1.簡介
菜單主要分為應用程式菜單、上下文菜單,在tray和dock中也有用到菜單,本節主要介紹前兩種。文檔位址
1.1 應用程式菜單
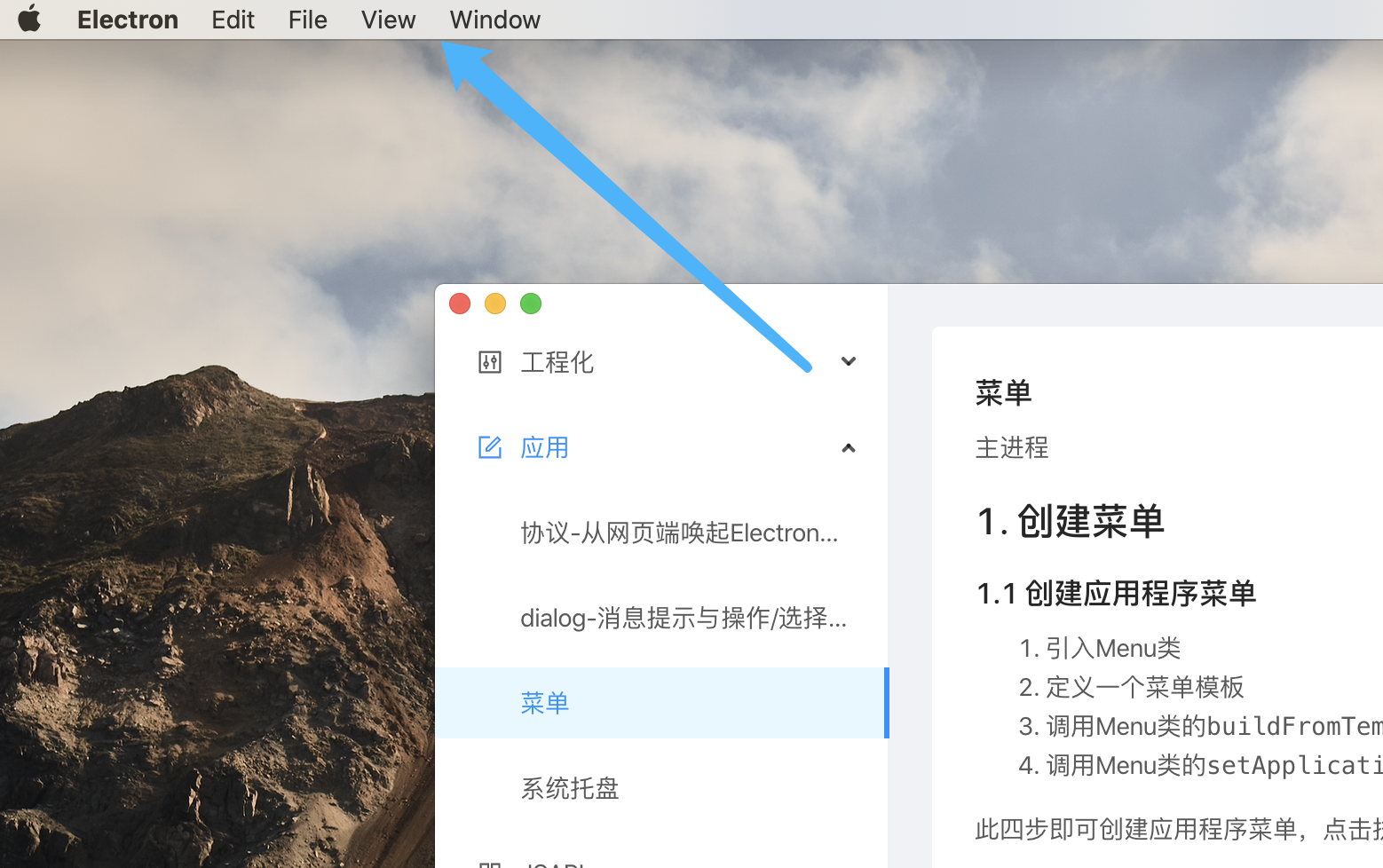
mac和windows都在左上角,但是一個在螢幕左上角一個在應用程式視圖左上角。 mac是這樣的:

windows長這樣:
如果windows下沒有顯示菜單,在目前視窗按alt鍵即會出現。
1.2 上下文菜單
即右鍵菜單。
2. 建立菜單
2.1 建立應用程式菜單
接下來我們建立應用程式菜單。如下步驟:
- 引入Menu類
- 定義一個菜單模闆
- 調用Menu類的buildFromTemplate方法,該方法會根據傳入的模闆建立對應的菜單
- 調用Menu類的setApplicationMenu方法
此四步即可建立應用程式菜單,先來看下效果圖。
附上代碼:
// 步驟一
const { Menu, dialog, app } = require('electron')
// 步驟二
const template = [
{
label: 'app', // macOS下第一個标簽是應用程式名字,此處設定無效
submenu: [
{ label: '退出', click: () => { app.quit() } },
{ label: '關于', click: () => { app.showAboutPanel() } }
]
},
{
label: '檔案',
submenu: [
{
label: '子菜單',
click: () => {
// 調用了dialog(彈窗子產品),示範效果
dialog.showMessageBoxSync({
type: 'info',
title: '提示',
message: '點選了子菜單'
})
}
}
]
}
]
// 步驟三
const menu = Menu.buildFromTemplate(template)
// 步驟四
Menu.setApplicationMenu(menu) 2.2 建立上下文菜單
即建立右鍵點選菜單,前三步與建立應用程式菜單相同,最後一步需監聽視窗context-menu事件展示菜單選項。 監聽事件context-menu文檔
先上效果圖。
// 步驟一
const { Menu, BrowserWindow } = require('electron')
// 步驟二
const template = [
{
label: 'app', // macOS下第一個标簽是應用程式名字,此處設定無效
submenu: [
{ role: 'quit' },
{ role: 'about' }
]
},
{
label: '編輯',
role: 'editMenu'
}
]
// 步驟三
const contextMenu = Menu.buildFromTemplate(template)
// 步驟四
