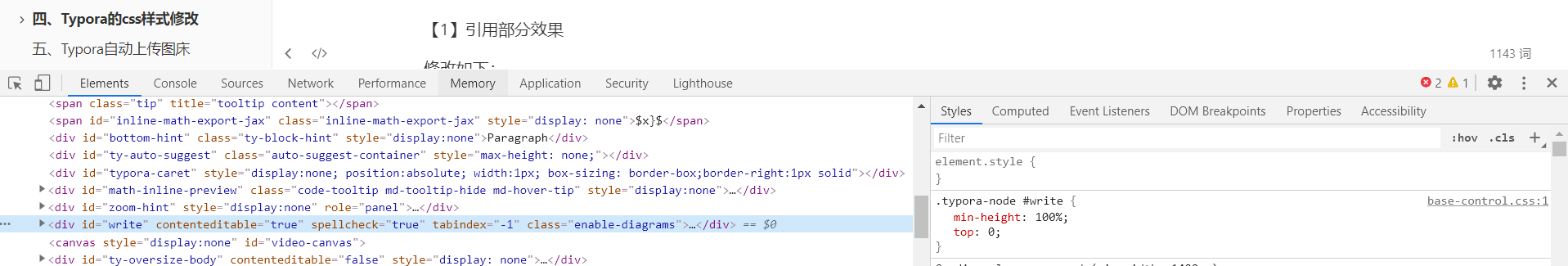
打開調試模式
Typora的樣式也是可以調試并進行修改的,我們在Typora中右擊—檢查元素即可進行調試

若是右擊之後沒有檢查元素的,可以點選左上角檔案—偏好設定—通用,勾選下面功能即可!!!
找到主題檔案夾,根據對應主題進行修改
左上角檔案—偏好設定,打開主題檔案夾就可以看到多種主題的css檔案,我們可以通過調試來進行修改樣式效果!!!
2、樣式修改
下面都是針對于github.css來進行修改的!!
【1】引用部分效果
修改如下:
blockquote {
/** 原來顔色#dfe2e5 **/
border-left: 4px solid #FBAB7E;
padding: 0 15px;
color: #777777;
}
效果:
【2】插入圖檔的路徑樣式
.md-image>.md-meta {
/*border: 1px solid #ddd;*/
border-radius: 3px;
padding: 2px 0px 0px 4px;
font-size: 0.9em;
color: inherit;
/*多出來部分*/
box-shadow: 5px 7px 19px #c6d6e9;
padding: 6px;
border: 0.3px solid #000000;
border-radius: 27px 18px;
}
效果:如下插入圖檔上方路徑
【3】内部代碼塊修改長寬度
code {
background-color: #f3f4f4;
padding: 4px 3px 1px 3px;
}
四、Typora自動上傳圖床
Typora最新版包含圖檔自動上傳的功能,可與PicGo一起進行使用
這裡不介紹picgo如何上傳圖檔到圖床,可見之前部落格:使用碼雲 Gitee+PicGo來搭建個人圖床,預設配置好了PicGo,直接下面操作
【1】打開PicGo,設定Server端口
點選PicGo設定—設定Server,設定端口号為36677,很重要很重要
【2】Typora偏好設定,并測試
打開Typora,點選檔案—偏好設定,按照如下進行設定
我們接着點選驗證圖檔上傳選項,若如下就說明驗證成功!!!
成功之後,直接複制圖檔到Typora中就可以直接自動上傳到圖床了!!!快去試試!
參考資料
【1】菜鳥教程-Markdown 教程