
續前文:
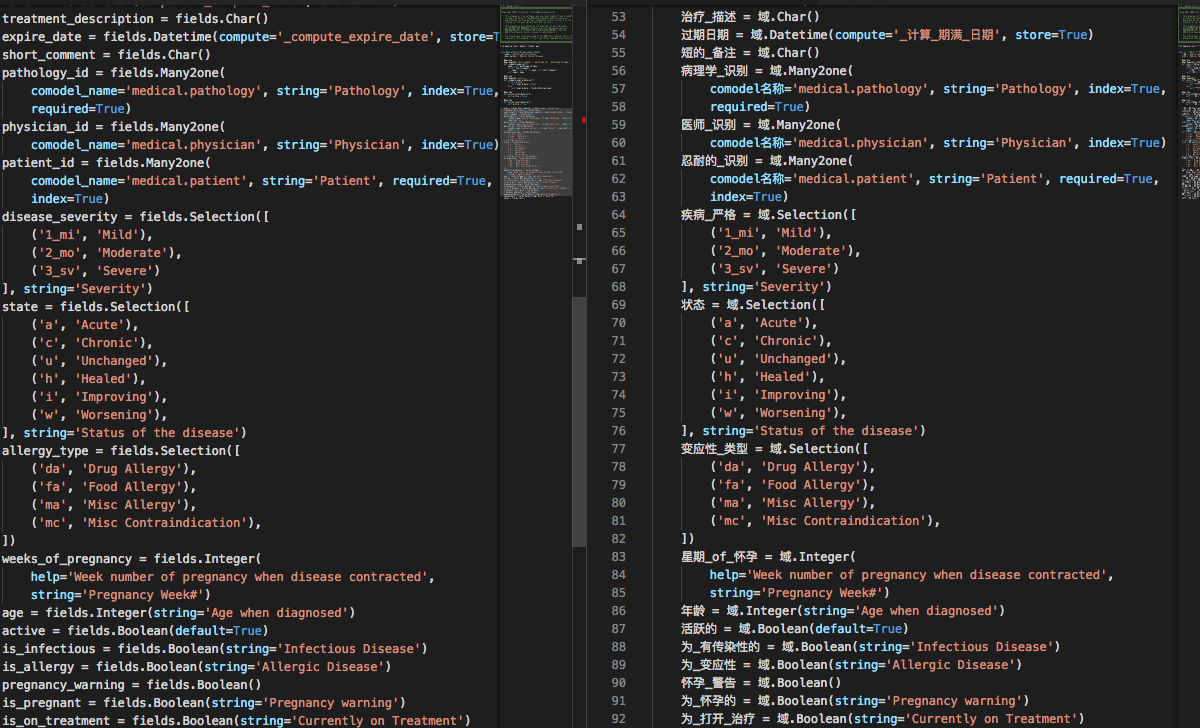
VS Code英漢詞典進化效果示範: 翻譯檔案所有命名vscode"英漢詞典"插件位址:
官方連結現在實作的效果比之前的示範差很多, 因為
executeDocumentSymbolProvider
傳回的辨別符比想象中的少很多. 而且像
main
這樣的常用術語還未進行合适的手工翻譯.
提取檔案中辨別符并翻譯的相關部分代碼:
provideTextDocumentContent(uri: vscode.Uri): string | Thenable<string> {
// TODO: 如果沒有目前活躍編輯器, 傳回空
let textEditor = vscode.window.activeTextEditor;
return vscode.commands.executeCommand<vscode.DocumentSymbol[]>('vscode.executeDocumentSymbolProvider', textEditor.document.uri)
.then(
(symbols: Array<vscode.DocumentSymbol>) => {
for (var 辨別符 of symbols) {
this.原命名清單.push(釋義處理.消除英文小括号内容(辨別符.name));
for (var 子辨別符 of 辨別符.children) {
this.原命名清單.push(釋義處理.消除英文小括号内容(子辨別符.name));
}
}
// 長詞先查釋義, 以免出現一個命名"xxxxyyyy"先替換了yyyy而xxxx未替換的情況
this.原命名清單.sort(function (a, b) { return b.length - a.length });
var 新内容 = textEditor.document.getText();
for (var 原命名 of this.原命名清單) {
let 中文釋義 = 查詞.取釋義(原命名).釋義;
let 翻譯 = 釋義處理.取字段中所有詞(原命名).length > 1
? 中文釋義
: 釋義處理.首選(中文釋義, 詞典常量.詞性_計算機);
if (翻譯) {
新内容 = this._replaceAll(新内容, 原命名, 翻譯);
}
}
return 新内容;
}
)
} -------------- 坑 --------------
之後廢了一個小時在這個出現過的這個插件釋出才會碰到的問題:
Error: Item has already been added. Key in dictionary · Issue #5 · program-in-chinese/vscode_english_chinese_dictionary初步分析有兩個問題:
- 如果兩個中文檔案名有同樣長度, 比如"查詞.ts"和"功用.ts", 在本地打包不會有問題(vsce package), 但是在釋出時(vsce publish), 估計服務端在儲存到後端時會将這兩個檔案誤識别成重命名.
- 更隐蔽一點的, 在無數次重命名後發現, 在運作publish時, 它不會清理本地的js輸出檔案夾(這裡是out/). 是以在重命名過程中生成的所有.js檔案都仍然存在. 導緻這無數次重命名都沒有效果.
打算複現并報告第一點這個bug. 對第二點的權宜之計---釋出前手動清理out目錄!
2018-12-25