說明
- 建立Maven項目的方式:手工建立
- 好處:參考IntelliJ IDEA 14 建立maven項目二(此文章描述了用此方式建立Maven項目的好處)及idea14使用maven建立web工程(此文章描述了用模闆建立Maven的弊端。)
建立一個新Maven項目
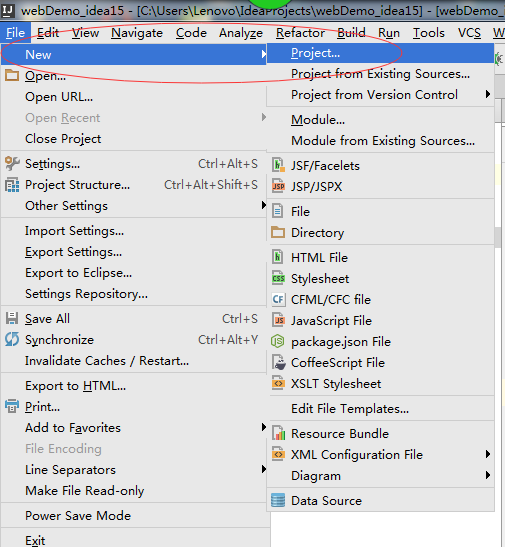
- new 一個project

- 不選擇任何Maven模闆
- 起個GroupId、ArifactId
- 起個項目名。注意:Idea_Project是存放此項目的工作區間,mavenDemo_idea15為存放此項目的子目錄。
- 建好項目後,打開,點選Auto-Import
- 下面為此項目的結構
項目部署
- 點選
Project: 無需設定 (當然可點選Project complier output自定義編譯目錄)
Modules:可看到此項目無任何适配服務元件(因為是手工建立Maven,沒有選擇任何Maven模闆)--是以需要我們進行添加。
- 選擇Web(為此項目添加Web服務元件,這便是一個Web項目了)
- 現在為Web設定資源目錄。輕按兩下Web Resource Directory
- 選擇scr/main目錄
- 在後面加上webapp。好了,點OK,Web的資源目錄便設定好了。
- 現在設定Web的描述檔案的目錄
- 設定在webapp目錄下
Facts: 表示目前項目的适配服務元件。可看到此項目已是一個Web項目了。
Aftifacts: 這個Aftifacts描述了目前項目釋出的資訊。現在進行添加,從Modeles中選擇。
說明:A: 現在Artifacts已有了釋出的項目了(idea中準确的說應是Modele) B:output root目錄描述了目前項目的編譯目錄及适配服務。
确定之後目前項目的結構:
- 如有需要,添加lib包
部署伺服器
- 添加伺服器
- 部署
注:很多童鞋在這裡找不到Arifact,請參考部署項目中的Modules的配置。如果沒有為項目配置Web服務元件,那麼就沒有Artifact。(目前項目連Web項目都不是,哪兒來的Artifact,又部署什麼呢?)
- 注意下面的選擇:
編寫代碼測試
- 建立一個java類。可看到繼承HttpServlet出問題了--這是因為沒有把Tomcat的依賴加入Module
- 在Modules加入Tomcat依賴
添加完畢
- 現在按快捷鍵就可以了
- 代碼編輯
Java
package com.wql;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* Created by Lenovo on 2016/2/25.
*/
@WebServlet("/myController")
public class Controller extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// System.err.println("---");
//解決亂碼
req.setCharacterEncoding("UTF-8");
String name=req.getParameter("name");
req.setAttribute("name",name);
System.out.println(name);
req.getRequestDispatcher("index.jsp").forward(req, resp);
}
} Html
<%--
Created by IntelliJ IDEA.
User: Lenovo
Date: 2016/2/25
Time: 0:26
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="myController" method="post">
<input name="name">
return:${name}
<input value="送出" type="submit">
</form>
</body>
</html> Xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app> - 記得設定預設啟動浏覽器
- 啟動項目