字元串擴充
ES6為字元串擴充了幾個新的API:
-
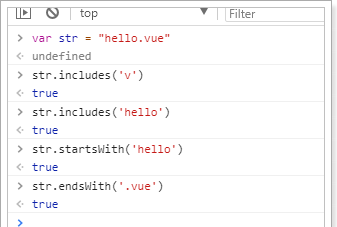
includes()
-
startsWith()
-
endsWith()

ES6中提供了`來作為字元串模闆标記。我們可以這麼玩:
在兩個`之間的部分都會被作為字元串的值,不管你任意換行,甚至加入js腳本
鍵盤是的1的左側,tab的上側,esc的正下方
解構表達式
數組解構
比如有一個數組:
let arr = [1,2,3] 我想擷取其中的值,隻能通過角标。ES6可以這樣:
const [x,y,z] = arr;// x,y,z将與arr中的每個位置對應來取值
// 然後列印
console.log(x,y,z); 結果:
對象解構
例如有個person對象:
const person = {
name:"jack",
age:21,
language: ['java','js','css']
} 我們可以這麼做:
// 解構表達式擷取值
const {name,age,language} = person;
// 列印
console.log(name);
console.log(age);
console.log(language); 如過想要用其它變量接收,需要額外指定别名:
-
{name:n}
函數優化
函數參數預設值
在ES6以前,我們無法給一個函數參數設定預設值,隻能采用變通寫法:
function add(a , b) {
// 判斷b是否為空,為空就給預設值1
b = b || 1;
return a + b;
}
// 傳一個參數
console.log(add(10)); 現在可以這麼寫:
function add(a , b = 1) {
return a + b;
}
// 傳一個參數
console.log(add(10)); 箭頭函數
ES6中定義函數的簡寫方式:
一個參數時:
var print = function (obj) {
console.log(obj);
}
// 簡寫為:
var print2 = obj => console.log(obj); 多個參數:
// 兩個參數的情況:
var sum = function (a , b) {
return a + b;
}
// 簡寫為:
var sum2 = (a,b) => a+b; 代碼不止一行,可以用
{}
括起來
var sum3 = (a,b) => {
return a + b;
} 對象的函數屬性簡寫
比如一個Person對象,裡面有eat方法:
let person = {
name: "jack",
// 以前:
eat: function (food) {
console.log(this.name + "在吃" + food);
},
// 箭頭函數版:
eat2: food => console.log(person.name + "在吃" + food),// 這裡拿不到this
// 簡寫版:
eat3(food){
console.log(this.name + "在吃" + food);
}
} 箭頭函數結合解構表達式
比如有一個函數:
const person = {
name:"jack",
age:21,
language: ['java','js','css']
}
function hello(person) {
console.log("hello," + person.name)
} 如果用箭頭函數和解構表達式
var hi = ({name}) => console.log("hello," + name); map和reduce
數組中新增了map和reduce方法。
map
map()
:接收一個函數,将原數組中的所有元素用這個函數處理後放入新數組傳回。
舉例:有一個字元串數組,我們希望轉為int數組
let arr = ['1','20','-5','3'];
console.log(arr)
arr = arr.map(s => parseInt(s));
console.log(arr) reduce
reduce()
:接收一個函數(必須)和一個初始值(可選),該函數接收兩個參數:
- 第一個參數是上一次reduce處理的結果
- 第二個參數是數組中要處理的下一個元素
reduce()
會從左到右依次把數組中的元素用reduce處理,并把處理的結果作為下次reduce的第一個參數。如果是第一次,會把前兩個元素作為計算參數,或者把使用者指定的初始值作為起始參數
舉例:
const arr = [1,20,-5,3] 沒有初始值:
指定初始值:
promise
所謂Promise,簡單說就是一個容器,裡面儲存着某個未來才會結束的事件(通常是一個異步操作)的結果。從文法上說,Promise 是一個對象,從它可以擷取異步操作的消息。Promise 提供統一的 API,各種異步操作都可以用同樣的方法進行處理。
感覺跟java的Future類很像啊,有木有!
