【團隊資訊】
- 團隊項目: 小葵日記——主打記錄與分享模式的日記app
- 隊名:日不落戰隊
- 隊員資訊及貢獻分比例:
| 短學号 | 名 | 本次作業部落格連結 | 此次作業任務 | 貢獻配置設定 | 備注 |
|---|---|---|---|---|---|
| 501 | 安琪 | http://www.cnblogs.com/Akyy/p/7705412.html | 1.用例圖;2.部落格; | 20% | 隊長 |
| 532 | 智慧 | http://www.cnblogs.com/bsyt/p/7707285.html | 狀态圖 | 15% | |
| 612 | 章鵬 | http://www.cnblogs.com/pengpeng123/p/7705535.html | 1.類圖;2.活動圖 | 18% | |
| 616 | 語懇 | http://www.cnblogs.com/liyuken/p/7705498.html | |||
| 618 | 炜坤 | http://www.cnblogs.com/kunza/p/7705526.html | 用例圖 | 17% | |
| 621 | 少 | http://www.cnblogs.com/playpark/p/7706182.html | 活動圖 |
【團隊階段分工】
- alpha版本:
| 子產品序号 | 子產品名 | 子產品具體内容 |
|---|---|---|
| 1 | 登入注冊子產品 | 完成使用者的登入與注冊 |
| 2 | 日記基礎編輯子產品 | 文字及圖檔的輸入、編輯、存儲 |
| 3 | 世界子產品 | 日記的推送、分享、評論、收藏 |
| 4 | 個人基礎資訊子產品 | 昵稱、性别等個人資訊的編輯存儲 |
| 5 | 消息子產品 | 收到的評論、發出的評論存儲提示 |
| 6 | 加密子產品 | 私密日記數字加密、指紋加密 |
- 成員分工明細及TODO list:
| 負責人 | 分工明細 | TODO list |
|---|---|---|
| 1.跟蹤項目程序、安排整體計劃;2.前端助攻;3.輔助UI設計 | 1.完成登入注冊子產品前端開發;2.完成個人基礎資訊子產品前端開發 | |
| 1.資料庫搭建;2.接口設計;3.後端主力一号 | 同章鵬、少協商完成6大子產品的後端開發 | |
| 1.帶領後端小分隊;2.資料庫搭建;3.接口設計;4.後端主力二号 | 1.跟蹤後端小分隊程序;2.同智慧、少協商完成6大子產品的後端開發 | |
| 1.原型制作;2.UI設計 | 配合前端開發程序,完成各個界面的UI設計稿 | |
| 1.原型制作;2.前端主力 | 1.完成日記基礎編輯子產品前端開發;2.完成世界子產品前端建構;3.完成消息子產品前端開發;4.完成加密子產品前端開發 | |
| 1.資料庫搭建;2.接口設計;3.後端主力三号 | 同智慧、章鵬協商完成6大子產品的後端開發 |
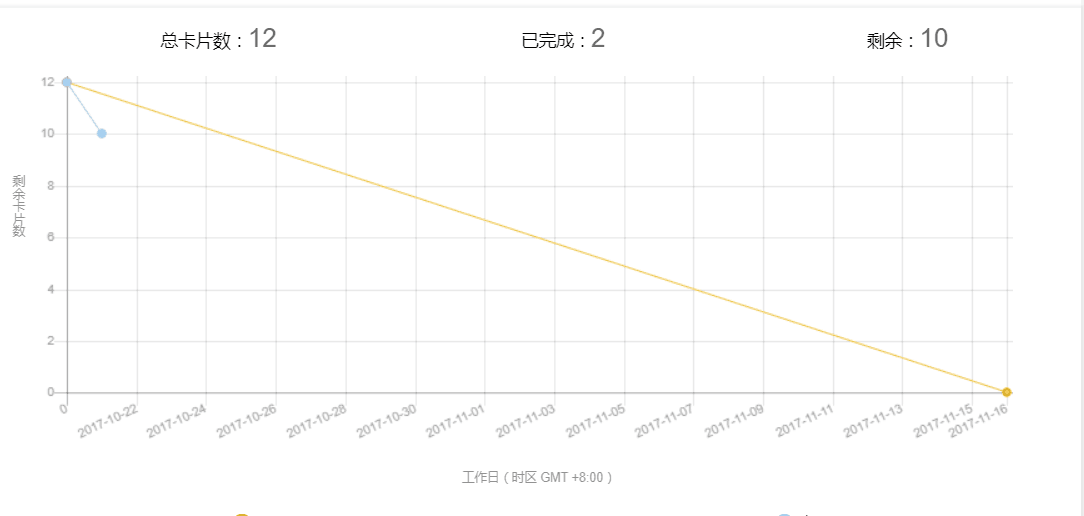
- 燃盡圖:

項目UML設計(團隊)
【UML】
用例圖:
【part1】
- 這裡描述的是系統哪部分?
- 這裡是日記系統的管理日記部分的用例圖。
- 這部分要面臨什麼樣的問題?
