– 前言
這是一篇有關如何使用 Github Pages 和 Hexo 搭建屬于自己獨立部落格的詳盡教程,本人是軟體工程專業大學生,目前隻學習了C和C++程式設計語言,對網站開發的有關知識幾乎為零,這也是我搭建好自己的部落格之後寫的第一篇部落格,剛開始搭建部落格的時候自己也是網上各種百度,由于自己屬于小白那種,曆經了千辛萬苦才弄好,是以借這個機會寫一篇小白真正能看懂的部落格搭建教程,教你一步一步走向成功的彼岸!
– 入門
Github Pages
Github Pages可以被認為是使用者編寫的、托管在github上的靜态網頁。使用Github Pages可以為你提供一個免費的伺服器,免去了自己搭建伺服器和寫資料庫的麻煩。此外還可以綁定自己的域名。
Hexo
Hexo 是一個快速、簡潔且高效的部落格架構。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在幾秒内,即可利用靓麗的主題生成靜态網頁。
– 安裝 Node.js
點選此處通路官網,按需下載下傳相應版本,預設安裝可以了
注:本人在安裝過程中出現了Warning 1909,無法建立快捷方式,這種情況很少出現,如果在安裝過程中也有這種情況請參考百度文庫(win10系統實測可行):
《Win7安裝程式警告1909無法建立快捷方式》– 安裝 Git
通路官網,按需下載下傳相應版本,預設安裝即可
參考資料:
《如何在windows下安裝GIT》(By 俊雨廷休)
《Pro Git(中文版)》– 檢驗軟體是否安裝成功
同時按下 Win 鍵和 R 鍵打開運作視窗,輸入 cmd ,然後輸入以下指令,有相應版本資訊顯示則安裝成功,若不正确可以解除安裝軟體重新安裝,此外若安裝成功,在桌面右鍵滑鼠,可以看到菜單裡多了 Git GUI Here 和 Git Bash Here兩個選項,第一個是圖形界面的Git操作,另一個是指令行
– Hexo 安裝
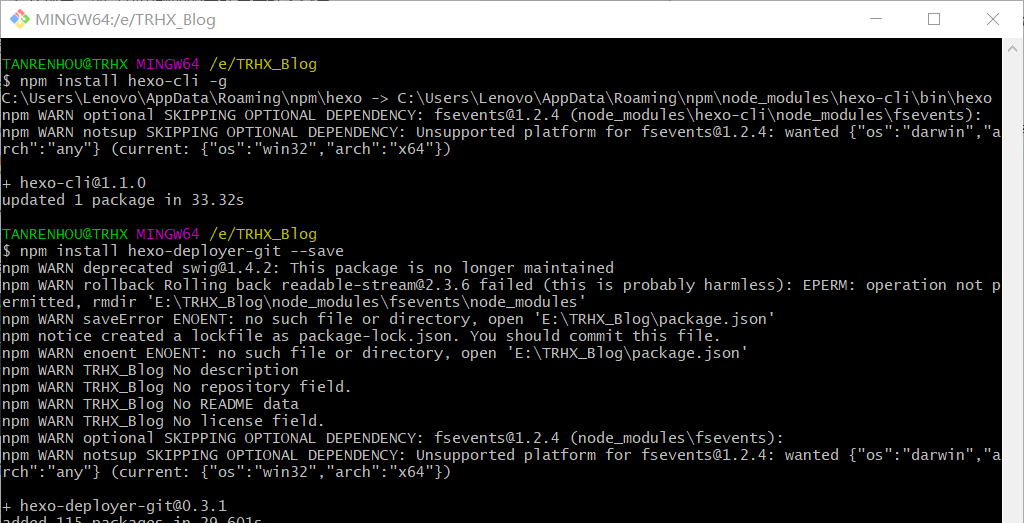
選擇一個磁盤,建立一個檔案夾,自己重命名檔案夾(如:我的檔案夾為:ETRHX_Blog),部落格相關檔案将儲存在此檔案夾下,在該檔案夾下右鍵滑鼠,點選 Git Bash Here,輸入以下 npm 指令即可安裝,第一個指令表示安裝 hexo,第二個指令表示安裝 hexo 部署到 git page 的 deployer,如圖所示即為安裝成功

– Hexo 初始化配置
在剛才建立的檔案夾裡面再次建立一個 Hexo 檔案夾(如:我的檔案夾為:ETRHX_BlogHexo),進入該 Hexo 檔案夾右鍵滑鼠,點選 Git Bash Here,輸入以下指令,如圖所示則安裝成功
Hexo 安裝完成後,将會在指定檔案夾中建立所需要的檔案,Hexo 檔案夾下的目錄如下:
– 本地檢視效果
執行以下指令,執行完即可登入
http://localhost:4000/檢視效果
顯示以下資訊說明操作成功:
登入
檢視效果:
– 将部落格部署到 Github Pages 上
到目前為止,我們的本地部落格就成功搭建了,但是現在我們隻能通過本地連接配接檢視部落格,我們要做的是讓其他人也能夠通路我們的部落格,這就需要我們将部落格部署到Github Pages上
一、注冊 Github 賬戶:
通路 Github 官網,點選 Sign Up 注冊賬戶
二、建立項目代碼庫:點選 New repository 開始建立,步驟及注意事項見圖:
三、配置 SSH 密鑰:隻有配置好 SSH 密鑰後,我們才可以通過 git 操作實作本地代碼庫與 Github 代碼庫同步,在你第一次建立的檔案夾裡面(如:我的檔案夾為:ETRHX_Blog) Git Bash Here 輸入以下指令:
之後會出現:
然後會出現:
接下來螢幕會顯示:
運作以下指令,将公鑰的内容複制到系統粘貼闆上
四、在 GitHub 賬戶中添加你的公鑰
1.登陸 GitHub,進入 Settings:
2.點選 SSH and GPG Keys:
3.選擇 New SSH key:
4.粘貼密鑰:
五、測試
輸入以下指令:注意:
[email protected]不要做任何更改!
