作者:Grey
原文位址: http://www.cnblogs.com/greyzeng/p/5551535.html
Ionic2中建立一個頁面很友善,在頁面之間互相切換也很友善,我們在實作如下需求:
在首頁面建立一個按鈕,點選按鈕,跳轉到一個新頁面,在跳轉過程中,我們可以也可以在頁面之間傳遞資料。
- 進入項目目錄:cd MyFirstApp
-
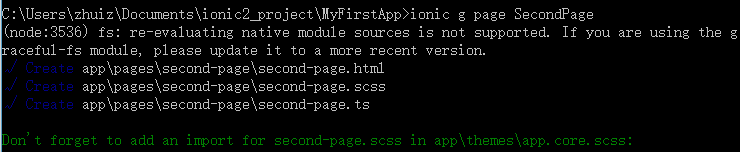
建立一個新頁面:
ionic g page SecondPage
将@import "../pages/second-page/second-page.scss";添加到app\themes\app.core.scss中
Ionic2學習筆記(6):Navigation http://www.cnblogs.com/greyzeng/p/5551535.html Ionic2學習筆記(6):Navigation http://www.cnblogs.com/greyzeng/p/5551535.html - 在首頁面app\pages\home\home.html中增加一個按鈕,并對這個按鈕增加相應的點選事件處理函數openModal()
Ionic2學習筆記(6):Navigation http://www.cnblogs.com/greyzeng/p/5551535.html -
在app\pages\home\home.ts中,補充這個事件處理函數的内容。我們可以通過:
this.nav.push(newpage)
這個方法來跳轉到newpage這個頁面,同時,我們可以用
this.nav.push(newpage, { name "grey", job: "IT"});
來向newpage傳入一些資料,比如以上表示向newpage傳入name="grey", job="IT",
在newpage中,我們可以通過.navParams.get('name')和navParams.get('job')來擷取相應的值"grey"和"IT"
app\pages\home\home.ts增加如下代碼:
在app\pages\second-page\second-page.ts中,增加如下代碼,用于擷取從上個頁面傳來的資料
-
将傳來的資料展示出來:
app\pages\second-page\second-page.html中:
Ionic2學習筆記(6):Navigation http://www.cnblogs.com/greyzeng/p/5551535.html - 示範效果: ionic serve -l 點選按鈕:
Ionic2學習筆記(6):Navigation http://www.cnblogs.com/greyzeng/p/5551535.html Ionic2學習筆記(6):Navigation http://www.cnblogs.com/greyzeng/p/5551535.html -
此外,我們可以在SecondPagePage中增加一個傳回到首頁的按鈕,
app/pages/second-page/second-page.html
在app/pages/second-page/second-page.ts中增加一個處理傳回的事件函數:this.nav.pop()Ionic2學習筆記(6):Navigation http://www.cnblogs.com/greyzeng/p/5551535.html Ionic2學習筆記(6):Navigation http://www.cnblogs.com/greyzeng/p/5551535.html - 示範效果:ionic serve -l 點選Back按鈕,傳回首頁面
Ionic2學習筆記(6):Navigation http://www.cnblogs.com/greyzeng/p/5551535.html Ionic2學習筆記(6):Navigation http://www.cnblogs.com/greyzeng/p/5551535.html
------
上一篇:Ionic2學習筆記(5):Provider
下一篇:Ionic2學習筆記(7):Input