一、前言
在很多項目應用中,需要根據資料動态生成對象顯示在地圖上,比如地圖示注,同時還需要可拖動對象到指定位置顯示,能有多種狀态訓示,安防領域一般用來表示防區或者裝置,可以直接顯示防區号,有多種狀态顔色訓示,例如布防、撤防、旁路、報警、離線、線上等狀态,可以作為一個通用的裝置按鈕對象使用。
二、實作的功能
- 1:可設定防區樣式 圓形、警察、氣泡、氣泡2、消息、消息2
- 2:可設定防區狀态 布防、撤防、報警、旁路、故障
- 3:可設定報警切換
- 4:可設定顯示的防區号
- 5:可設定是否可滑鼠拖動
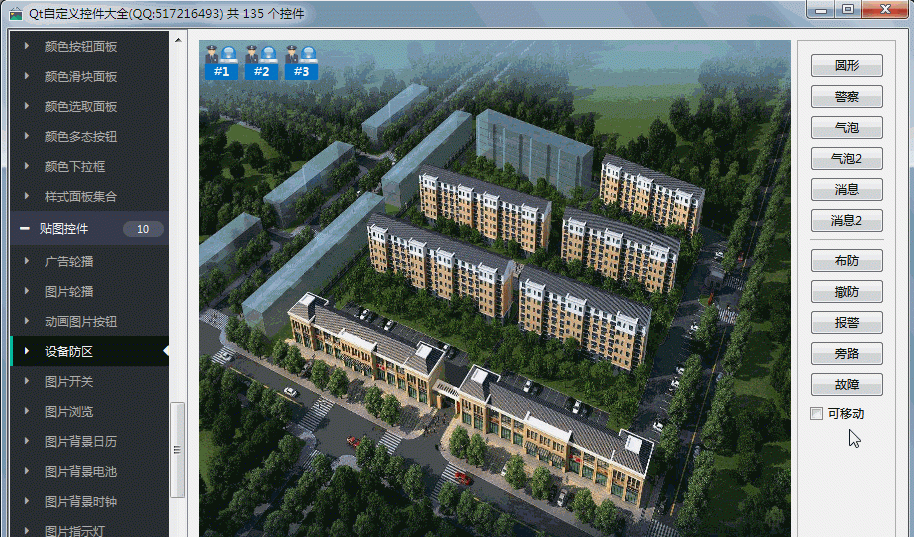
三、效果圖

四、頭檔案代碼
#ifndef BUTTONDEFENCE_H
#define BUTTONDEFENCE_H
/**
* 防區按鈕控件 作者:feiyangqingyun(QQ:517216493) 2018-7-2
* 1:可設定防區樣式 圓形、警察、氣泡、氣泡2、消息、消息2
* 2:可設定防區狀态 布防、撤防、報警、旁路、故障
* 3:可設定報警切換
* 4:可設定顯示的防區号
* 5:可設定是否可滑鼠拖動
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ButtonDefence : public QWidget
#else
class ButtonDefence : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(ButtonStyle)
Q_ENUMS(ButtonStatus)
Q_PROPERTY(bool canMove READ getCanMove WRITE setCanMove)
Q_PROPERTY(QString text READ getText WRITE setText)
Q_PROPERTY(ButtonStyle buttonStyle READ getButtonStyle WRITE setButtonStyle)
Q_PROPERTY(ButtonStatus buttonStatus READ getButtonStatus WRITE setButtonStatus)
public:
//防區樣式 圓形、警察、氣泡、氣泡2、消息、消息2
enum ButtonStyle {
ButtonStyle_Circle = 0,
ButtonStyle_Police = 1,
ButtonStyle_Bubble = 2,
ButtonStyle_Bubble2 = 3,
ButtonStyle_Msg = 4,
ButtonStyle_Msg2 = 5
};
//防區狀态 布防、撤防、報警、旁路、故障
enum ButtonStatus {
ButtonStatus_Arming = 0,
ButtonStatus_Disarming = 1,
ButtonStatus_Alarm = 2,
ButtonStatus_Bypass = 3,
ButtonStatus_Error = 4
};
explicit ButtonDefence(QWidget *parent = 0);
~ButtonDefence();
protected:
void paintEvent(QPaintEvent *);
bool eventFilter(QObject *watched, QEvent *event);
private:
bool canMove; //是否可移動
QString text; //顯示文字
ButtonStyle buttonStyle; //防區樣式
ButtonStatus buttonStatus; //防區狀态
QString type; //圖檔末尾類型
QString imgName; //背景圖檔名稱
bool isDark; //是否加深報警
QTimer *timer; //報警閃爍定時器
private slots:
void checkAlarm();
public:
bool getCanMove() const;
QString getText() const;
ButtonStyle getButtonStyle() const;
ButtonStatus getButtonStatus() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public slots:
//設定可移動
void setCanMove(bool canMove);
//設定顯示文字
void setText(const QString &text);
//設定防區樣式
void setButtonStyle(const ButtonStyle &buttonStyle);
//設定防區狀态
void setButtonStatus(const ButtonStatus &buttonStatus);
};
#endif //BUTTONDEFENCE_H
五、核心代碼
#pragma execution_character_set("utf-8")
#include "buttondefence.h"
#include "qpainter.h"
#include "qevent.h"
#include "qtimer.h"
#include "qdebug.h"
ButtonDefence::ButtonDefence(QWidget *parent) : QWidget(parent)
{
canMove = false;
text = "1";
buttonStyle = ButtonStyle_Police;
buttonStatus = ButtonStatus_Arming;
type = "police";
imgName = QString(":/image/btn_defence_disarming_%1.png").arg(type);
isDark = false;
timer = new QTimer(this);
timer->setInterval(500);
connect(timer, SIGNAL(timeout()), this, SLOT(checkAlarm()));
this->installEventFilter(this);
