解決z-index上層元素遮擋下層元素點選事件問題
by:授客 QQ:1033553122
開發環境
Win 10
element-ui "2.8.2"
Vue 2.9.6
需求描述
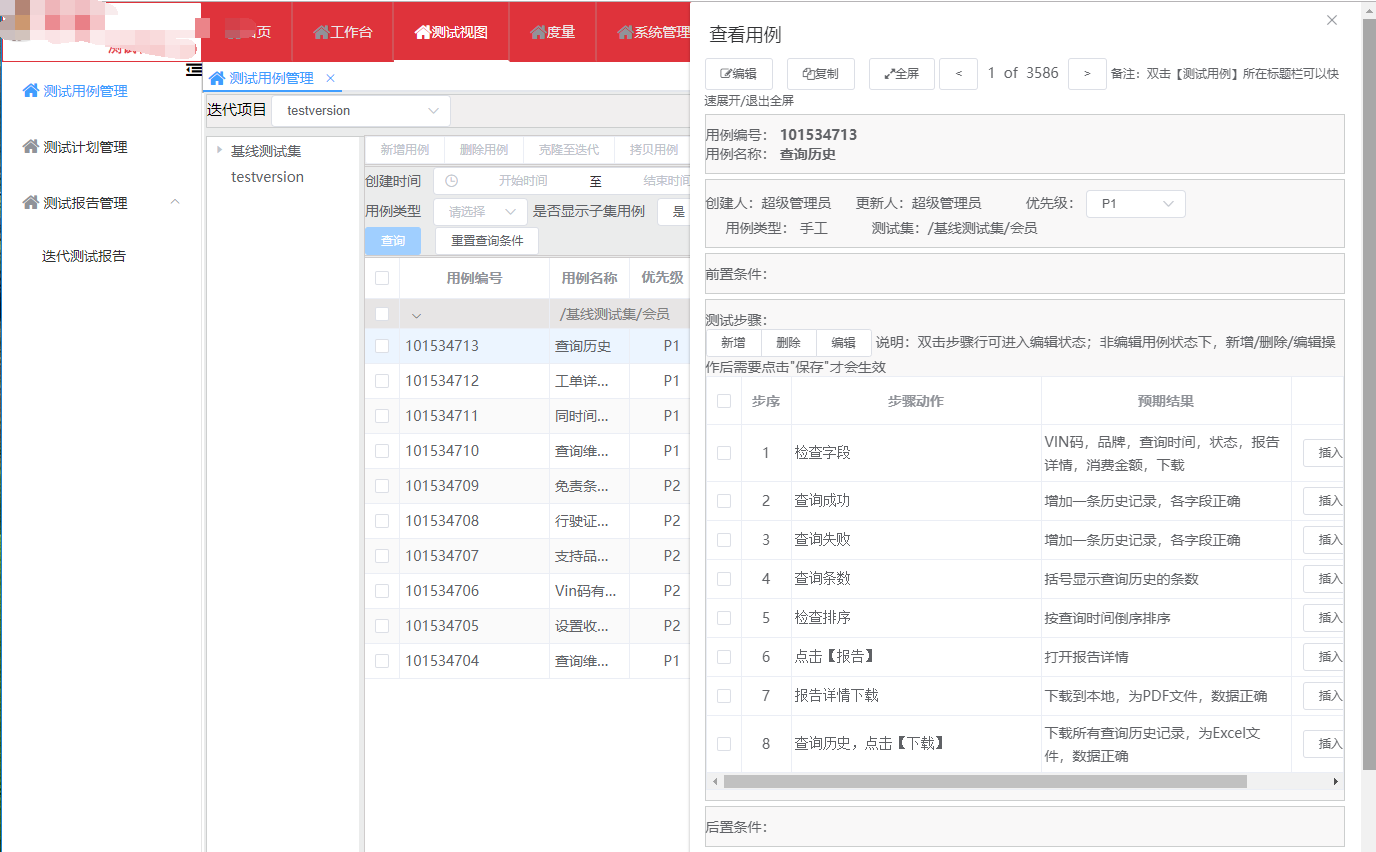
如下,有以下界面,其中右側邊時一個ElementUI Dialog模态對話框,希望在對話框上執行點選操作時,不會點選到被對話框遮擋的頁面的按鈕,同時,也希望可以點選對話框區域外的其它頁面元素

html元素結構如下
解決方案
為被遮擋元素上層使用z-index屬性的元素添加以下樣式:
pointer-events: none;
這樣點選事件就能穿透上層元素,可點選到被遮擋元素,但是此時,上層元素無法響應點選事件
然後為被遮擋元素添加以下樣式,讓上層元素可以響應點選事件(僅讓被遮擋元素自身可以響應點選事件):
pointer-events: auto;
代碼實作
<template>
<!-- 用例詳情元件 -->
<div class="case-dialog-div">
<el-dialog
ref="caseDialog"
:title="caseDialogTitle"
:visible="caseDialogVisible"
:fullscreen="fullscreen"
:modal="false"
:close-on-click-modal="false"
:before-close="beforeClose"
custom-class="case-dialog-class"
@close="onCloseDialog"
>
...略
</el-dialog>
</div>
</template>
<style lang="scss">
// 修改dialog body樣式//該樣式不能放置.case-dialog-div下,否則 全屏 功能不起作用
.case-dialog-class {
position: fixed;
pointer-events: auto; // dialog本身區域不讓“穿透點選”
display: block;
height: 100%;
width: 50%; // width: 959px;
right: 0px;
margin-top: 0px !important;
padding: 10px !important;
overflow: auto;
}
.case-dialog-div {
.el-dialog__wrapper {
pointer-events: none; // 可點選dialog區域外的html元素
}
...略
</style>
作者:授客
QQ:1033553122
全國軟體測試QQ交流群:7156436
Git位址:https://gitee.com/ishouke
友情提示:限于時間倉促,文中可能存在錯誤,歡迎指正、評論!
作者五行缺錢,如果覺得文章對您有幫助,請掃描下邊的二維碼打賞作者,金額随意,您的支援将是我繼續創作的源動力,打賞後如有任何疑問,請聯系我!!!
微信打賞
支付寶打賞 全國軟體測試交流QQ群