購物車對于大部分使用者來說肯定都不陌生,每當雙十一、雙十二,我們都要把自己想要買的東西,提前加入購物車中,等到11月11号的淩晨搶時間抓緊下單。這對于使用者來說,既可以管理自己想要購買的物品,又可以在購物車中進行選擇。對于所有的購物使用者來說都很友善、直覺。
但是一些對于使用者來說友善、簡潔的功能,對于開發者來說會很複雜。為了給使用者提供便捷的功能,其中大量複雜的業務邏輯都是開發者處理了。不過開發者在看到自己的成果之後,會很有成就感,也就不會在乎那些曾經的那些付出。
第一步,實作購物車的樣式布局結構:
<body>
<div class="header">
<div class="container clearfix">
<div class="header-logo fl">
<a class="logo ir" href="" title="">購物車</a>
</div>
<div class="header-title fl" id="J_miniHeaderTitle">
<h2 style="font-size: 30px;">我的購物車</h2>
</div>
<div class="topbar-info fr" id="J_userInfo">
<a class="link" href="">登入</a><span class="sep">|</span><a class="link" href="">注冊</a>
</div>
</div>
</div>
<div id="car" class="car">
<div class="head_row hid">
<div class="check left"> <i onclick="checkAll()">√</i></div>
<div class="img left"> 全選</div>
<div class="name left">商品名稱</div>
<div class="price left">單價</div>
<div class="number left">數量</div>
<div class="subtotal left">小計</div>
<div class="ctrl left">操作</div>
</div>
</div>
<div id="sum_area">
<div id="pay">去結算</div>
<div id="pay_amout">合計:<span id="price_num">0</span>元</div>
</div>
<div id="box">
<h2 class="box_head"><span>買購物車中商品的人還買了</span></h2>
<ul>
</ul>
</div>
</body> 上述示例代碼完成了整個購物車頁面的HTML結構,在HTML結構中,我們将樣式相同的子產品進行提取,通過使用js循環的方式,根據商品的數量進行循環生成商品清單。如果是在與背景的互動過程中,背景工程師也會将商品組合成一個list清單給我們前端工程師。
接下來,就需要給浏覽器的頁面添加樣式效果,這裡的樣式就讓大家自己去完成了。循環給頁面指派,最終生成商品清單的代碼如下:
window.onload = function() {
var aData = [{
"imgUrl": "img/03-car-01.png",
"proName": " 手環4 NFC版 ",
"proPrice": "229",
"proComm": "1"
},
{
"imgUrl": "img/03-car-02.png",
"proName": " AirDots真無線藍牙耳機 ",
"proPrice": "99",
"proComm": "9.7"
},
{
"imgUrl": "img/03-car-03.png",
"proName": " 藍牙溫濕度計 ",
"proPrice": "65",
"proComm": "1.3"
},
{
"imgUrl": "img/03-car-04.png",
"proName": " 小愛智能鬧鐘 ",
"proPrice": "149",
"proComm": "1.1"
},
{
"imgUrl": "img/03-car-05.png",
