最近在做一個SL的項目,做完後,遇到一個F5重新整理的問題,本人也是第一次接觸接觸SL項目,記得再ASP.NET浏覽器的緩存會自動儲存最後一次的浏覽記錄的。
是以就在網上到處找資料,可惜運氣不好,都沒找到合适的資料。基本的解決方法都是通過再HTML頁面增加JS方法,屏蔽F5重新整理按鈕的功能,但是這 樣的需求并不是我們項目中所要的,還好在BAIDU和群裡高手的幫助下,終于大體了解了SL重新整理的過程和解決F5重新整理傳回最後次浏覽頁面的思想。。
1:SL重新整理過程
SL本身就是HTML頁面的一個插件程式,在浏覽器退出或者F5重新整理的時候,SL本身首先調用自身的APP.xaml 的 Application_Exit 方法,然後再次進入浏覽器的時候加載Application_Startup方法,一般都是用Application_Startup 方法去設定SL程式的啟動初始界面。
知道了SL運作的過程我想實作F5重新整理問題就不難了,
2:F5重新整了解決思路
首先在本地建立獨立存儲(COOKIE也可以,不過不知道為啥用COOKIE的話,SL項目用火狐浏覽通路資料就有問題,以待以後研究。)
為了簡單闡述過程,本文的COOKIE就儲存3個值:
UserID:使用者賬号資訊
PageAddress:最後次浏覽頁面位址
ExitTime:退出時間
1>系統初始化加載的時候,判斷本地存儲是否有資料,并且判斷目前時間與上次退出時間差 是否小于5秒,(我這裡利用5秒作為重新整理和重新登入的标準,當然因人而異)
2>如果上面條件成立,咋直接根據賬号資訊,加載系統主界面,并将Navigation 的IFRAM 位址指向本地存儲的上次儲存位址即可。
3>如果不成立,顯示登入界面,并清除本地存儲資料,登入後重新指派賬号資訊
4>伴随着SL界面的浏覽,操作界面的時候同時更新本地存儲的頁面位址值
5>Application_Exit 事件裡,增加 slcookie.ExitTime = DateTime.Now.ToString(); 時間的指派
OK! 整體思路大緻如此,現在我将以一個簡短的執行個體來詳細說明
一、建立項目SLF5
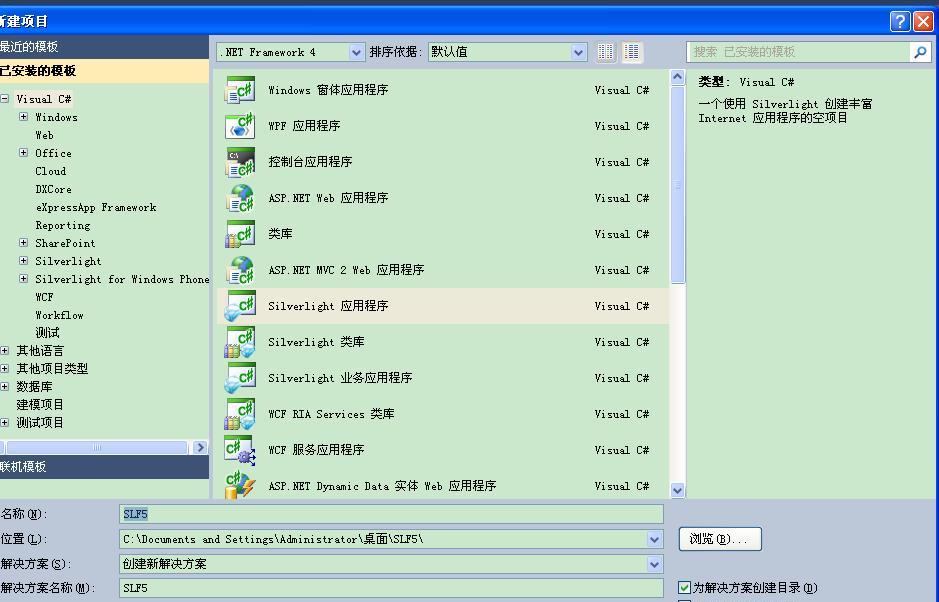
打開VS2010,建立Silverlight應用程式,

這樣一個SL項目就建立完畢,
接下來需要的就是建立本地存儲類,為了便于了解我就取名SLCookie.cs
1 using System;
2 using System.Net;
3 using System.Windows;
4 using System.Windows.Controls;
5 using System.Windows.Documents;
6 using System.Windows.Ink;
7 using System.Windows.Input;
8 using System.Windows.Media;
9 using System.Windows.Media.Animation;
10 using System.Windows.Shapes;
11 using System.IO.IsolatedStorage;
12 using System.Text;
13
14 namespace SLF5
15 {
16 /// <summary>
17 /// 功能:SilverLight獨立存儲類
18 /// 建立人:龔安川
19 /// 建立時間:2012-08-18
20 /// </summary>
21 public class SLCookie
22 {
23 /*目前系統Cookie 儲存3個字段
24 * PageAddress :記錄最後一次通路的頁面位址
25 * UserID: 使用者名
26 * ExitTime:退出時間
27 */
28
29 #region 獨立存儲相關操作函數
30
31 #region 設定Cookie
32 /// <summary>
33 /// 設定Cookie
34 /// </summary>
35 /// <param name="key">the cookie key</param>
36 /// <param name="value">the cookie value</param>
37 public static void SetCookie(string key, string value)
38 {
39 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings;
40 //判斷該鍵是否存在
41 if (settings.Contains(key))
42 {
43 settings.Remove(key);
44 settings.Add(key, value);
45 }
46 else
47 {
48 settings.Add(key, value);
