html5總的來說比html4多了十個新特性,但其不支援ie8及ie8以下版本的浏覽器
一、語義标簽
二、增強型表單
三、視訊和音頻
四、Canvas繪圖
五、SVG繪圖
六、地理定位
七、拖放API
八、WebWorker
九、WebStorage
十、WebSocket
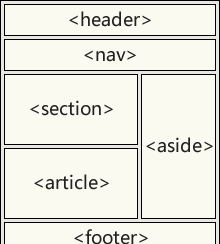
html5語義标簽,可以使開發者更友善清晰建構頁面的布局
| 标簽 | 描述 |
| <header> | 定義了文檔的頭部區域 |
| <footer> | 定義了文檔的尾部區域 |
| <nav> | 定義文檔的導航 |
| <section> | 定義文檔中的節 |
| <article> | 定義文章 |
| <aside> | 定義頁面以外的内容 |
| <details> | 定義使用者可以看到或者隐藏的額外細節 |
| <summary> | 标簽包含details元素的标題 |
| <dialog> | 定義對話框 |
| <figure> | 定義自包含内容,如圖表 |
| <main> | 定義文檔主内容 |
| <mark> | 定義文檔的主内容 |
| <time> | 定義日期/時間 |

html5修改一些新的input輸入特性,改善更好的輸入控制和驗證
| 輸入類型 | |
| color | 主要用于選取顔色 |
| date | 選取日期 |
| datetime | 選取日期(UTC時間) |
| datetime-local | 選取日期(無時區) |
| month | 選擇一個月份 |
| week | 選擇周和年 |
| time | 選擇一個時間 |
| 包含e-mail位址的輸入域 | |
| number | 數值的輸入域 |
| url | url位址的輸入域 |
| tel | 定義輸入電話号碼和字段 |
| search | 用于搜尋域 |
| range | 一個範圍内數字值的輸入域 |
html5新增了五個表單元素
| <datalist> | 使用者會在他們輸入資料時看到域定義選項的下拉清單 |
| <progress> | 進度條,展示連接配接/下載下傳進度 |
| <meter> | 刻度值,用于某些計量,例如溫度、重量等 |
| <keygen> | 提供一種驗證使用者的可靠方法 生成一個公鑰和私鑰 |
| <output> | 用于不同類型的輸出 比如尖酸或腳本輸出 |
html5新增表單屬性
| 屬性 | |
| placehoder | 輸入框預設提示文字 |
| required | 要求輸入的内容是否可為空 |
| pattern | 描述一個正規表達式驗證輸入的值 |
| min/max | 設定元素最小/最大值 |
| step | 為輸入域規定合法的數字間隔 |
| height/wdith | 用于image類型<input>标簽圖像高度/寬度 |
| autofocus | 規定在頁面加載時,域自動獲得焦點 |
| multiple | 規定<input>元素中可選擇多個值 |
三、音頻和視訊
html5提供了音頻和視訊檔案的标準,既使用<audio>元素。
音頻:<audio src=" "></audio>
<audio controls> //controls屬性提供添加播放、暫停和音量控件。
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏覽器不支援 audio 元素。 //浏覽器不支援時顯示文字
</audio> 視訊:<video src=" "></video>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏覽器不支援Video标簽。
</video> https://www.runoob.com/w3cnote/html5-canvas-intro.html
什麼是SVG?