"proName": "電子溫濕度計Pro ",
"proPrice": "750",
"proComm": "0.3"
},
{
"imgUrl": "img/03-car-06.png",
"proName": "手環3 NFC版 Pro ",
"proPrice": "199",
"proComm": "3.3"
},
{
"imgUrl": "img/03-car-07.png",
"proName": " 手環3 / 4 通用腕帶",
"proPrice": "19.9",
"proComm": "1.2"
},
{
"imgUrl": "img/03-car-08.png",
"proName": "溫濕度傳感器 ",
"proPrice": "45",
"proComm": "0.6"
},
{
"imgUrl": "img/03-car-09.png",
"proName": "電子溫濕度計Pro 3個裝 ",
"proPrice": "207",
"proComm": "0.3"
},
{
"imgUrl": "img/03-car-10.png",
"proName": "手環3 ",
"proPrice": "199",
"proComm": "7.2"
}
];
var oBox = document.getElementById("box");
var oUl = document.getElementsByTagName("ul")[0];
for (var i = 0; i < aData.length; i++) {
var oLi = document.createElement("li");
var data = aData[i];
oLi.innerHTML += '<div class="pro_img"><img src="' + data["imgUrl"] + '" width="150" height="150"></div>';
oLi.innerHTML += '<h3 class="pro_name"><a href="#">' + data["proName"] + '</a></h3>';
oLi.innerHTML += '<p class="pro_price">' + data["proPrice"] + '元</p>';
oLi.innerHTML += '<p class="pro_rank">' + data["proComm"] + '萬人好評</p>';
oLi.innerHTML += '<div class="add_btn">加入購物車</div>';
oUl.appendChild(oLi);
}
}
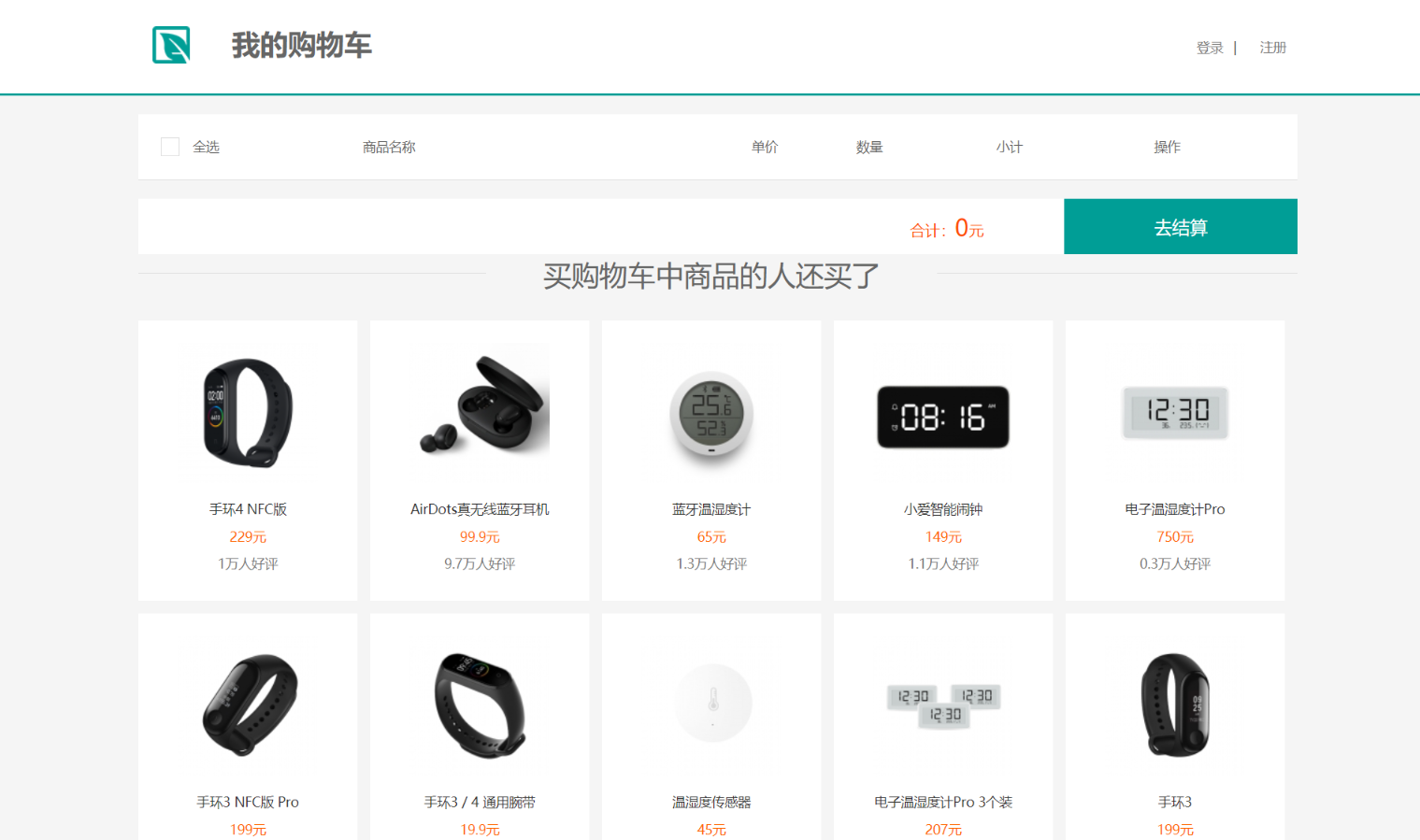
實作的購物車靜态頁面效果如下:

最後,也是最複雜的部分,就是處理購物車的業務邏輯,我們要在商品上點選加入購物車,商品會自動展示在購物車子產品中,加入多個商品,勾選商品前的選擇複選框,可以進行核算商品的總價格,去結算。還可以删除已加入購物車的商品。
實作商品價格合計方法的代碼:
//進行價格合計
function getAmount() {
// console.log(ys);
ns = document.getElementsByClassName("i_acity");
console.log(ns);
sum = 0;
//選中框
document.getElementById("price_num").innerText = sum;
for (y = 0; y < ns.length; y++) {
//小計
amount_info = ns[y].parentElement.parentElement.lastElementChild.previousElementSibling;
num = parseInt(amount_info.innerText);
sum += num;
document.getElementById("price_num").innerText = sum;
}
}
不管我們進行購物車中複選框的勾選功能,還是購物車的删除商品功能,還是進行商品的加減,都需要進行價格的核算。是以這個方法是很重要的。
最終實作的購物車的功能如下: