一、前言
飛行儀表是測定和表示飛機資料的工具,飛機中必不可少的一部分,飛行員根據飛行儀表表示的資料才能正确地做出判斷。一般飛機儀表包括高度表+空速表+垂直速率表+姿态儀+航向訓示表+轉彎協調表。
這次要繪制的是其中的姿勢儀,顯示飛機相對于地平線的姿态,看姿态儀,飛行員能判斷飛機姿态為偏左偏右,及偏上和偏下。姿态儀作用原理為一高度旋轉的陀螺,不論飛機的姿态如何變化,此陀螺的定軸性在空間保持相同,因而能顯示出飛機的俯仰及偏左偏右的姿态。姿态儀是儀表飛行時的重要儀表,在能見度差的飛行天氣中,失去或不相信姿态儀,飛行員極易進入空間迷失。
二、實作的功能
- 1:可設定外邊框漸變顔色
- 2:可設定裡邊框漸變顔色
- 3:可設定主背景顔色+遮罩層顔色+刻度尺顔色
- 4:可設定線條顔色+文字顔色+指針顔色+遙感句柄顔色
- 5:可設定旋轉角度
- 6:可設定滾動值
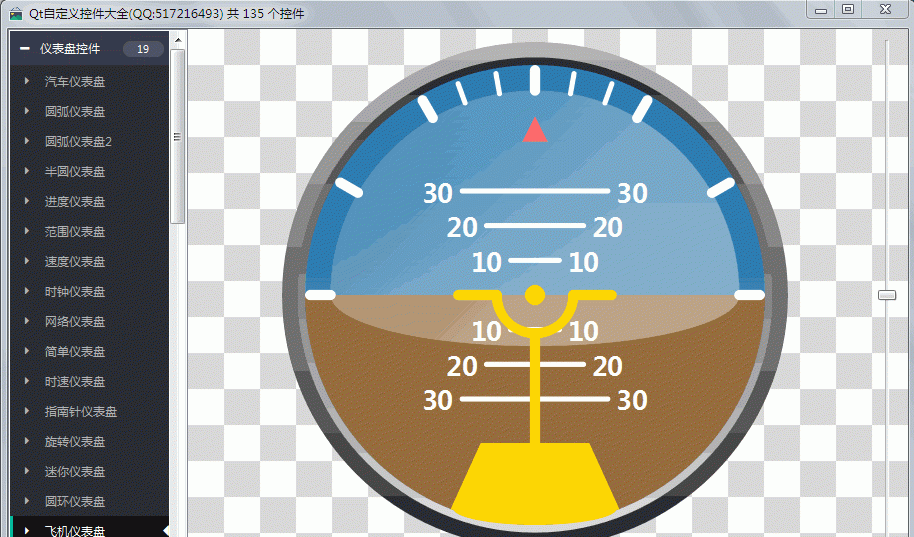
三、效果圖

四、頭檔案代碼
#ifndef GAUGEPLANE_H
#define GAUGEPLANE_H
/**
* 飛機姿勢儀表盤控件 作者:feiyangqingyun(QQ:517216493) 2017-12-21
* 1:可設定外邊框漸變顔色
* 2:可設定裡邊框漸變顔色
* 3:可設定主背景顔色+遮罩層顔色+刻度尺顔色
* 4:可設定線條顔色+文字顔色+指針顔色+遙感句柄顔色
* 5:可設定旋轉角度
* 6:可設定滾動值
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT GaugePlane : public QWidget
#else
class GaugePlane : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(QColor borderOutColorStart READ getBorderOutColorStart WRITE setBorderOutColorStart)
Q_PROPERTY(QColor borderOutColorEnd READ getBorderOutColorEnd WRITE setBorderOutColorEnd)
Q_PROPERTY(QColor borderInColorStart READ getBorderInColorStart WRITE setBorderInColorStart)
Q_PROPERTY(QColor borderInColorEnd READ getBorderInColorEnd WRITE setBorderInColorEnd)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor planeColor READ getPlaneColor WRITE setPlaneColor)
Q_PROPERTY(QColor glassColor READ getGlassColor WRITE setGlassColor)
Q_PROPERTY(QColor scaleColor READ getScaleColor WRITE setScaleColor)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor pointerColor READ getPointerColor WRITE setPointerColor)
Q_PROPERTY(QColor handleColor READ getHandleColor WRITE setHandleColor)
Q_PROPERTY(int degValue READ getDegValue WRITE setDegValue)
Q_PROPERTY(int rollValue READ getRollValue WRITE setRollValue)
public:
explicit GaugePlane(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
void drawBorderOut(QPainter *painter);
void drawBorderIn(QPainter *painter);
void drawBg(QPainter *painter);
void drawPlane(QPainter *painter);
void drawGlass(QPainter *painter);
void drawScale(QPainter *painter);
void drawLine(QPainter *painter);
void drawPointer(QPainter *painter);
void drawHandle(QPainter *painter);
private:
QColor borderOutColorStart; //外邊框漸變開始顔色
QColor borderOutColorEnd; //外邊框漸變結束顔色
QColor borderInColorStart; //裡邊框漸變開始顔色
QColor borderInColorEnd; //裡邊框漸變結束顔色
QColor bgColor; //背景顔色
QColor planeColor; //姿态儀背景
QColor glassColor; //遮罩層顔色
QColor scaleColor; //刻度尺顔色