}
ButtonDefence::~ButtonDefence()
{
if (timer->isActive()) {
timer->stop();
}
}
void ButtonDefence::paintEvent(QPaintEvent *)
{
double width = this->width();
double height = this->height();
double side = qMin(width, height);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
//繪制背景圖
QImage img(imgName);
if (!img.isNull()) {
img = img.scaled(width, height, Qt::KeepAspectRatio, Qt::SmoothTransformation);
//按照比例自動居中繪制
int pixX = rect().center().x() - img.width() / 2;
int pixY = rect().center().y() - img.height() / 2;
QPoint point(pixX, pixY);
painter.drawImage(point, img);
}
//計算字型
QFont font;
font.setPixelSize(side * 0.37);
font.setBold(true);
//自動計算文字繪制區域,繪制防區号
QRectF rect = this->rect();
if (buttonStyle == ButtonStyle_Police) {
double y = (30 * height / 60);
rect = QRectF(0, y, width, height - y);
} else if (buttonStyle == ButtonStyle_Bubble) {
double y = (8 * height / 60);
rect = QRectF(0, 0, width, height - y);
} else if (buttonStyle == ButtonStyle_Bubble2) {
double y = (13 * height / 60);
rect = QRectF(0, 0, width, height - y);
font.setPixelSize(width * 0.33);
} else if (buttonStyle == ButtonStyle_Msg) {
double y = (17 * height / 60);
rect = QRectF(0, 0, width, height - y);
} else if (buttonStyle == ButtonStyle_Msg2) {
double y = (17 * height / 60);
rect = QRectF(0, 0, width, height - y);
}
//繪制文字辨別
painter.setFont(font);
painter.setPen(Qt::white);
painter.drawText(rect, Qt::AlignCenter, text);
}
bool ButtonDefence::eventFilter(QObject *watched, QEvent *event)
{
if (canMove) {
static QPoint lastPoint;
static bool isPressed = false;
if (event->type() == QEvent::MouseButtonPress) {
QMouseEvent *e = static_cast<QMouseEvent *>(event);
if (this->rect().contains(e->pos()) && (e->button() == Qt::LeftButton)) {
lastPoint = e->pos();
isPressed = true;
}
} else if (event->type() == QEvent::MouseMove && isPressed) {
QMouseEvent *e = static_cast<QMouseEvent *>(event);
int dx = e->pos().x() - lastPoint.x();
int dy = e->pos().y() - lastPoint.y();
this->move(this->x() + dx, this->y() + dy);
return true;
} else if (event->type() == QEvent::MouseButtonRelease && isPressed) {
isPressed = false;
}
}
return QWidget::eventFilter(watched, event);
}
bool ButtonDefence::getCanMove() const
{
return this->canMove;
}
QString ButtonDefence::getText() const
{
return this->text;
}
ButtonDefence::ButtonStyle ButtonDefence::getButtonStyle() const
{
return this->buttonStyle;
}
ButtonDefence::ButtonStatus ButtonDefence::getButtonStatus() const
{
return this->buttonStatus;
}
QSize ButtonDefence::sizeHint() const
{
return QSize(50, 50);
}
QSize ButtonDefence::minimumSizeHint() const
{
return QSize(10, 10);
}
void ButtonDefence::checkAlarm()
{
if (isDark) {
imgName = QString(":/image/btn_defence_error_%1.png").arg(type);
