一、項目介紹
該項目是用 flask 架構和騰訊雲開發cms 開發的一個公司官網。其主要功能就是通過 requests 請求 雲開發cms 提供的資料,然後渲染到頁面上。
軟體架構
- 前端UI 架構:layui
- 服務端: flask
- 後端API:雲開發CMS
二、部署項目
微信雲托管部署 flask 項目
1.先将本項目clone到本地(或者直接下載下傳壓縮包)
https://github.com/hzjsj/flaskProject.git
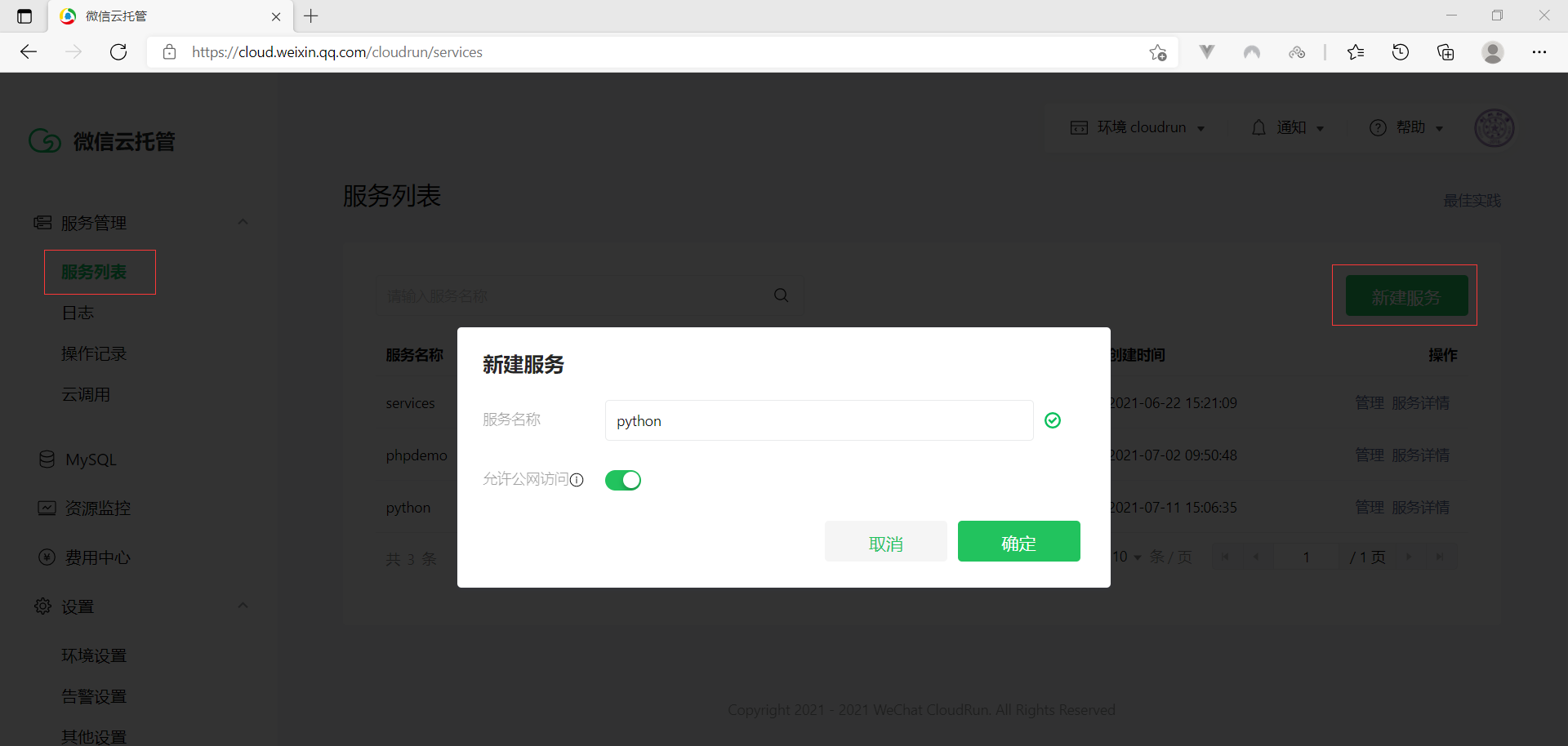
2.通路 微信雲托管官網 ,建立雲環境,選擇服務清單,然後建立服務

3.在服務清單中,點選管理,進入服務詳情頁,在版本清單選項中點選建立版本
在這裡可以選擇代碼庫拉取,需要授權自己的github、gitlab或者gitlab,需要把剛才現在的項目代碼代碼,上傳到自己的 git 倉庫上。
也可以選擇從本地代碼上傳,進入項目根目錄壓縮檔案,上傳壓縮包。
4.建立版本狀态正常後,就可以到 部署釋出 選項下,釋出項目
5.在服務清單選項中,點選服務詳情,可以看到公網域名,複制到浏覽器打開
6.首次通路存在容器加載過程,會比較慢,通路成功後可以看到下圖
到這裡項目就部署成功了,其中後端API通路的是域名,要換成自己還需要安裝 雲開發cms
雲開發cms擴充安裝
1.檢視官方文檔安裝
https://docs.cloudbase.net/cms/install/extension.html
安裝成功後,在擴充基礎資訊選項中,可以看到通路位址和管理者賬号密碼
2.通路位址,登入背景,建立一個項目
3.在内容模型中,點選導入模型,上傳項目根目錄下的 flask-project.json 檔案
4.在項目設定中,配置通路權限(需要先到系統設定中,開啟 API 通路,并保持配置路徑)
5.配置項目根目錄下 main.py 檔案
headers = {
'Authorization': 'Bearer API_TOKEN'
}
api = ''
複制上面的通路連結,填到 api 中,這樣就配置好了,最後根據自己的需要添加資料。
也可以給API設定 請求鑒權,将 API_Token 修改中系統建立的 Token
6.本地調試,運作 main.py
http://localhost:8080
配置完成後,在重新部署一下項目就好了
三、項目總結
使用微信雲托管時,注意編寫 Dockerfile 檔案,可以檢視 微信雲托管官方文檔,參考示例代碼進行配置Dockerfile 檔案。
相關文檔:
前端UI 架構:https://www.layui.com/
flask 文檔:https://dormousehole.readthedocs.io/en/latest/
雲開發CMS:https://docs.cloudbase.net/cms/intro.html
API請求文檔:https://docs.cloudbase.net/cms/usage/restful/intro.html#api-qing-qiu
微信雲托管:https://cloud.weixin.qq.com
微信雲托管文檔:https://developers.weixin.qq.com/miniprogram/dev/wxcloudrun/src/basic/guide.html
作者:雲開釋出道師王秀龍