前言
安裝VS Code,開始vue的學習及程式設計,但是總是遇到各種各樣的錯誤,控制台文法錯誤,格式錯誤。一股腦的襲來,感覺建立個項目怎麼這個麻煩。這裡就講一下vue的安裝及建立。
安裝環境
當然第一步還是先下載下傳VS Code咯。然後傻瓜式的安裝一步接一步的進行下去就完事。然後打開進入VS Code,這裡會提醒你,有些配置可能需要重新開機之後才會生效,這個看你個人的安排。也可以最後進行重新開機。
一、中文語言環境安裝
1、使用快捷鍵組合【Ctrl+Shift+p】,在搜尋框中輸入“configure display language”,點選确定後選擇zh-cn.
2、如果沒有zh-cn選項,我們就【Ctrl+Shift+X】打開擴充視窗搜尋Chinese進行安裝。
3、在傳回搜尋框去設定,然後重新開機VS Code

二、vetur插件的安裝
這個插件是vue檔案基本文法高亮顯示的插件。點選【Ctrl+Shift+X】打開插件擴充視窗搜尋vetur進行安裝。安裝完成之後需要在配置檔案中進行配置。
檔案=>首選項=>設定=>常用設定=>settings.json中添加一下配置。
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}, 三、eslint插件的安裝
Eslint 是一個智能錯誤檢測的插件,這個插件在實際開發中可能會發揮極其很重要的作用。能夠幫我們及時的發現錯誤。按照上面哪一步去插件擴充視窗搜尋eslint進行安裝,然後在相同的位置進行配置。
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
} 最終兩個插件安裝完成之後配置如下。
開始建立項目
想要學好vue,那麼npm指令是必不可少的。
一、安裝node.js
Vue,npm都是基于node.js的,是以這裡我們先安裝node.js
進入node.js官網,點選下載下傳windows版本的。
然後根據步驟一步步安裝就行了。然後打開CMD指令視窗進行檢查。
Node -v
Npm -v 分别檢查node的版本及npm的版本
二、安裝Vue.js
安裝vue這裡我們使用NPM方法進行安裝,打開指令行視窗。
安裝最新穩定版本vue
npm install vue 全局安裝 vue-cli
npm install --global vue-cli 到這裡我們基本環節配置差不多就ok了。
接下來呢我們就可以開始建立項目了。
三、建立項目
1、首先我們建立一個檔案夾(VueWeb)用來專門存放我們的vue項目。
2、打開指令行視窗或者VS Code的終端,然後定位到剛建立的檔案夾下。
3、然後使用vue init webpack myweb指令開始建立項目。
? Project name (myweb) vue ---------------------項目名稱,這裡注意是不允許出現大寫字母的。
? Project description (A Vue.js project) myweb ---------------------項目描述
? Author super --------------------- 項目建立者
? Vue build (Use arrow keys) 直接回車 出現 ? Vue build standalone
? Install vue-router? (Y/n) Yes --------------------- 是否安裝Vue路由,通過路由控制頁面跳轉
? Use ESLint to lint your code? (Y/n) No ---------------------是否啟用eslint檢測規則,這裡我建議選擇No,不然後面會出現各種文法不同的問題,讓我有點不适應。
? Setup unit tests? (Y/n) Yes ---------------------是否安裝程式的單元測試
? Pick a test runner? 回車預設 ---------------------選擇一個測試工具
? Setup e2e tests with Nightwatch? (Y/n) Yes------------ 是否使用npm進行安裝剛剛的配置
然後等待完畢,我們就可以打開VS Code然後打開剛剛我們建立的Vue項目。
四、 運作項目
打開剛剛建立的Vue項目終端後,我們就可以進行運作項目前的最後幾步了。
1、運作npm install指令進行相關依賴的安裝。
2、然後使用 npm run dev運作項目,接下來就出現了一個網址,我們點選通路就是我們剛剛建立的項目了。
3、現在我們繼續對項目進行修改,建立一個Login登入頁面。
4、在src目錄下建立Login檔案夾及Login.vue檔案并添加代碼(這裡注意主體代碼和style和script中間是需要空一行的)
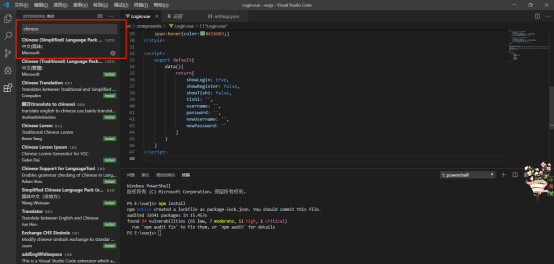
<template>
<div>
<div class="login-wrap" v-show="showLogin">
<h3>登入</h3>
<p v-show="showTishi">{{tishi}}</p>
<input type="text" placeholder="請輸入使用者名" v-model="username">
<input type="password" placeholder="請輸入密碼" v-model="password">
<button v-on:click="login">登入</button>
<span v-on:click="ToRegister">沒有賬号?馬上注冊</span>
</div>
<div class="register-wrap" v-show="showRegister">
<h3>注冊</h3>
<p v-show="showTishi">{{tishi}}</p>
<input type="text" placeholder="請輸入使用者名" v-model="newUsername">
<input type="password" placeholder="請輸入密碼" v-model="newPassword">
<button v-on:click="register">注冊</button>
<span v-on:click="ToLogin">已有賬号?馬上登入</span>
</div>
</div>
</template>
<style>
.login-wrap{text-align:center;}
input{display:block; width:250px; height:40px; line-height:40px; margin:0 auto; margin-bottom: 10px; outline:none; border:1px solid #888; padding:10px; box-sizing:border-box;}
p{color:red;}
button{display:block; width:250px; height:40px; line-height: 40px; margin:0 auto; border:none; background-color:#41b883; color:#fff; font-size:16px; margin-bottom:5px;}
span{cursor:pointer;}
span:hover{color:#41b883;}
</style>
<script>
export default{
data () {
return {
showLogin: true,
showRegister: false,
showTishi: false,
tishi: '',
username: '',
password: '',
newUsername: '',
newPassword: ''
}
}
}
</script> 5、然後修改router路由檔案下的index.js
新增
import Login from '@/Login/Login' 修改routes:
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/HelloWorld',
name: 'HelloWorld',
component: HelloWorld
}
] 6、運作項目 npm run dev
總結
本篇文章主要講述VS Code 安裝及環境的搭建,還有vue及node.js的環境搭建。最後達到可以建立項目運作項目的目的。然後可以通過修改路由來顯示登入頁面。這一篇算是比較完善完整的基礎入門篇了。
永遠都不要停止微笑,即使是在你難過的時候,說不定哪一天有人會因為你的笑容面愛上你。
歡迎大家掃描下方二維碼,和我一起學習更多的知識
回複"代理"即可獲得
Shadowrocket代理工具
回複"伺服器"即可獲得
SS/SSR免費賬号