
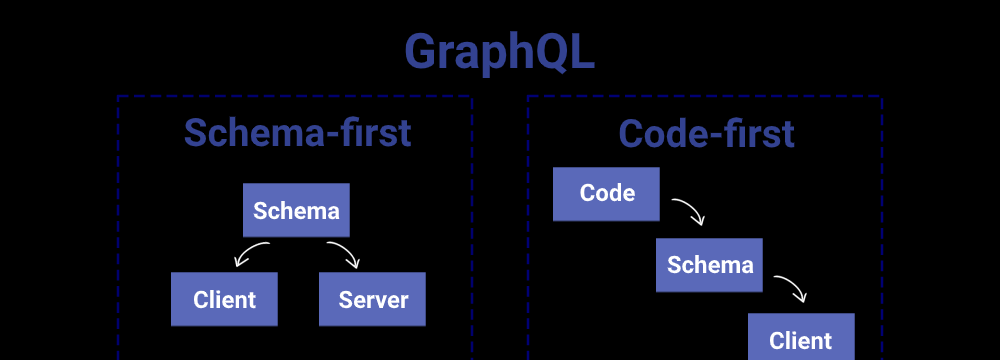
什麼是 Schema-First
優先設計 Schema,又稱 SDL-First (Schema Definition Language)。
優勢
- 大多數情況下,該方式能夠産生設計良好的API
- 遵循依賴倒置原則(DIP),更加抽象,更少的依賴項
- 減少開發時間,允許前端和後端開發團隊同時進行開發(因為 Schema 資料可以更容易地模拟,示例 Mock: https://github.com/graphql-editor/graphql-editor )
劣勢
- Schema 與 解析器(Resolver)必須同步更新、完全比對,否則可能會導緻嚴重的問題
- SDL 定義重用性不佳(不包含解析器),可能會導緻代碼的備援
- 難以将分布式架構合并成單個(需要借助第三方工具,如
graphql-editor
graphql-tools
什麼是 Code-First
不是先寫代碼後設計!!!
又可以叫做(Resolver-First),優先寫好解析器代碼,然後生成 Schema(腳本建立,而不是手動建立)。
- 同時涵蓋了 Schema 的定義以及解析器(Resolvers),可以作為單一的事實來源
- 代碼優先的方式可以無需使用大量的工具,輕松克服 Schema 優先中出現的困難
- 如果期望 Schema 在複雜度或大小上不斷增加,代碼優先的方式更易于管理
- 定義和解釋器在一起降低了代碼的可讀性
- API 設計更容易被實作影響,而不是業務需求
- 向後不相容的更改更容易發生
進化
當 GraphQL 在 2015 年釋出時,很生态圈尚未形成。那個時代,我們隻能通過官方的定義和
graphql-js
(官方的 JavaScript 實作)來建立 GraphQL 項目。
到了 2016 年,
graphql-tools
項目釋出了,并且首次推廣 Schema 優先的方式,分離出了兩個層面來:
- Schema 定義(Definition):使用 SDL(Schema Definition Language) 編寫 GraphQL Schema定義
- Schema 實作(Implementation):編寫所需的解釋器(Resolvers)代碼
在這之後,很長一段時間裡 Schema-First 成為了 GraphQL 項目預設方案。由于該方式的局限性,人們開始尋找一些新的解決方案,第一個 Code-First 的架構應運而生。
後來, Code-First 方案流行了起來,以至于現在幾乎每一個架構都有其 Code-First 方案,甚至隻關注 Code-First 解決途徑。
架構推薦
- Prisma: https://www.prisma.io/graphql
- DataLoader: http://dataloader.js.cool/
- Nexus: https://nexusjs.org/