- 這部分将面對如何展示和管理使用者日記的問題,我們大體分為三個操作:搜尋日記、添加日記、檢視日記。
- 以下設計解決了哪些問題?
- 以下設計羅列了日記管理的基本邏輯,日記清單以标簽、時間、已分享的不同形式展示,能夠讓使用者更直覺的看到自己的全部日記。
- 附:
項目UML設計(團隊)
【part2】
- 這裡是日記系統的日記編輯部分的用例圖。
- 編輯日記部分面臨文中插圖、插入語音和手寫塗鴉的難題,以及雲同步的狀态問題。
- 本系統的設計将日記編輯劃分了多部分子級操作,除了分享到世界、日記上鎖和雲同步為狀态辨別的改變外,其他均為對日記内容的編輯操作,解決了日記編輯功能的劃分問題。
-
項目UML設計(團隊)
【part3】
- 這裡是使用者個人管理系統的用例圖
- 這部分要面臨使用者登入、注冊驗證的基本問題,使用者的設定系統涉及日記寫作、個人資訊維護、系統緩存的問題。
- 此設計以人為本,使用者能通過手機号注冊、登入和找回密碼,使用者設定裡包含應有盡有的主題設定、草稿箱資源回收筒、寫作設定、安全設定等等,以子產品化設定細分下一級,符合現今APP操作的習慣,盡量讓使用者減少學習成本,快速上手。
-
項目UML設計(團隊)
【part4】
- 這裡是日記社交系統的用例圖
- 這部分将面臨使用者如何分享以及分享後的各種操作如何實作的問題,以及消息如何彙總回報到使用者的界面。
- 為了解決日記社交部分,我們的設計将使用者分享後的日記的操作大緻分為評論、收藏、轉發,以此功能展開子級功能,符合當今APP社交行為的模式,相信使用者能夠在短時間内上手并愛上分享日記。
- 所有與使用者有關的評論将以清晰的方式展現在消息系統,還包含管理者不定時發送的系統通知,讓使用者不再輕易錯過評論。
-
項目UML設計(團隊)
類圖:
- 使用者與日記、收藏夾、意見方面的内容。
- 各種類之間的關系比較模糊。
- 更加清晰使用者與日記、收藏夾、意見的關系。
-
項目UML設計(團隊)
活動圖:
- 使用者寫日記的部分。
- 使用者寫日記的過程會遇到的情況比較多,難以梳理清楚整個流程。
- 更加清晰使用者寫日記的流程。
-
項目UML設計(團隊)
狀态圖:
- 使用者登入注冊部分。
- 面臨賬号管理的問題。
- 3.解決了使用者賬号的登入注冊問題。
-
項目UML設計(團隊)
- 日記編輯界面。
- 面臨日記的管理問題。
- 解決了日記的管理問題。
-
項目UML設計(團隊)
- 使用者自定義個人标簽
- 系統提供的标簽隻能按大的分類名詞,數量要适當,同時要做到全面。
- 使用者關注系統标簽或取消關注;而系統标簽是系統提供的标簽,過多會混亂、不友好;而有限的标簽往往不能滿足使用者的标注需求。
-
項目UML設計(團隊)
- 支援建立使用者個人收藏夾,友善分類和管理
- 當使用者收藏日記時,我們如何去組織這些日記。讓使用者之後能更快的找到、并管理.
- 在收藏感興趣的日記過多時,往往會很混亂。下次查閱友善。
-
項目UML設計(團隊)
【工具選擇】
- 制作工具:staruml2.8
- 選擇理由:staruml功能完整、易上手;有試用過ProcessOn和visio,前者缺少部分構圖零件(例如包含箭頭),後者使用感一般。相比之下,選擇以内容為王道,用staruml。
【使用後的評價】
功能确實很齊全,且簡單易上手,而且相比之前用的5.0版本,不管是界面還是顔色都友好了很多,唯一的問題就是每個複制框都是連在一起的,改一個全部也都改了,這點不大友好。
【PSP】
| PSP2.1 | Personal Software Process Stages | 預估耗時(分鐘) | 實際耗時(分鐘) |
|---|---|---|---|
| Planning | 計劃 | 30 | 20 |
| · Estimate | · 估計這個任務需要多少時間 | 300 | 360 |
| Development | 開發 | 140 | 150 |
| · Analysis | · 需求分析 (包括學習新技術) | ||
| · Design Spec | · 生成設計文檔 | ||
| · Design Review | · 設計複審 (和同僚稽核設計文檔) | ||
| · Coding Standard | · 代碼規範 (為目前的開發制定合适的規範) | ||
| · Design | · 具體設計 | 60 | 70 |
| · Coding | · 具體編碼 | ||
| · Code Review | · 代碼複審 | ||
| · Test | · 測試(自我測試,修改代碼,送出修改) | ||
| Reporting | 報告 | ||
| · Test Report | · 測試報告 | ||
| · Size Measurement | · 計算工作量 | ||
| · Postmortem & Process Improvement Plan | · 事後總結, 并提出過程改進計劃 | 40 | |
| 合計 | 230 | 240 |