// 主程序,渲染程序可使用window.addEventListener設定監聽事件
BrowserWindow.getFocusedWindow().webContents.on('context-menu', () => {
contextMenu.popup()
}) 可能你已經發現,這個例子的代碼比上個例子少,實作的菜單卻更多,而且這個role又是幹嘛的呢,别急,往下看。
3. 設定菜單屬性
上節說到,這個role是幹嘛的呢? 其實建立菜單行為有兩種方式,一種是自定義,即1.1中實作方式,另外一種是預定義即role。
role是MenuItem的屬性,是electron的預定義行為。文檔說:最好給任何一個菜單指定 role去比對一個标準角色, 而不是嘗試在 click 函數中手動實作該行為。 内置的 role 行為将提供最佳的原生體驗。使用 role 時, label 和 accelerator 值是可選的, 并為每個平台,預設為适當值。
這就是說,你隻要設定好role屬性,那麼這個菜單的文案、快捷鍵、事件行為都已内部實作,而且比自定義的行為體驗更好。
const { Menu, BrowserWindow } = require('electron')
const templateCustom = [
{
label: 'app', // macOS下第一個标簽是應用程式名字,此處設定無效
submenu: [
{ label: 'quit', role: 'quit' },
{label: '關于', role: 'about', accelerator: 'CommandOrControl + shift + H' }
]
},
{
label: '編輯',
submenu: [
{role: 'editMenu'},
{type: 'separator'},
{label: '自定義', click: () => {
const win = new BrowserWindow()
win.loadURL('https://electronjs.org')
} }
]
}
]
const customMenu = Menu.buildFromTemplate(templateCustom)
Menu.setApplicationMenu(customMenu) 上述代碼line8的accelerator是設定快捷鍵的屬性。
4. 隐藏菜單
如果我們在開發中使用了一些菜單,但是不想讓使用者看到,還要線上上保留這個功能,比如調試視窗,友善線上查找bug,那麼這個隐藏菜單的屬性visible就可以派上用場了。
看下效果圖:
const { Menu } = require('electron')
const menu = Menu.getApplicationMenu()
// 擷取要隐藏的菜單将其屬性visible設定為false
menu.items[3].submenu.items[2].visible = false;