去年,阿裡雲釋出了本地 IDE 插件 Cloud Toolkit,僅 IntelliJ IDEA 一個平台,就有 15 萬以上的開發者進行了下載下傳,體驗了一鍵部署帶來的開發便利。時隔一年的今天,阿裡雲正式釋出了 Visual Studio Code 版本,全面覆寫前端開發者,幫助前端實作一鍵打包部署,讓開發提速 8 倍。
Cloud Toolkit 是免費的本地 IDE 插件,幫助開發者更高效地開發、測試、診斷并部署應用。通過插件,可以将本地應用一鍵部署到任意伺服器,甚至雲端(ECS、EDAS、ACK、ACR 和 小程式雲 等);并且還内置了 Arthas 診斷、Dubbo工具、Terminal 終端、檔案上傳、函數計算 和 MySQL 執行器等工具。不僅僅有 IntelliJ IDEA 主流版本,還有Eclipse、Pycharm、Maven 等其他版本。
産品詳情:
https://cn.aliyun.com/product/cloudtoolkitVSCode 版本的插件,目前能做到什麼?
安裝插件之後,開發者可以立即體驗以下任何一個功能:
- 将本地 Visual Studio Code 中的代碼,一鍵打包、部署到任意的阿裡雲 ECS 伺服器;
- 将本地 Visual Studio Code 中的代碼,一鍵打包、部署到任意的遠端伺服器;
- 向任意的阿裡雲 ECS 或者 任意遠端伺服器 發送并執行指定的指令(即将釋出);
VSCode 版本的插件正不斷更新疊代中,不久将會有更多強大的功能上線,請期待!或向我們提出需求!
如何下載下傳插件?
開發者可以通過線上安裝或離線安裝方式來下載下傳插件:
- 線上安裝:從 Visual Studio Code 的 Marketplace 進行安裝,通路插件頁面: https://marketplace.visualstudio.com/items?itemName=alibabacloud-cloudtoolkit.toolkit-vscode&ssr=false#overview
- 離線安裝:登入阿裡雲官網,進入交流群獲得離線安裝包,進行離線安裝;
阿裡雲 Cloud Toolkit 和其他任何插件安裝方式一緻,是以不做贅述,下面為大家詳細介紹插件功能。
一鍵打包部署
一、添加伺服器
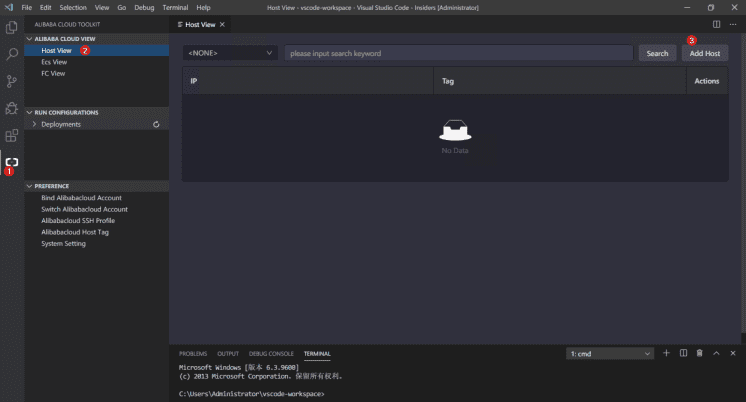
如下圖所示,在 Visual Studio Code 左側,點選阿裡雲圖示,在出現的菜單中,點選
Alibaba Cloud Toolkit - Host View
打開機器視圖界面。

然後點選右上角
Add Host
按鈕,出現添加機器界面,如下圖。按照表單提示,填入對應的機器 IP,端口、使用者名和密碼即可。
二、部署
點選
Run Configurations - Deployments - Deploy to Host
建立一個新的部署配置,配置界面如下:
在 Deploy to Host 對話框設定部署參數,然後單擊 Apply,即可儲存。
部署參數說明:
- Name:未配置定義一個名字,以便更容易區分多個配置;
- File:選擇打包方式;
- Project:選擇待部署工程的根目錄;
- Build Output Directory:打包之後的 Output 目錄;
- Webpack Configuration:Webpack 配置;
- Target Host:部署的遠端目标伺服器;
- Target Directory:遠端目标伺服器上的指定部署目錄;
- After deploy:輸入應用啟動指令,如 sh /root/restart.sh,表示在完成應用包的部署後,需要執行的指令 —— 對于 Java 程式而言,通常是一句 Tomcat 的啟動指令。