我們可以通過Promise的構造函數來建立Promise對象,并在内部封裝一個異步執行的結果。
文法:
const promise = new Promise(function(resolve, reject) {
// ... 執行異步操作
if (/* 異步操作成功 */){
resolve(value);// 調用resolve,代表Promise将傳回成功的結果
} else {
reject(error);// 調用reject,代表Promise會傳回失敗結果
}
}); 這樣,在promise中就封裝了一段異步執行的結果。
如果我們想要等待異步執行完成,做一些事情,我們可以通過promise的then方法來實作,文法:
promise.then(function(value){
// 異步執行成功後的回調
}); 如果想要處理promise異步執行失敗的事件,還可以跟上catch:
promise.then(function(value){
// 異步執行成功後的回調
}).catch(function(error){
// 異步執行失敗後的回調
}) 示例:
const p = new Promise(function (resolve, reject) {
// 這裡我們用定時任務模拟異步
setTimeout(() => {
const num = Math.random();
// 随機傳回成功或失敗
if (num < 0.5) {
resolve("成功!num:" + num)
} else {
reject("出錯了!num:" + num)
}
}, 300)
})
// 調用promise
p.then(function (msg) {
console.log(msg);
}).catch(function (msg) {
console.log(msg);
}) set和map(了解)
ES6提供了Set和Map的資料結構。
Set,本質與數組類似。不同在于Set中隻能儲存不同元素,如果元素相同會被忽略。跟java很像吧。
構造函數:
// Set構造函數可以接收一個數組或空
let set = new Set();
set.add(1);// [1]
// 接收數組
let set2 = new Set([2,3,4,5,5]);// 得到[2,3,4,5] 普通方法:
set.add(1);// 添加
set.clear();// 清空
set.delete(2);// 删除指定元素
set.has(2); // 判斷是否存在
set.keys();// 傳回所有key
set.values();// 傳回所有值
set.entries();// 傳回鍵值對集合
// 因為set沒有鍵值對,所有其keys、values、entries方法傳回值一樣的。
set.size; // 元素個數。是屬性,不是方法。 map,本質是與Object類似的結構。不同在于,Object強制規定key隻能是字元串。而Map結構的key可以是任意對象。即:
- object是 <string,object>集合
- map是<object,object>集合
// map接收一個數組,數組中的元素是鍵值對數組
const map = new Map([
['key1','value1'],
['key2','value2'],
])
// 或者接收一個set
const set = new Set([
['key1','value1'],
['key2','value2'],
])
const map2 = new Map(set)
// 或者其它map
const map3 = new Map(map); 方法:
子產品化
什麼是子產品化
子產品化就是把代碼進行拆分,友善重複利用。類似java中的導包:要使用一個包,必須先導包。
而JS中沒有包的概念,換來的是 子產品。
子產品功能主要由兩個指令構成:
export
和
import
。
-
export
-
import
export
比如我定義一個js檔案:hello.js,裡面有一個對象:
const util = {
sum(a,b){
return a + b;
}
} 我可以使用export将這個對象導出:
const util = {
sum(a,b){
return a + b;
}
}
export util; 當然,也可以簡寫為:
export const util = {
sum(a,b){
return a + b;
}
} export
不僅可以導出對象,一切JS變量都可以導出。比如:基本類型變量、函數、數組、對象。
當要導出多個值時,還可以簡寫。比如我有一個檔案:user.js:
var name = "jack"
var age = 21
export {name,age} 省略名稱
上面的導出代碼中,都明确指定了導出的變量名,這樣其它人在導入使用時就必須準确寫出變量名,否則就會出錯。
是以js提供了
default
關鍵字,可以對導出的變量名進行省略
例如:
// 無需聲明對象的名字
export default {
sum(a,b){
return a + b;
}
} 這樣,當使用者導入時,可以任意起名字
import
使用
export
指令定義了子產品的對外接口以後,其他 JS 檔案就可以通過
import
指令加載這個子產品。
例如我要使用上面導出的util:
// 導入util
import util from 'hello.js'
// 調用util中的屬性
util.sum(1,2) 要批量導入前面導出的name和age:
import {name, age} from 'user.js'
console.log(name + " , 今年"+ age +"歲了") 但是上面的代碼暫時無法測試,因為浏覽器目前還不支援ES6 的導入和導出功能。除非借助于工具,把ES6 的文法進行編譯降級到ES5,比如
Babel-cli
工具
我們暫時不做測試,大家了解即可。
對象擴充
ES6給Object拓展了許多新的方法,如:
- keys(obj):擷取對象的所有key形成的數組
- values(obj):擷取對象的所有value形成的數組
- entries(obj):擷取對象的所有key和value形成的二維數組。格式:
[[k1,v1],[k2,v2],...]
- assian(dest, ...src) :将多個src對象的值 拷貝到 dest中(淺拷貝)。
數組擴充
ES6給數組新增了許多方法:
- find(callback):把數組中的元素逐個傳遞給函數callback執行,如果傳回true,則傳回該元素
- findIndex(callback):與find類似,不過傳回的是品牌到的元素的索引
- includes(callback):與find類似,如果比對到元素,則傳回true,代表找到了。