本文我們聊聊如何才能畫出炫酷高大上的神經網絡圖,下面是常用的幾種工具。
1 NN-SVG
這個工具可以非常友善的畫出各種類型的圖,是下面這位小哥哥開發的,來自于麻省理工學院弗蘭克爾生物工程實驗室, 該實驗室開發可視化和機器學習工具用于分析生物資料。
github位址:
https://github.com/zfrenchee畫圖工具體驗位址:
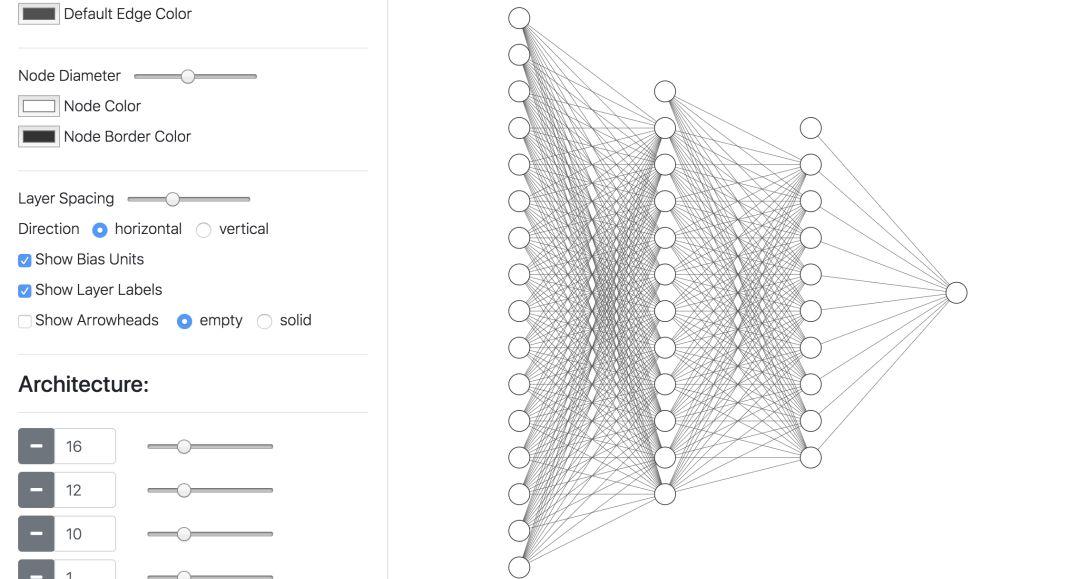
http://alexlenail.me/NN-SVG/可以繪制的圖包括以節點形式展示的FCNN style,這個特别适合傳統的全連接配接神經網絡的繪制。

以平鋪網絡結構展示的LeNet style,用二維的方式,适合檢視每一層featuremap的大小和通道數目。
以三維block形式展現的 AlexNet style,可以更加真實地展示卷積過程中高維資料的尺度的變化,目前隻支援卷積層和全連接配接層。
這個工具可以導出非常高清的SVG圖,值得體驗。
2 PlotNeuralNet
這個工具是薩爾大學計算機科學專業的一個學生開發的,一看就像計算機學院的嘛。
首先我們看看效果,其github連結如下,将近4000 star:
https://github.com/HarisIqbal88/PlotNeuralNet看看人家這個fcn-8的可視化圖,顔值奇高。
使用的門檻相對來說就高一些了,用LaTex語言編輯,是以可以發揮的空間就大了,你看下面這個softmax層,這就是會寫代碼的優勢了。
其中的一部分代碼是這樣的,會寫嗎。
pic[shift={(0,0,0)}] at (0,0,0) {Box={name=crp1,caption=SoftmaxLoss: $E_mathcal{S}$ ,%
fill={rgb:blue,1.5;red,3.5;green,3.5;white,5},opacity=0.5,height=20,width=7,depth=20}};
相似的工具還有:
https://github.com/jettan/tikz_cnn3 ConvNetDraw
ConvNetDraw是一個使用配置指令的CNN神經網絡畫圖工具,開發者是香港的一位程式員, Cédric cbovar 。
采用如下的文法直接配置網絡,可以簡單調整x,y,z等3個次元,github連結如下:
https://cbovar.github.io/ConvNetDraw/使用方法如上圖所示,隻需輸入模型結構中各層的參數配置。
挺好用的不過它目标 分辨率太低了,放大之後不清晰,達不到印刷的需求。
4 Draw_Convnet
這一個工具名叫draw_convnet,由Borealis公司的員工Gavin Weiguang Ding提供。
簡單直接,是純用python代碼畫圖的,
https://github.com/gwding/draw_convnet看看畫的圖如下,核心工具是matplotlib,圖不酷炫,但是好在規規矩矩,可以嚴格控制,論文用挺合适的。
類似的工具還有:
https://github.com/yu4u/convnet-drawer5 Netscope
下面要說的是這個,我最常用的,caffe的網絡結構可視化工具,大名鼎鼎的netscope, 由斯坦福AILab的Saumitro Dasgupta開發,找不到照片就不放了,位址如下:
https://github.com/ethereon/netscope左邊放配置檔案,右邊出圖,非常友善進行網絡參數的調整和可視化。這種方式好就好在各個網絡層之間的連接配接非常的友善。
其他
再分享一個有意思的,不是畫什麼正經圖,但是把權重都畫出來了。
http://scs.ryerson.ca/~aharley/vis/conv/看了這麼多,有人已經在偷偷笑了,上PPT呀,想要什麼有什麼,想怎麼畫就怎麼畫。
不過妹子呢?
怎麼不來開發一個粉色系的可視化工具呢?
類似于這樣的