1、什麼是Vue.js
Vue是一套用于建構使用者界面的漸進式的JavaScript架構。
2、Vue.js的優點
- 體積小:壓縮後隻有33k;
- 更高的運作效率:基于虛拟DOM,一種可以預先通過JavaScript進行各種計算,把最終的DOM操作計算出來并優化的技術,由于這種DOM操作屬于預處理操作,并沒有真實的操作DOM,是以叫做虛拟DOM;
- 雙向資料綁定:讓開發者不用再去操作DOM對象,把更多的精力投入到業務邏輯上;
- 生态豐富、學習成本低:市場上擁有大量成熟、穩定的基于vue.js的ui架構及元件,拿來即用實作快速開發;對初學者友好、入門容易、學習資料多;
3、為什麼要使用Vue.js
随着前端技術的不斷發展,前端開發能夠處理的業務越來越多,網頁也變得越來越強大和動态化,這些進步都離不開JavaScript。在目前的開發中,已經把很多服務端的代碼放到了浏覽器中來執行,這就産生了成千上萬行的JavaScript代碼,他們連接配接着各式各樣的HTML和CSS檔案,但是缺乏正規的組織形式。這也是為什麼越來越多的前端開發者使用JavaScript架構的原因,目前比較流行的前端架構有Angular、Reac、Vue等。
Vue是一款友好的、多用途且高性能的JavaScript架構,它能夠幫助你建立可維護性和可測試性更強的代碼庫。Vue是漸進式的JavaScript架構,也就是說,如果你已經有了現成的服務端應用,你可以将Vue作為該應用的一部分嵌入其中,帶來更加豐富的互動體驗。或者如果你希望将更多業務邏輯放到前端來實作,那麼Vue的核心庫及其生态系統也可以滿足你的各式需求。
和其他架構一樣,Vue允許你将一個網頁分割成可複用的元件,每個元件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方。如果我們建構了一個大型的應用,可能需要将東西分割成為各自的元件和檔案,使用Vue的指令行工具,使快速初始化一個真實的工程變得非常簡單。
vue init webpack my-project
我們甚至可以使用Vue的單檔案元件,它包含了各自的HTML、JavaScript以及帶作用域的CSS或SCSS。
4、MVC、MVP、MVVM 設計模式
MVC(Model-View-Controller)是最常見的軟體架構之一,在軟體開發領域有着廣泛的應用,MVC本身是比較好了解的,但是要講清楚由它衍生出來的MVP和MVVM就不太容易了。
4.1、MVC
MVC的意思是,可以将軟體分為三個部分:
- 視圖(View):使用者界面
- 控制器(Controller):業務邏輯
- 模型(Model):資料儲存
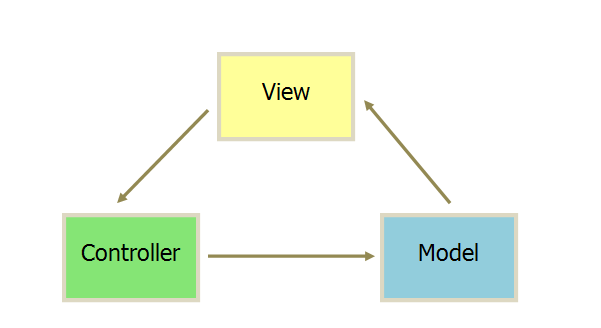
各部分之間的通信方式為:
- View傳送指令到Controller
- Controller完成業務邏輯後,要求Model改變狀态
- Model将新的資料發送到View,使用者得到回報
并且所有的通信都是單向的,如下圖所示:

MVC 模式的執行流程是有兩種方式:
(1)通過View接受指令,傳遞給Controller
(2)直接通過Controller接受指令
實際項目中往往采用更加靈活的方式:
(1)使用者可以向View發送指令(DOM事件),再由View直接要求Model改變狀态;
(2)使用者也可以直接向Controller發送指令(改變URL觸發hashChange事件),再由Controller發送給view ;
(3)Controller非常薄,隻起到路由的作用,而View非常厚,業務邏輯都部署在View,是以有些架構裡就直接取消了Controller,隻保留一個Router(路由器)。
如圖所示:
4.2、MVP
MVP(Model-View-Presenter),是從經典的MVC演變而來的。Mode提供資料,View負責顯示,Presenter負責邏輯的處理。
MVP和MVC有着一個重大的差別:
- 在MVP中View與Model不發生聯系,它們之間的通信是通過Presenter來進行的,所有的互動都發生在Presenter(即MVC中的Controller)内部;而在MVC中View會直接從Model中讀取資料而不是通過Controller。
- MVP中各部分之間的通信是雙向的,而在MVC中各部分之間的通信是單向的。
- 在MVP中,View非常薄,不部署任何業務邏輯,稱為“被動視圖”(Passive View),即沒有任何主動性,而Presenter非常厚,所有邏輯都部署在那裡。
4.3、MVVM
MVVM(Model-View-ViewModel),它本質上是MVC的改進版,是針對MVC中的View進行了更細緻的分工。ViewModel将視圖UI和業務邏輯分開,它可以取出Model的資料,同時幫助處理View中由于需要展示内容而設計到的業務邏輯。
MVVM模式與MVP模式類似,唯一的差別是,它采用了資料雙向綁定(data-binding),即View的變動自動反應在ViewModel,反之亦然。