49 }
50 settings.Save();
51
52 }
53 #endregion
54
55 #region 讀取一個已經存在的Cookie
56 /// <summary>
57 /// 讀取一個已經存在的Cookie
58 /// </summary>
59 /// <param name="key">cookie key</param>
60 /// <returns>null if the cookie does not exist, otherwise the cookie value</returns>
61 public static string GetCookie(string key)
62 {
63 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings;
64 //判斷該鍵是否存在
65 if (settings.Contains(key))
66 {
67 return settings[key] != null ? settings[key].ToString() : "";
68 }
69 else
70 {
71 return string.Empty;
72 }
73 }
74 #endregion
75
76 #region 删除特定的Cookie(清空它的Value值)
77 /// <summary>
78 /// 删除特定的Cookie(清空它的Value值)
79 /// </summary>
80 /// <param name="key">the cookie key to delete</param>
81
82 public static void DeleteCookie(string key)
83 {
84 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings;
85 //判斷該鍵是否存在
86 if (settings.Contains(key))
87 {
88 settings.Remove(key);
89 }
90 }
91 #endregion
92
93 #region 判定指定的key-value對是否在cookie中存在
94 public static bool Exists(String key, String value)
95 {
96 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings;
97 //判斷該鍵是否存在
98 if (settings.Contains(key))
99 {
100 return true;
101 }
102 else
103 {
104 return false;
105 }
106 }
107 #endregion
108
109 #region 擷取目前cookie内容
110 public static string getCookieContent()
111 {
112 StringBuilder values = new StringBuilder();
113 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings;
114 if (settings != null && settings.Count > 0)
115 {
116 foreach (string item in settings.Keys)
117 {
118 values.Append(settings[item] != null ? settings[item].ToString() : "");
119 }
120 return values.ToString();
121 }
122 else
123 {
124 return string.Empty;
125 }
126 }
127 #endregion
128
129 #region 清空本地cookie
130 public static void ClearCookies()
131 {
132 IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings;
133 settings.Clear();
134 }
135 #endregion 清空本地cookie
136
137 #endregion
138 }
139 } 再為這個基類,寫個輔助類,友善操作調用 SLCookieHelp.cs
View Code
接下來再APP.XAML.CS的啟動事件增加判斷,确定進入哪個界面,在退出事件裡面修改本地存儲登陸時間的更新。
一般情況下,在啟動事件裡面根據本地存儲的資料判斷啟動不同的使用者控件即可,但是本人這個項目正好用到了,基架構界面加載的方式,就順便在這裡也跟大家一起分享了。