QColor lineColor; //線條顔色
QColor textColor; //文字顔色
QColor pointerColor; //指針顔色
QColor handleColor; //搖桿顔色
int degValue; //旋轉角度
int rollValue; //滾動值
public:
QColor getBorderOutColorStart() const;
QColor getBorderOutColorEnd() const;
QColor getBorderInColorStart() const;
QColor getBorderInColorEnd() const;
QColor getBgColor() const;
QColor getPlaneColor() const;
QColor getGlassColor() const;
QColor getScaleColor() const;
QColor getLineColor() const;
QColor getTextColor() const;
QColor getPointerColor() const;
QColor getHandleColor() const;
int getDegValue() const;
int getRollValue() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//設定外邊框漸變顔色
void setBorderOutColorStart(const QColor &borderOutColorStart);
void setBorderOutColorEnd(const QColor &borderOutColorEnd);
//設定裡邊框漸變顔色
void setBorderInColorStart(const QColor &borderInColorStart);
void setBorderInColorEnd(const QColor &borderInColorEnd);
//設定背景色
void setBgColor(const QColor &bgColor);
//設定姿态儀背景
void setPlaneColor(const QColor &planeColor);
//設定遮罩層顔色
void setGlassColor(const QColor &glassColor);
//設定刻度尺顔色
void setScaleColor(const QColor &scaleColor);
//設定線條顔色
void setLineColor(const QColor &lineColor);
//設定文字顔色
void setTextColor(const QColor &textColor);
//設定指針顔色
void setPointerColor(const QColor &pointerColor);
//設定搖桿顔色
void setHandleColor(const QColor &handleColor);
//設定旋轉角度值
void setDegValue(int degValue);
//設定前進旋轉值
void setRollValue(int rollValue);
};
#endif // GAUGEPLANE_H
五、核心代碼
void GaugePlane::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//繪制準備工作,啟用反鋸齒,平移坐标軸中心,等比例縮放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//繪制外邊框
drawBorderOut(&painter);
//繪制内邊框
drawBorderIn(&painter);
//繪制背景
drawBg(&painter);
//繪制姿勢儀背景
drawPlane(&painter);
//繪制玻璃遮罩層
drawGlass(&painter);
//繪制刻度尺
drawScale(&painter);
//繪制線條
drawLine(&painter);
//繪制指針
drawPointer(&painter);
//繪制搖桿
drawHandle(&painter);
}
void GaugePlane::drawBorderOut(QPainter *painter)
{
int radius = 99;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient borderGradient(0, -radius, 0, radius);
borderGradient.setColorAt(0, borderOutColorStart);
borderGradient.setColorAt(1, borderOutColorEnd);
painter->setBrush(borderGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugePlane::drawBorderIn(QPainter *painter)
{
int radius = 93;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient borderGradient(0, -radius, 0, radius);
