上一篇文章當中, 我們介紹了SSL證書的類型, 如何選擇和購買等. 本篇文章我們開始進入實踐環節, 讨論如何部署SSL證書.
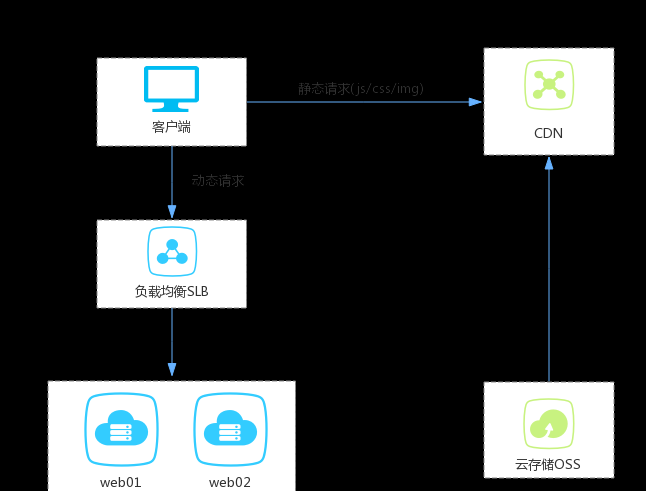
我們應用程式的整體架構:

上述架構隻列出了和讨論https相關的部分.
SL證書放在哪裡進行管理?
對于靜态資源請求, 由于存儲在阿裡雲OSS上, 并在最前端使用了阿裡雲CDN, 是以将SSL證書的相關資訊在阿裡雲CDN上配置一下就好了.
對于動态資源的請求, 最前端是使用SLB, 理論上來說, 處理方式可以和上述CDN的方式保持一緻, 即将SSL證書放在SLB上進行管理, 但是這樣做有以下的缺點:
我們需要支援将http請求強制跳轉至https, 畢竟使用者在浏覽器當中輸入位址時, 幾乎沒有使用者會主動在浏覽器位址欄當中輸入:
https://.目前阿裡雲的SLB并不支援redirect強制跳轉的功能,是以我們需要在SLB背後在架設一個nginx, 通過配置server listen 80來做強制跳轉.
server {
listen 80;
server_name .example.com;
return 301 https://$host$request_uri;
}
SLB無法做更多基于https安全以及性能層面的優化. 例如支援HSTS, Content Security Policy, OCSP Stapling
同時, nginx還可以很友善做很多擴充功能, 例如http/2的支援, TCP優化等.
基于上述原因, 我們決定在SLB背後的web server上部署nginx, 并将SSL證書放在nginx上進行管理.
調整之後的架構如下:
Q: 上述架構中nginx是否會有單點失敗的問題?
A: 不會, 基于成本的考慮, 我們并沒有在使用單獨的ECS Server部署nginx, 而是将nginx直接部署到了原來的那2台web server上, SLB上的健康檢查也調整為check對應的nginx端口是否alive. 具體的設定方式會在下文當中進行介紹.
實踐環節
先領取代金券禮包:
https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=ahxhg8oc接下來我們會阿裡雲CDN配置, nginx編譯/部署/配置, 阿裡雲SLB配置, 以及相關的應用程式改動等方面, 逐一講解完整的https部署過程.
Step 1: 從阿裡雲portal上下載下傳SSL證書.
這裡下載下傳的是for nginx格式的證書. 原因是由于在阿裡雲CDN設定證書時需要使用, 此外我們會使用nginx來管理SSL證書.
下載下傳解壓了之後, 會得到2個檔案:
xxx.pem
xxx.key
關于證書的編碼格式和不同的擴充名, 請參考下面:
相關的檔案擴充名
這是比較誤導人的地方,雖然我們已經知道有PEM和DER這兩種編碼格式,但檔案擴充名并不一定就叫"PEM"或者"DER",常見的擴充名除了PEM和DER還有以下這些,它們除了編碼格式可能不同之外,内容也有差别,但大多數都能互相轉換編碼格式.
CRT - CRT應該是certificate的三個字母,其實還是證書的意思,常見于*NIX系統,有可能是PEM編碼,也有可能是DER編碼,大多數應該是PEM編碼,相信你已經知道怎麼辨識.
CER - 還是certificate,還是證書,常見于Windows系統,同樣的,可能是PEM編碼,也可能是DER編碼,大多數應該是DER編碼.
KEY - 通常用來存放一個公鑰或者私鑰,并非X.509證書,編碼同樣的,可能是PEM,也可能是DER.
檢視KEY的辦法:openssl rsa -in mykey.key -text -noout
如果是DER格式的話,同理應該這樣了:openssl rsa -in mykey.key -text -noout -inform der
CSR - Certificate Signing Request,即證書簽名請求,這個并不是證書,而是向權威證書頒發機構獲得簽名證書的申請,其核心内容是一個公鑰(當然還附帶了一些别的資訊),在生成這個申請的時候,同時也會生成一個私鑰,私鑰要自己保管好.做過iOS APP的朋友都應該知道是怎麼向蘋果申請開發者證書的吧.