現在的代碼如下:
基架構界面加載用到了以下幾個類:
使用者控件:Host.xaml
XAML代碼建立後不動即可,cs代碼如下:
接口類:IHost.cs
存儲全局變量類:Context.cs 以及 AppContext.cs
View Code
接下來我們建立幾個測試的頁面:A.XAML,B.XAML.Default.XAML 以便多頁面的切換,每個界面寫一些自己标記的資訊即可
登陸界面:Login.XAML
就是界面放2個LABEL和2個文本框,預設賬号和密碼都是:admin ,具體的項目當然要去查詢資料庫了。
重點來說MainPage界面的構造:
添加程式集:System.Windows.Controls.Navigation 的引用,在項目中添加引用,.NET下面就可以找到該程式集
主界面我利用GRID的2列,
左側列放一個LISTBOX 來顯示項目切換的頁面位址資訊(類似與菜單吧),
右側列放置一個navigation 控件,利用此控件的IFRAM指向不同的界面資訊。
XAML的源碼如下:
好了這樣項目所需要的準備工作就已經做完,項目如下:
接下來開始我們的工作了,
在MainPage.Xaml.cs
定義本地存儲輔助類
//本地cookie 類
SLCookieHelp slcookie = new SLCookieHelp();
增加界面加載事件 Loaded += new RoutedEventHandler(MainPage_Loaded);
1 string url = @"/Default.xaml";
2 if (!string.IsNullOrWhiteSpace(slcookie.PageAddress))
3 {
4 url = slcookie.PageAddress;
5 }
6 Contnetframe.Navigate(new Uri(url, UriKind.Relative)); 通過上面來加載顯示的頁面位址
然後在LISTBOX的選擇事件,對本地存儲的位址進行更新
這樣主界面的工作就完成了,
最後再登陸界面的加載事件增加本地存儲的判斷以及登陸事件的本地存儲賬戶資訊的指派即可
方法如下:
1 //加載事件
2 void Login_Loaded(object sender, RoutedEventArgs e)
3 {
4 //如果本地COOKIE有值 直接進入界面
5 if (slcookie != null && !string.IsNullOrWhiteSpace(slcookie.UserID) && !string.IsNullOrWhiteSpace(slcookie.ExitTime))
6 {
7 //判斷退出時間和登陸時差是否大于5秒
8 DateTime now = DateTime.Now;
9 DateTime exit = Convert.ToDateTime(slcookie.ExitTime);
10 TimeSpan ts = now - exit;
11 //當操作時間小于5秒預設為重新整理
12 if (ts.TotalSeconds < 5 && ts.TotalSeconds > 0)
13 {
14 MainPage mainpage = new MainPage();
15 Context.Host.SetRootVisual(mainpage);
16 }
17 else
18 {
19 //清空本地COOKIE
20 slcookie.ClearCookie();
21 }
22 }
23 } 1 //登陸
2 private void btnLogin_Click(object sender, RoutedEventArgs e)
3 {
4 if (string.IsNullOrWhiteSpace(txtuid.Text) || string.IsNullOrWhiteSpace(txtpwd.Text))
5 {
6 MessageBox.Show("使用者名和密碼不可為空");
7 return;
8 }
9
10 if (txtuid.Text == "admin" && txtpwd.Text == "admin")
11 {
12 slcookie.UserID = "admin";
13 MainPage mainpage = new MainPage();
14 Context.Host.SetRootVisual(mainpage);
15 }
16 else
17 {
18 MessageBox.Show("使用者名和密碼輸入不正确");
19 }
20 } OK!完工,這樣一個基本的SL程式的重新整理功能就完成了,因為也是第一次做SL項目,當然肯定有考慮不周或者有更好的辦法解決此問題,還我希望論壇的大俠們給予指導,如果寫的不對的地方還望大家給予拍磚,虛心接受大家的評論。