} else {
imgName = QString(":/image/btn_defence_alarm_%1.png").arg(type);
}
isDark = !isDark;
update();
}
void ButtonDefence::setCanMove(bool canMove)
{
this->canMove = canMove;
}
void ButtonDefence::setText(const QString &text)
{
if (this->text != text) {
this->text = text;
update();
}
}
void ButtonDefence::setButtonStyle(const ButtonDefence::ButtonStyle &buttonStyle)
{
this->buttonStyle = buttonStyle;
if (buttonStyle == ButtonStyle_Circle) {
type = "circle";
} else if (buttonStyle == ButtonStyle_Police) {
type = "police";
} else if (buttonStyle == ButtonStyle_Bubble) {
type = "bubble";
} else if (buttonStyle == ButtonStyle_Bubble2) {
type = "bubble2";
} else if (buttonStyle == ButtonStyle_Msg) {
type = "msg";
} else if (buttonStyle == ButtonStyle_Msg2) {
type = "msg2";
} else {
type = "circle";
}
setButtonStatus(buttonStatus);
}
void ButtonDefence::setButtonStatus(const ButtonDefence::ButtonStatus &buttonStatus)
{
this->buttonStatus = buttonStatus;
isDark = false;
if (timer->isActive()) {
timer->stop();
}
if (buttonStatus == ButtonStatus_Arming) {
imgName = QString(":/image/btn_defence_arming_%1.png").arg(type);
} else if (buttonStatus == ButtonStatus_Disarming) {
imgName = QString(":/image/btn_defence_disarming_%1.png").arg(type);
} else if (buttonStatus == ButtonStatus_Bypass) {
imgName = QString(":/image/btn_defence_bypass_%1.png").arg(type);
} else if (buttonStatus == ButtonStatus_Error) {
imgName = QString(":/image/btn_defence_error_%1.png").arg(type);
} else if (buttonStatus == ButtonStatus_Alarm) {
checkAlarm();
if (!timer->isActive()) {
timer->start();
}
}
update();
}
六、控件介紹
- 超過150個精美控件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、标尺、溫度計、導覽列、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt內建的控件數量。
- 每個類都可以獨立成一個單獨的控件,零耦合,每個控件一個頭檔案和一個實作檔案,不依賴其他檔案,友善單個控件以源碼形式內建到項目中,較少代碼量。qwt的控件類環環相扣,高度耦合,想要使用其中一個控件,必須包含所有的代碼。
- 全部純Qt編寫,QWidget+QPainter繪制,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接內建到Qt Creator中,和自帶的控件一樣使用,大部分效果隻要設定幾個屬性即可,極為友善。
- 每個控件都有一個對應的單獨的包含該控件源碼的DEMO,友善參考使用。同時還提供一個所有控件使用的內建的DEMO。
- 每個控件的源代碼都有詳細中文注釋,都按照統一設計規範編寫,友善學習自定義控件的編寫。
- 每個控件預設配色和demo對應的配色都非常精美。
- 超過130個可見控件,6個不可見控件。
- 部分控件提供多種樣式風格選擇,多種訓示器樣式選擇。
- 所有控件自适應窗體拉伸變化。
- 內建自定義控件屬性設計器,支援拖曳設計,所見即所得,支援導入導出xml格式。
- 自帶activex控件demo,所有控件可以直接運作在ie浏覽器中。
- 內建fontawesome圖形字型+阿裡巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控件最後生成一個dll動态庫檔案,可以直接內建到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
七、SDK下載下傳
- SDK下載下傳連結: https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取碼:877p
- 下載下傳連結中包含了各個版本的動态庫檔案,所有控件的頭檔案,使用demo,自定義控件+屬性設計器。
- 自定義控件插件開放動态庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。
- 濤哥的知乎專欄 Qt進階之路 https://zhuanlan.zhihu.com/TaoQt
- 歡迎關注微信公衆号【高效程式員】,C++/Python、學習方法、寫作技巧、熱門技術、職場發展等内容,幹貨多多,福利多多!