SVG指可伸縮矢量圖形
SVG用于定義用于網絡的基于矢量的圖形
SVG使用XML格式定義圖形
SVG圖像在放大或改變尺寸的情況下其圖形品質不會有損失
SVG是網際網路聯盟的标準
SVG的優勢
與其他圖像格式相比,是喲個SVG的優勢在于:
SVG圖像可通過文本編譯器來建立和修改
SVG圖像可被搜尋、索引、腳本化或壓縮
SVG是可伸縮的
SVG圖像可在任何的分辨率下被高品質的列印
SVG可在圖像品質不下降的情況下被放大
SVG與Canvas差別
*SVG适用于描述XML中的2D圖形的語言
*Canvas随時随地繪制2D圖形(使用javaScript)
*SVG是基于XML的,意味這可以操作DOM,渲染速度較慢
*在SVG中每個形狀都被當做是一個對象,如果SVG發生改變,頁面就會發生重繪
*Canvas是一像素一像素地渲染,如果改變某一個位置,整個畫布會重繪。
| Canvas | SVG |
| 依賴分辨率 | 不依賴分辨率 |
| 不支援事件處理器 | 支援事件處理器 |
| 能夠以.png或.jpg格式儲存結果圖像 | 複雜度會減慢搞渲染速度 |
| 文字呈現功能比較簡單 | 适合大型渲染區域的應用程式 |
| 最合适圖像密集的遊戲 | 不适合遊戲應用 |
使用getCurrentPosition()方法來擷取使用者的位置。以實作“LBS服務”
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script> 拖放是一種常見的特性,即捉取對象以後拖到另一個位置。
在html5中,拖放是标準的一部分,任何元素都能夠拖放。
<div draggable="true"></div> 當元素拖動時,我們可以檢查其拖動的資料。
<div draggable="true" ondragstart="drag(event)"></div>
<script>
function drap(ev){
console.log(ev);
}
</script> | 拖動生命周期 | 屬性名 | |
| 拖動開始 | ondragstart | 在拖動操作開始時執行腳本 |
| 拖動過程中 | ondrag | 隻要腳本在被拖動就運作腳本 |
| ondragenter | 當元素被拖動到一個合法的防止目标時,執行腳本 | |
| ondragover | 隻要元素正在合法的防止目标上拖動時,就執行腳本 | |
| ondragleave | 當元素離開合法的防止目标時 | |
| 拖動結束 | ondrop | 将被拖動元素放在目标元素内時運作腳本 |
| ondragend | 在拖動操作結束時運作腳本 |
八、Web Worker
Web Worker可以通過加載一個腳本檔案,進而建立一個獨立工作的線程,在主線程之外運作。
基本使用:
Web Worker的基本原理就是在目前javascript的主線程中,使用Worker類加載一個javascript檔案來開辟一個新的線程,
起到互不阻塞執行的效果,并且提供主線程和新縣城之間資料交換的接口:postMessage、onmessage。
javascript:
//worker.js
onmessage =function (evt){
var d = evt.data;//通過evt.data獲得發送來的資料
postMessage( d );//将擷取到的資料發送會主線程
} html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javascript">
//WEB頁主線程
var worker =new Worker("worker.js"); //建立一個Worker對象并向它傳遞将在新線程中執行的腳本的URL
worker.postMessage("hello world"); //向worker發送資料
worker.onmessage =function(evt){ //接收worker傳過來的資料函數
console.log(evt.data); //輸出worker發送來的資料
}
</script>
</head>
<body></body>
</html> 九、Web Storage
WebStorage是HTML新增的本地存儲解決方案之一,但并不是取代cookie而指定的标準,cookie作為HTTP協定的一部分用來處理用戶端和伺服器的通信是不可或缺的,session正式依賴與實作的用戶端狀态保持。WebSorage的意圖在于解決本來不應該cookie做,卻不得不用cookie的本地存儲。
websorage擁有5M的存儲容量,而cookie卻隻有4K,這是完全不能比的。
用戶端存儲資料有兩個對象,其用法基本是一緻。
localStorage:沒有時間限制的資料存儲
sessionStorage:在浏覽器關閉的時候就會清除。
localStorage.setItem(key,value);//儲存資料
let value = localStorage.getItem(key);//讀取資料
localStorage.removeItem(key);//删除單個資料
localStorage.clear();//删除所有資料
let key = localStorage.key(index);//得到某個索引的值 WebSocket協定為web應用程式用戶端和服務端之間提供了一種全雙工通信機制。
特點:
(1)握手階段采用HTTP協定,預設端口是80和443
(2)建立在TCP協定基礎之上,和http協定同屬于應用層
(3)可以發送文本,也可以發送二進制資料。
(4)沒有同源限制,用戶端可以與任意伺服器通信。
(5)協定辨別符是ws(如果加密,為wss),如ws://localhost:8023
文章參考:
https://www.cnblogs.com/vicky1018/p/7705223.html
https://www.cnblogs.com/greatluoluo/p/5714221.html
https://www.jianshu.com/p/37c0b1eb4145
https://blog.csdn.net/m0_37696296/article/details/81083402
順便插個tip:多益網絡2021屆秋招内推,不影響正常批次。内推嗎:5wB2wc
連結:https://xz.duoyi.com/