之後會顯示:
輸入 yes 後會顯示:
此時表示設定正确
六、配置 Git 個人資訊
Git 會根據使用者的名字和郵箱來記錄送出,GitHub 也是用這些資訊來做權限的處理,輸入以下指令進行個人資訊的設定,把名稱和郵箱替換成你自己的,名字可以不是 GitHub 的昵稱,但為了友善記憶,建議與 GitHub 一緻
到此為止 SSH Key 配置成功,本機已成功連接配接到 Github
– 将本地的 Hexo 檔案更新到 Github 的庫中
一、登入 Github 打開自己的項目 yourname.github.io
二、滑鼠移到 Clone or download 按鈕,選擇 Use SSH
三、一鍵複制位址
四、打開你建立的 Hexo 檔案夾(如:E:TRHX_BlogHexo),右鍵用記事本(或者Notepad++、Vs Code等)打開該檔案夾下的 _config.yml 檔案
五、按下圖修改 _config.yml 檔案并儲存
六、在 Hexo 檔案夾下分别執行以下指令
或者直接執行
執行完之後會讓你輸入你的 Github 的賬号和密碼,如果此時報以下錯誤,說明你的 deployer 沒有安裝成功
需要執行以下指令再安裝一次:
再執行
hexo g -d
,你的部落格就會部署到 Github 上了
七、通路部落格
你的部落格位址:
[https://你的使用者名.github.io,比如我的是:[***********) ,現在每個人都可以通過此連結通路你的部落格了
– 如何在部落格上發表文章
部落格已經成功搭建了,但是我們該怎麼寫部落格呢?
一、建立一個空文章,輸入以下指令,會在項目 Hexosource\_posts 中生成 文章标題.md 檔案,文章标題根據需要命名
也可以直接在 Hexosource\_posts 目錄下右鍵滑鼠建立文本文檔,改字尾為 .md 即可,這種方法比較友善
二、用編輯器編寫文章
md全稱 Markdown, Markdown 是 2004 年由 John Gruberis 設計和開發的純文字格式的文法,非常的簡單實用,常用的标記符号屈指可數,幾分鐘即可學會,.md檔案可以使用支援 Markdown 文法的編輯器編輯,然後将寫好的文章(.md檔案)儲存到Hexosource\_posts檔案夾下即可
當我們用編輯器寫好文章後,可以使用以下指令将其推送到伺服器上
或者将兩個指令合二為一輸入以下指令:
現在通路你的部落格就可以看見寫好的文章啦!
《10款流行的Markdown編輯器》(By xiaoxiao_engineer)
《獻給寫作者的 Markdown 新手指南》(By 簡書)
《認識與入門 Markdown》(By Te_Lee)
《markdown簡明文法》(By 不如)
《markdown基本文法》(By 高鴻祥)
《Markdown 公式指導手冊》(By Harries)
– 如何為部落格更換自己喜歡的主題
部落格也搭建好了,文章也會寫了,但是!!!預設的主題并不喜歡怎麼辦?現在,我們就來為自己的部落格更換自己喜歡的主題
進入 Hexo 官網的主題專欄,我們可以看見有許多的主題供我們選擇
我們要做的就是把主題克隆過來,在此我們以主題 Aero-Dual 為例,點進去我們就可以看見該主題作者的部落格,滑鼠滑到底,我們可以看見 Theme By Levblanc 的字樣(其他主題類似),點選作者 Levblanc ,頁面就會跳轉到該主題所有的相關檔案在 Github 上的位址,複制該位址
再打開 Hexo 檔案夾下的 themes 目錄(如:E:TRHX_BlogHexothemes),右鍵 Git Bash Here,輸入以下指令:
比如要安裝 Aero-Dual 主題,則輸入指令:
等待下載下傳完成後即可在 themes 目錄下生成 hexo-theme-aero-dual 檔案夾,然後打開 Hexo 檔案夾下的配置檔案 _config.yml ,找到關鍵字 theme,修改參數為:theme:hexo-theme-aero-dual (其他主題修改成相應名稱即可),再次注意冒号後面有一個空格!