檢視的辦法:openssl req -noout -text -in my.csr (如果是DER格式的話照舊加上-inform der,這裡不寫了)
PFX/P12 - predecessor of PKCS#12,對*nix伺服器來說,一般CRT和KEY是分開存放在不同檔案中的,但Windows的IIS則将它們存在一個PFX檔案中,(是以這個檔案包含了證書及私鑰)這樣會不會不安全?應該不會,PFX通常會有一個"提取密碼",你想把裡面的東西讀取出來的話,它就要求你提供提取密碼,PFX使用的時DER編碼,如何把PFX轉換為PEM編碼?
openssl pkcs12 -in for-iis.pfx -out for-iis.pem -nodes
這個時候會提示你輸入提取代碼. for-iis.pem就是可讀的文本.
生成pfx的指令類似這樣:openssl pkcs12 -export -in certificate.crt -inkey privateKey.key -out certificate.pfx -certfile CACert.crt
其中CACert.crt是CA(權威證書頒發機構)的根證書,有的話也通過-certfile參數一起帶進去.這麼看來,PFX其實是個證書密鑰庫.
JKS - 即Java Key Storage,這是Java的專利,跟OpenSSL關系不大,利用Java的一個叫"keytool"的工具,可以将PFX轉為JKS,當然了,keytool也能直接生成JKS,不過在此就不多表了.
**
證書編碼的轉換**
PEM轉為DER openssl x509 -in cert.crt -outform der -out cert.der
DER轉為PEM openssl x509 -in cert.crt -inform der -outform pem -out cert.pem
(提示:要轉換KEY檔案也類似,隻不過把x509換成rsa,要轉CSR的話,把x509換成req...)
Step 2: 在阿裡雲CDN上設定開啟https支援
在阿裡雲CDN的基本資訊中, 找到https安全加速, 點選編輯按鈕.
使用文本編輯器打開之前下載下傳xxx.pem檔案, 将檔案的内容copy到證書内容文本框内.(注意去掉—–END CERTIFICATE—–與—–BEGIN CERTIFICATE—–之間的換行符)
使用文本編輯器打開之前下載下傳xxx.key檔案, 将檔案的内容copy到私鑰文本框内
建議跳轉類型設定為預設, 這樣保證在程式完全切換完成之前相容性.
儲存了之後, 使用https去通路任意的一個靜态資源, 測試看是否正常.
Step 3: 源代碼編譯部署nginx.
内容較多, 參考這裡
Step 4: 調整阿裡雲SLB的監聽設定.
上一個步驟中, 我們已經部署好了nginx, 接下來需要調整SLB, 将原有SLB的監聽端口由通路後端web application調整為通路nginx.
在阿裡雲背景portal中, 添加SLB監聽設定: SLB TCP:443 –> Nginx TCP:443
設定SLB的健康檢查:
NOTE:
1.原有SLB
http:80–> backend server
http:port的監聽在完全切換為https之前建議保留, 以確定應用程式的相容性.
2.完整切換完成之後, 将SLB
的監聽調整為: SLB TCP:80 –> backend server tcp:443(即nginx的端口)
Step 5: 修改代碼中内部以及第三方通路資源.
正如前文提到的, 由于浏覽器的Mixed Content規範, 我們需要将application當中的使用到的内部通路URL以及第三方元件, 調整為使用https協定進行通路.
在更新的過程當中, 我們難免會出現遺漏的地方, 有兩種方式來解決這個問題:
1.加載資源時, 去掉顯式指定通路協定的部分, 這樣浏覽器就能根據首頁面協定類型來自動選擇HTTP/HTTPS資源 例如:
<img src="http://static.example.com/banner.jpg" />
# 調整為:
<img src="//static.example.com/banner.jpg" />
2.針對于現代浏覽器, 可以通過upgrade-insecure-requests這個CSP 指令, 強制讓頁面上所有的http通路轉換為https通路, 設定方式參考這裡
下面我們列出一些在更新第三方元件的過程當中, 踩過的一些“坑”:
百度地圖javascript api.
按照百度地圖javascript api的官方文檔, 隻有javascript V2.0版本才支援https, 參考下圖:
對于javascript API, 比較關鍵的是添加query string: s=1, 參考這裡
https://api.map.baidu.com/api?v=2.0&ak=你的密鑰&s=1;
我們在将原有程式使用V1.4版本更新到V2.0的過程當中, 還發現了api的不相容問題, 最後調整了代碼才解決這個問題:
var local = new BMap.LocalSearch(map, {
onSearchComplete: function (rs) {
searchResult = rs;
}
});
function bindTraffic() {
var html = [];
var str = buildTemplate(searchResult[0]);
if (str != "") {
// your code logic here
}
}
function buildTemplate(ud, tmpl) {
var context = {
title: ud.keyword,
items: []
};
$.each(ud, function (index1, u) {
//u對象下V1.4版本的屬性名叫ki, V2.0版本調整為了wr
$.each(u.wr, function (index2, ki) {
// your code logic here
})
});
} CNZZ (用于網站的資料收集統計,類似于GA或百度統計)
不需要更新, 官方的js腳本已經考慮了https的使用場景.
OneAPM (用于網站性能監控和統計)
百度站長統計
js代碼需要調整為:
<script type="text/javascript">
(function(){
var bp = document.createElement('script');
bp.src = '//push.zhanzhang.baidu.com/push.js';
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script> 對網站進行https測試.
使用SSL Lab’s進行評測
通路
https://www.ssllabs.com/ssltest/index.html,以下是我們按照上述方式調整之後的得分:
使用HTTP Security Report進行評測
https://httpsecurityreport.com/,得分并不高, 剩下的幾個點需要參考HTTP Security Best Practice繼續優化.