5、資料驅動(雙向資料綁定)的原理
什麼是資料驅動
資料驅動是Vue.js最大的特點。在vue中,所謂的資料驅動就是當資料發生變化時,使用者界面發生相應的變化,開發者不需要手動的去修改DOM。
比如,我們點選一個button,需要元素的文本做一個 “是/否” 的切換操作,在傳統的jQuery中,對于頁面修改的流程通常是:對button綁定事件,然後擷取文案對應元素的dom對象,最後根據切換來修改dom對象的文本值。
Vue實作資料驅動
vue實作資料雙向綁定主要采用資料劫持,配合釋出者-訂閱者模式的方式,通過
Object.defineProperty()
來劫持各個屬性的
setter
和
getter
,在資料變動時釋出消息給訂閱者,觸發相應監聽回調。
當一個普通 JavaScript 對象傳給 Vue 執行個體來作為它的 data 選項時,vue 将周遊它的屬性,用 Object.defineProperty 将它們轉為 getter/setter 。使用者看不到 getter/setter ,但是在内部它們讓vue追蹤依賴,在屬性被通路和修改時通知變化。
vue的資料雙向綁定将MVVM作為資料綁定的入口,整合Observer、Compile和Watcher三者,通過Observer來監聽自己的Model的資料變化,通過Compile來解析編譯模闆指令(vue中用來解析{{}}模闆文法),最終利用Watcher搭起Observer和Compile之間的通信橋梁,達到 資料變化 —> 視圖更新;視圖互動變化(input)—> 資料model變更 雙向綁定效果。
getter和setter的了解
當列印出vue執行個體下的data對象裡的屬性,它的每個屬性都有兩個對應的get和set方法。顧名思義,get為取值方法,set為指派方法。正常情況下,取值和指派是用 obj.prop 的方式,但是這樣做有一個問題,我們如何知道對象的值改變了?
我們可以把get和set了解為function,當我們調用對象的屬性時,會進入到 get.屬性(){...} 中,先判斷對象是否有這個屬性,如果沒有,那麼就添加一個name屬性,并給它指派;如果有name屬性,那麼就傳回name屬性。可以把get看成一個取值的函數,函數的傳回值就是它拿到的值。
當給執行個體指派時,會進入 set.屬性(val){...} 中,形參val就是賦給屬性的值,在這個函數裡做了很多事情,比如雙向綁定等等。因為這個值每次都要經過set,其他方式無法對該值做修改。在ES5中,對象原型有兩個屬性,
_defineGetter_
_defineSetter_
,專門用來給對象綁定get和set。
6、虛拟DOM
6.1 什麼是虛拟DOM
在Vue.js 2.0版本中引入了 Virtual DOM 的概念,Virtual DOM 其實就是一個以JavaScript對象(VNode節點)作為基礎來模拟DOM結構的樹形結構,這個樹形結構包含了整個DOM結構的資訊。簡單來說,可以把Virtual DOM了解為一個簡單的JS對象,并且最少包含标簽名(tag)、屬性(attrs)和子元素對象(children)三個屬性。不同的架構對這三個屬性的命名會有所差别。
6.2 虛拟DOM的作用
虛拟DOM的最終目标是将虛拟節點渲染到視圖上。但是如果直接使用虛拟節點覆寫舊節點的話,會有很多不必要的DOM操作。例如,一個ul标簽下有很多個li标簽,其中隻有一個li标簽有變化,這種情況下如果使用新的ul去替代舊的ul,會因為這些不必要的DOM操作而造成性能上的浪費。
為了避免不必要的DOM操作,虛拟DOM在虛拟節點映射到視圖的過程中,将虛拟節點與上一次渲染視圖所使用的舊虛拟節點做對比,找出真正需要更新的節點來進行DOM操作,進而避免操作其他不需要改動的DOM元素。
其實,虛拟DOM在Vue.js中主要做了兩件事情:
- 提供與真實DOM節點所對應的虛拟節點VNode
- 将虛拟節點VNode和舊虛拟節點oldVNode進行對比,然後更新視圖
6.3 為什麼要使用虛拟DOM
- 具備跨平台優勢,由于Virtual DOM 是以JavaScript對象為基礎而不依賴真實平台環境,是以使它具有了跨平台的能力,比如說浏覽器平台、Weex、Node等。
- 操作DOM慢,JS運作效率高,可以将DOM對比操作放在JS層,提高效率。因為DOM操作的執行速度遠不如JavaScript運算速度快,是以,把大量的DOM操作搬運到JavaScript中,運用patching算法來計算出真正需要更新的節點,最大限度地減少DOM操作,進而顯著提高性能。Vritual DOM本質上就是在JS和DOM之間做了一個緩存,JS隻操作Virtual DOM,最後把變更寫入到真實DOM。
- 提高渲染性能,Virtual DOM的優勢不在于單次的操作,而是在大量、頻繁的資料更新下,能夠對視圖進行合理、高效的更新。