borderGradient.setColorAt(0, borderInColorStart);
borderGradient.setColorAt(1, borderInColorEnd);
painter->setBrush(borderGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugePlane::drawBg(QPainter *painter)
{
int radius = 90;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient borderGradient(0, -radius, 0, radius);
bgColor.setAlpha(255);
borderGradient.setColorAt(0, bgColor);
bgColor.setAlpha(150);
borderGradient.setColorAt(1, bgColor);
painter->setBrush(borderGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugePlane::drawPlane(QPainter *painter)
{
double radius = 90;
painter->save();
painter->rotate(degValue);
painter->setPen(Qt::NoPen);
painter->setBrush(planeColor);
QRect rect(-radius, -radius, radius * 2, radius * 2);
#if 0
painter->drawPie(rect, 0, -16 * 180);
#else
float offset = -(rollValue * radius / 100);
float startAngle = 180 + offset;
float endAngle = offset;
float span = endAngle + startAngle;
painter->drawChord(rect, -16 * startAngle, 16 * span);
#endif
painter->restore();
}
六、控件介紹
- 超過150個精美控件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、标尺、溫度計、導覽列、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt內建的控件數量。
- 每個類都可以獨立成一個單獨的控件,零耦合,每個控件一個頭檔案和一個實作檔案,不依賴其他檔案,友善單個控件以源碼形式內建到項目中,較少代碼量。qwt的控件類環環相扣,高度耦合,想要使用其中一個控件,必須包含所有的代碼。
- 全部純Qt編寫,QWidget+QPainter繪制,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接內建到Qt Creator中,和自帶的控件一樣使用,大部分效果隻要設定幾個屬性即可,極為友善。
- 每個控件都有一個對應的單獨的包含該控件源碼的DEMO,友善參考使用。同時還提供一個所有控件使用的內建的DEMO。
- 每個控件的源代碼都有詳細中文注釋,都按照統一設計規範編寫,友善學習自定義控件的編寫。
- 每個控件預設配色和demo對應的配色都非常精美。
- 超過130個可見控件,6個不可見控件。
- 部分控件提供多種樣式風格選擇,多種訓示器樣式選擇。
- 所有控件自适應窗體拉伸變化。
- 內建自定義控件屬性設計器,支援拖曳設計,所見即所得,支援導入導出xml格式。
- 自帶activex控件demo,所有控件可以直接運作在ie浏覽器中。
- 內建fontawesome圖形字型+阿裡巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控件最後生成一個動态庫檔案(dll或者so等),可以直接內建到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
- 自定義控件插件開放動态庫使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,歡迎各位提出建議,謝謝!
- Qt入門書籍推薦霍亞飛的《Qt Creator快速入門》《Qt5程式設計入門》,Qt進階書籍推薦官方的《C++ GUI Qt4程式設計》。
- 強烈推薦程式員自我修養和規劃系列書《大話程式員》《程式員的成長課》《解憂程式員》,受益匪淺,受益終生!
- SDK下載下傳連結: https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取碼:877p
- 下載下傳連結中包含了各個版本的動态庫檔案,所有控件的頭檔案,使用demo,自定義控件+屬性設計器。
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。
- 濤哥的知乎專欄 Qt進階之路 https://zhuanlan.zhihu.com/TaoQt
- 歡迎關注微信公衆号【高效程式員】,C++/Python、學習方法、寫作技巧、熱門技術、職場發展等内容,幹貨多多,福利多多!