WPF跨程式集共享資源
1.添加資源
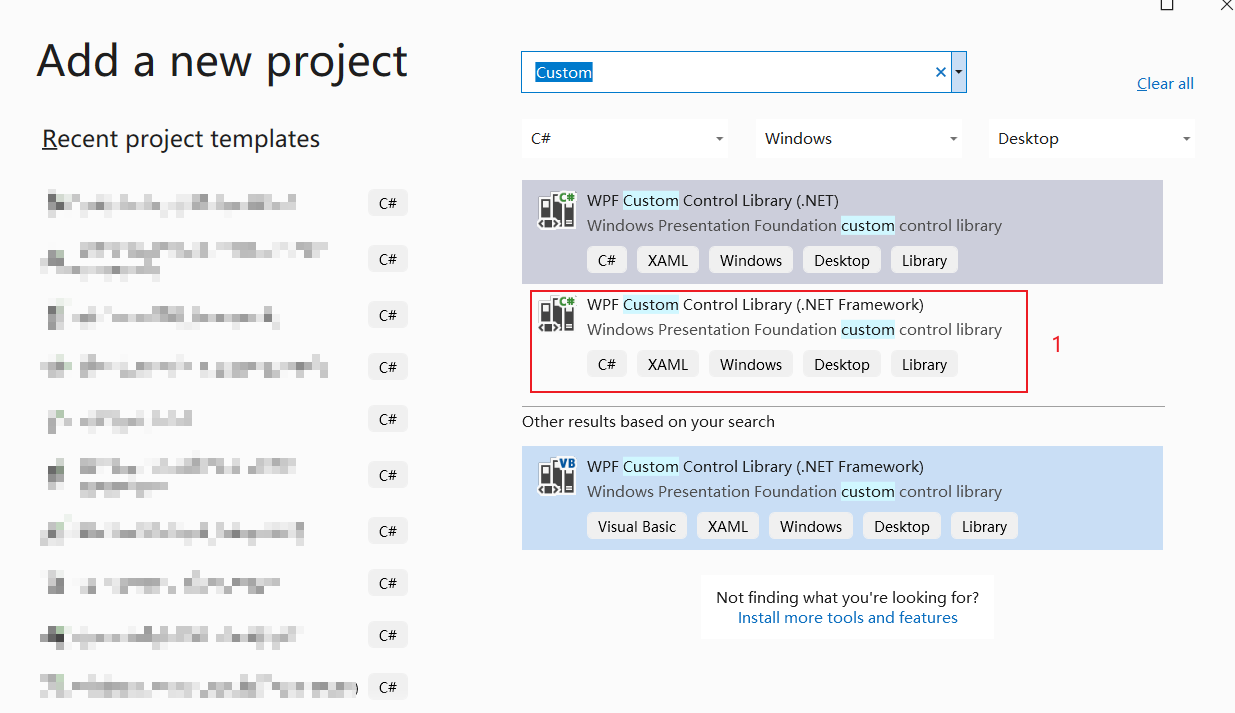
1.1 添加WPFCustomControlLibrary項目

1.2 在WPFCustomControlLibrary項目下添加資源字典
本例子是直接在預設建立的Themes檔案夾添加ResourceDictionary,也可以在該項目下另外建立檔案夾,并在此檔案下添加ResourceDictionary
1.3 編寫資源檔案裡的内容
- ButtonDictionary.xaml
<Style x:Key="ButtonStyle1" TargetType="{x:Type Button}">
<Setter Property="FocusVisualStyle" Value="{StaticResource FocusVisual}"/>
<Setter Property="Background" Value="{StaticResource Button.Static.Background}"/>
<Setter Property="BorderBrush" Value="{StaticResource Button.Static.Border}"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<ContentPresenter x:Name="contentPresenter" Focusable="False"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}" RecognizesAccessKey="True"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDefaulted" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.MouseOver.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsPressed" Value="true">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.Pressed.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.Pressed.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.Disabled.Border}"/>
<Setter Property="TextElement.Foreground" TargetName="contentPresenter" Value="{StaticResource Button.Disabled.Foreground}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
- BrushDictionary.xaml
<ImageBrush x:Key="img" ImageSource="/WpfCustomControlLibrary;Component/Icon/facebook_64px.png" TileMode="Tile"
Viewport="0 0 20 20" ViewportUnits="Absolute"/>
本例子中添加了2個資源字典分别是ButtonDictionary和BrushDictionary
2.使用資源
2.1在需要使用資源的項目中添加WPFCustomControlLibrary的引用
2.2合并資源字典
2.3使用資源
<Button Grid.Row="2" Style="{StaticResource ButtonStyle1}">
Hello
</Button>
<Button Background="{StaticResource img}" Grid.Row="3" Margin="20">
img
</Button>
實作效果
其實圖檔資源也可以使用本方法實作跨程式集共享
把資源分離出來管理,可以使業務更加的清晰,也友善管理資源,和在本程式集使用資源沒有差別