Rainbond中怎麼部署 Vue 、React 項目請參考 Rainbond部署Vue、React項目
前言
以往我們在部署前端項目後,調用後端接口有以下幾種場景:
- 後端接口沒有統一,比較分散,例如:
/system/user
/tool/gen
通常我們會在項目的全局配置檔案
.env.production
中直接寫入後端ip,例如:
ENV = 'production'
VUE_APP_BASE_API = '192.168.6.66:8080' 這樣寫雖可以正常通路,但會導緻産生跨域問題。
- 後端接口統一,例如:
/api/system/user
/api/tool/gen
大部分小夥伴也還是同樣會直接把IP + 字尾寫入到項目全局配置檔案,例如:
ENV = 'production'
VUE_APP_BASE_API = '192.168.6.66:8080/api' 這樣寫當然了也會有跨域的問題。
那我們該怎麼解決接口不統一或接口統一的跨域問題呢。
答:使用Nginx 反向代理。
大部分小夥伴用nginx都是項目打包完的
dist
包丢進nginx,配置個 location proxy_pass 反向代理後端,然後在項目全局配置裡填寫
Nginx
位址。醬紫還是會跨越哦😋。那究竟該怎麼處理呢,請往下看👇
解決跨域對于不同的場景有以下幾種方法:
接口沒有統一
- 接口數量較少的話,比如隻有幾個接口
system
tool
moitor
login
getmenu
首先需要修改全局配置檔案
.env.production
的請求api 為/,醬紫寫前端發起請求的時候會直接轉發到nginx。
ENV = 'production'
VUE_APP_BASE_API = '/' 其次修改Nginx配置檔案,添加多個location,在浏覽器請求的時候就會比對到nginx的location規則,例如:
浏覽器請求菜單:
http://192.168.6.66/getmenu
,會比對 location /getmenu規則反向代理到後端。
server {
listen 5000;
#靜态頁面
location / {
root /app/www;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /getmenu{
proxy_pass http://127.0.0.1:8080/;
}
} 這種方式固然可以,但對于接口幾十個上百個 一一配置很麻煩。
- 接口數量很多。
同樣首先也需要修改全局配置檔案
.env.production
,修改請求接口為 api,這個接口自定義的。有的小夥伴就疑問了,我沒有這個接口呀,請接着往下看。
ENV = 'production'
VUE_APP_BASE_API = '/api' 緊接着修改Nginx配置檔案,在nginx配置檔案中添加了location /api,并且添加了 rewrite、proxy_pass,這個 rewrite是URL重寫。
例如:請求
http://192.168.6.66/api/system/menu
,醬紫請求正常情況發送到後端,後端會報錯是沒有這個接口的。
我們通過rewrite 重寫URL,此時URL就會變成
http://192.168.6.66/system/menu
并且通過
proxy_pass
反向代理到後端,此時發送接口請求
/system/menu
,後端正常傳回。
server {
listen 5000;
location / {
root /app/www;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /api {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://192.168.2.182:8080;
}
} rewrite ^/api/(.*)$ /$1 break
具體可參考
Nginx官方文檔rewrite_module子產品,在這裡簡單介紹下:
rewrite ^/api/(.*)$ /$1 break
關鍵字 正則 替代内容 flag标記
接口統一
對于這種就比較好處理了。
同樣首先也是修改項目的全局配置檔案
.env.production
,修改請求接口為 /prod-api。這個統一接口是後端提供的哈。
ENV = 'production'
VUE_APP_BASE_API = '/prod-api' 修改Nginx配置檔案,增加一條location,反向代理到後端位址。