傳回 Hexo 目錄,右鍵 Git Bash Here ,輸入以下指令開始部署主題:
此時打開浏覽器,通路
就可看見我們的主題已經更換了,如果感覺效果滿意,我們就可以把它部署到Github上了
打開 Hexo 檔案夾,右鍵 Git Bash Here ,輸入以下指令:
此時通路自己的部落格即可看見更換後的主題,但我們仍然需要對主題的相關配置進行修改,比如網站标題,圖示等等,Hexo 中有兩份主要的配置檔案,名稱都是 _config.yml ,它們均是用于站點配置使用的。其中,一份位于站點根目錄下(比如我的:E:TRHX_BlogHexo\_config.yml),主要包含 Hexo 本身整站的配置;另一份位于主題目錄下(比如我的:E:TRHX_BlogHexothemeshexo-theme-aero-dual\_config.yml),這份配置由主題作者提供,主要用于配置主題相關的選項,一般 _config.yml 檔案裡都有相關注釋,按需修改即可
– 為你的 Hexo 部落格配置個性域名
本人在配置域名的時候問題百出,百度的各種方法都不管用,打開網站總是 404,可能是我太笨了 o(╥﹏╥)o ,不過好在後來終于解決了這個問題
首先我們要購買域名,
阿裡雲就可以,也不貴,一年幾十塊錢,最便宜幾塊錢也能買到,以阿裡雲為例,購買過程就不贅述了,選擇阿裡雲的解析平台,來到阿裡雲的管理控制台,點選進入域名解析清單或者直接點選域名後面的解析
方法一:點選添加記錄,需要添加兩個記錄,兩個記錄類型都是 CNAME ,第一個主機記錄為 @ ,第二個主機記錄為 www,記錄值都是填你自己的部落格位址,儲存之後域名解析就完成了!
方法二:兩個記錄類型為 A ,第一個主機記錄為 @ ,第二個主機記錄為 www,記錄值都為部落格的 IP 位址,IP 位址可以 cmd 中輸入 ping 你的部落格位址 獲得(比如我的:ping trhx.github.io),儲存之後域名解析就完成了!
有關解析記錄類型的差別可以參考
《域名解析中A記錄、CNAME、MX記錄、NS記錄的差別和聯系》為了使 GitHub 接收我們的域名,還需要在部落格的根目錄下添加一個名為 CNAME 的檔案(注意不要加.txt,沒有任何字尾名!),這個檔案放到 Hexo 檔案夾的 source 裡面,(比如我的是:E:TRHX_BlogHexosource),檔案裡面填寫你的域名(加不加www都行),比如要填寫我的域名,檔案裡面就寫:[www.]()xxxx[.com]() 或者 xxxx.com,經過以上操作,别人就可以通過 [www.]()xxxx[.com]() 、xxxx[.com]() 、xxxx[.github.io]() 三個當中任意一個通路我的部落格了!你的也一樣!
有關加不加www的問題有以下差別:
如果你填寫的是沒有www的,比如 xxxx.com,那麼無論是通路 [ https://www.]()xxxx .com 還是 [ https://]()xxxx[.com]() ,都會自動跳轉到 [ 如果你填寫的是帶www的,比如 [www.]()xxxx[.com]() ,那麼無論是通路 https://www. xxxx[.com]() 還是 [ http://www.]()xxxx[.com]()
圖檔
如果你在其他平台購買域名,或者
選擇阿裡雲等其他域名解析,操作方法大同小異,遇到問題可自行百度解決!當然Hexo靜态網址也可以托管在
阿裡雲伺服器上,因為托管在Github上的
通路速度肯定不能支撐很多人通路的。除非你就打算做一個小站,那就無所謂了。
– 結語
一頓操作下來雖然有點兒累,但看見擁有了自己的部落格還是非常有成就感的,人生就是需要折騰,那麼現在就開始你的創作之旅吧!文章的不斷積累,你會從中受益很多的!另外,這是一篇小白寫的适用于小白的部落格搭建教程,比較詳細,有這方面基礎的可以百度有簡略一點兒的教程,文中如有錯誤還請大佬指出改正!文中涉及參考資料如有侵權請聯系我删除!因為