一. 引用類型指派
1. 原理
(1). js中對象和數組都是引用類型。
(2). 記憶體分為兩個區域,棧區域 和 堆區域。
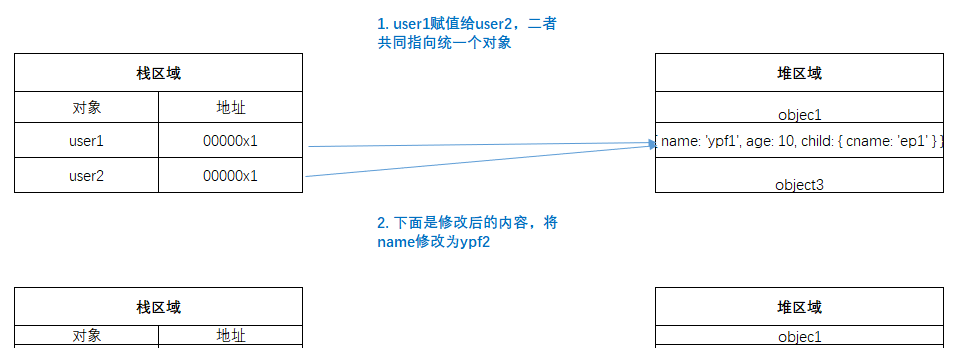
(3). 引用類型,在棧區域中存放的堆的二進制位址,這個位址指向 堆區域中的實際值。
(4). 将一個對象A指派給另一個對象B,實際上是将A的位址指派給了B,A和B共同指向同一個對象區域,是以改了B中的屬性,A中的也改了。
2. 代碼實戰
<script type="text/javascript">
//js中數組和對象都是引用類型
var user1 = { name: 'ypf1', age: 10, child: { cname: 'ep1' } };
var user2 = user1;
user2.name='ypf2';
user2.child.cname='ep2';
console.log(user1.name); //ypf2
console.log(user1.child.cname); //ep2
</script> 剖析:

二. 淺拷貝和深拷貝
1. 淺拷貝
(1). 說明
淺拷貝隻會将對象的各個屬性進行依次複制,并不會進行遞歸複制子對象。 是以指派給user2中的child屬性,複制的還是一個位址,是以改了cname,全改。
(2). 方案1
var user1 = { name: 'ypf1', age: 10, child: { cname: 'ep1' } };
//淺拷貝-方案1
{
var user2 = Object.assign({}, user1);
user2.name = 'ypf2';
// 對象中的對象,指向的還是位址,淺拷貝,拷貝過去的也是位址,改1個,就都改了
user2.child.cname = 'ep2';
console.log(user1.name); //ypf1
console.log(user1.child.cname); //ep2
} (3). 方案2
引用: <script src="https://cdn.jsdelivr.net/npm/[email protected]/lodash.min.js"></script>
var user1 = { name: 'ypf1', age: 10, child: { cname: 'ep1' } };
// 淺拷貝-方案2
{
var user2 = _.clone(user1);
user2.name = 'ypf2';
// 對象中的對象,指向的還是位址,淺拷貝,拷貝過去的也是位址,改1個,就都改了
user2.child.cname = 'ep2';
console.log(user1.name); //ypf1
console.log(user1.child.cname); //ep2
} 2. 深拷貝
深拷貝則不同,它不僅将原對象的各個屬性逐個複制出去,而且将原對象各個屬性所包含的對象也依次采用深拷貝的方法遞歸複制到新對象上。是以user2對象中cname屬性直接copy了内容,user1和user2中修改任何内容,互相不影響。
var user1 = { name: 'ypf1', age: 10, child: { cname: 'ep1' } };
// 深拷貝-方案1
{
var user2 = JSON.parse(JSON.stringify(user1));
user2.name = 'ypf2';
// 深拷貝,對象中的對象也全部copy了
user2.child.cname = 'ep2';
console.log(user1.name); //ypf1
console.log(user1.child.cname); //ep2
} 引用 <script src="https://cdn.jsdelivr.net/npm/[email protected]/lodash.min.js"></script>
var user1 = { name: 'ypf1', age: 10, child: { cname: 'ep1' } };
// 淺拷貝-方案2
{
var user2 = _.cloneDeep(user1);
user2.name = 'ypf2';
// 對象中的對象,指向的還是位址,淺拷貝,拷貝過去的也是位址,改1個,就都改了
user2.child.cname = 'ep2';
console.log(user1.name); //ypf1
console.log(user1.child.cname); //ep2
} 三. 判斷中的隐式轉化
邏輯判斷時, 可以轉化的情況下, 會隐式的自動将一個string類型成一個number類型再來進行判斷(隐式轉化) <script type="text/javascript">
const score = "100";
// 邏輯判斷時, 可以轉化的情況下, 會隐式的自動将一個string類型成一個number類型再來進行判斷(隐式轉化)
if (score > 90) {
console.log(typeof score); //轉換完,後續的過程中,又變成string類型了
console.log("優秀");
}
</script> !
- 作 者 : Yaopengfei(姚鵬飛)
- 部落格位址 : http://www.cnblogs.com/yaopengfei/
- 聲 明1 : 如有錯誤,歡迎讨論,請勿謾罵^_^。
- 聲 明2 : 原創部落格請在轉載時保留原文連結或在文章開頭加上本人部落格位址,否則保留追究法律責任的權利。