此時在浏覽器請求的URL則為:
http://192.168.6.66/prod-api/system/menu
server {
listen 5000;
location / {
root /app/www;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api {
proxy_pass http://192.168.2.182:8080;
}
} 跨域問題解決了,那我們開始實踐一次😁。
本次前端的配置就是上面說的接口統一的方式
接下來部署一個SpringBoot後端項目來配合前端一起使用。
源碼部署後端
- 本項目源碼位址
https://gitee.com/zhangbigqi/RuoYi-Vue.git
- 後端是SpringBoot + Mysql + Redis 架構。
Dockerfile源碼建構部署Mysql
參考部落格文章
Rainbond 中用 Dockerfile 便捷建構運作應用- 通過Dockerfile源碼建構部署Mysql。參考文檔 Dockerfile源碼建構
Dockerfile源碼建構需要在項目所需Sql目錄放置
Dockerfile檔案
自動初始化資料庫。
Dockerfile檔案可參考
https://gitee.com/zhangbigqi/RuoYi-Vue.git
此項目下的
sql
目錄
- 填寫源碼倉庫位址,填寫Mysql子目錄
sql
- 确認建立元件,平台會自動識别語言為 dockerfile。
- 建立,等待建構元件完成即可。
- 建構完成後,在元件 > 端口中打開對内服務并且修改
别名
MYSQL_HOST
Docker鏡像部署Redis
- 通過 docker鏡像部署redis,具體參考官方文檔 docker鏡像建構
- 使用 redis 官方鏡像,redis:latest
- 确認建立,平台會檢測出來一些鏡像資訊,直接建立即可。
- 建構完成後,在元件 > 端口中打開對内服務。以供後端連接配接使用
Java源碼建構部署 SpringBoot
- 這裡提前修改了後端項目裡的配置檔案
ruoyi-admin/src/main/resources/application-druid.yml
ruoyi-admin/src/main/resources/application.yml
# 主庫資料源 master: url: jdbc:mysql://${MYSQL_HOST}:${MYSQL_PORT}/ry-vue? redis: # 位址 host: 127.0.0.1 # 端口,預設為6379 port: 6379 - 通過Java源碼建構項目,具體參考官方文檔 JAVA源碼建構
- 填寫源碼倉庫位址,建構SpringBoot項目。
- 平台會根據項目根目錄的
pom.xml
- 進入多子產品建構,勾選
ruoyi-admin
- 可修改Maven建構參數,無特殊要求無需修改。
- 确認建立,等待建構完成。
這裡需要注意,平台預設使用openjdk ,此項目需要使用oraclejdk來生成前端驗證碼。
需要在
元件 > 建構源
中修改
JDK類型
為自定義JDK,填寫自定義JDK下載下傳路徑。
自定義JDK下載下傳位址: https://buildpack.oss-cn-shanghai.aliyuncs.com/jdk/jdk1.8.0.tgz
- 需要打開 禁用緩存按鈕,防止包不一樣出現奇奇怪怪的問題。建構成功後再把禁用緩存關閉,下次建構就緩存正确的包了。
- 修改後 儲存修改。建構元件,等待建構完成,修改端口為
8080
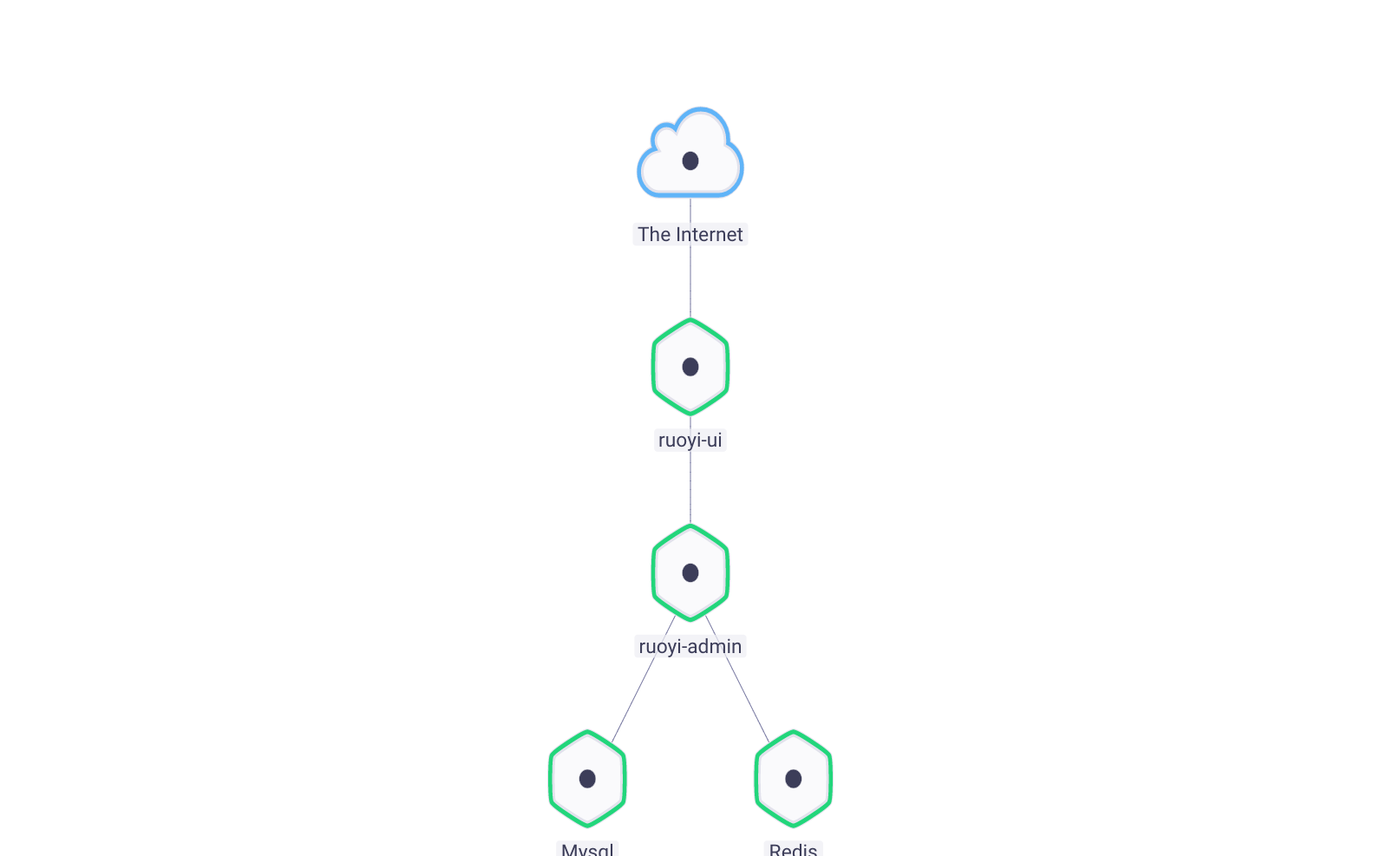
- 進入拓撲圖界面,切換為編輯模式,建立元件依賴關系。
- ruoyi-ui 連接配接 ruoyi-admin。
- ruoyi-admin 連接配接 Mysql、Redis。
- 更新元件
ruoyi-ui
ruoyi-admin
- 最終效果,拓撲圖:

- 頁面效果:
Rainbond 雲原生應用管理平台,實作微服務架構不用改代碼,管理 Kubernetes 不用學容器,幫企業實作應用上雲,一站式将任何企業應用持續傳遞到 Kubernetes 叢集、混合雲、多雲等基礎設施。是 Rainstore 雲原生應用商店的支撐平台。1. Rainbond 官網 2. Rainbond 安裝使用 3. Rainbond 參考手冊全集
本文作者:張齊