增強現實技術(Augmented Reality,簡稱 AR),是一種實時地計算攝影機影像的位置及角度并加上相應圖像、視訊、 3D 模型的技術,這種技術的目标是在螢幕上把 虛拟 世界套在現實世界并進行互動。這種技術1990年提出。随着随身電子産品 CPU
運算能力的提升,預期增強現實的用途将會越來越廣。
本文介紹使用JavaScript開源架構AR.js實作的增強現實的Hello World例子。
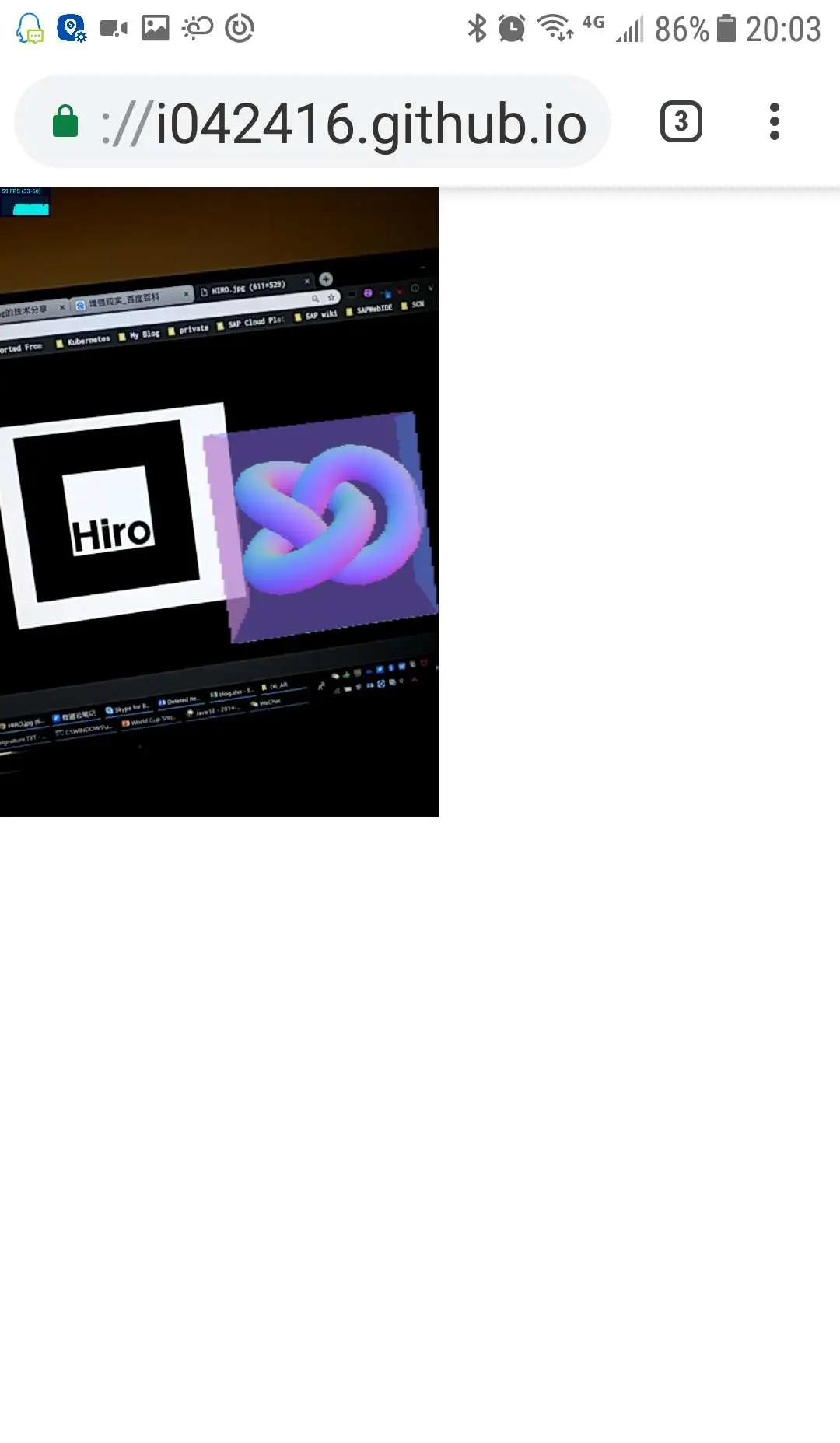
先看效果:
首先在手機浏覽器裡打開我部署在github page上的這個demo應用:
https://i042416.github.io/FioriODataTestTool2014/WebContent/098_ar.html 我用的是Android手機安裝的Chrome浏覽器。
下面具體介紹這個最簡單的例子是怎麼開發出來的。
所有的源代碼在我的github上:
https://github.com/i042416/FioriODataTestTool2014/tree/master/WebContent/ar 建立一個html檔案,把下列150行代碼粘貼進去,然後在伺服器上運作,使用之前描述的步驟即可進行AR測試:<!DOCTYPE html>
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<script src='ar/lib/three.min.js'></script>
<script src="ar/lib/stats.min.js"></script>
<script src="ar/lib/ar.js"></script>
<script>
debugger;
THREEx.ArToolkitContext.baseURL = '';
</script>
<body style='margin : 0px; overflow: hidden; font-family: Monospace;'>
<div style='position: absolute; top: 10px; width:100%; text-align: center; z-index: 1;'>
<script>
var renderer = new THREE.WebGLRenderer({
// antialias : true,
alpha: true
});
renderer.setClearColor(new THREE.Color('lightgrey'), 0)
// renderer.setPixelRatio( 1/2 );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.domElement.style.position = 'absolute'
renderer.domElement.style.top = '0px'
renderer.domElement.style.left = '0px'
document.body.appendChild( renderer.domElement );
// array of functions for the rendering loop
var onRenderFcts= [];
// init scene and camera
var scene = new THREE.Scene();
var camera = new THREE.Camera();
scene.add(camera);
var arToolkitSource = new THREEx.ArToolkitSource({
// to read from the webcam
sourceType : 'webcam',
// to read from an image
// sourceType : 'image',
// sourceUrl : THREEx.ArToolkitContext.baseURL + '../data/images/img.jpg',
// to read from a video
// sourceType : 'video',
// sourceUrl : THREEx.ArToolkitContext.baseURL + '../data/videos/headtracking.mp4',
})
arToolkitSource.init(function onReady(){
onResize()
})
window.addEventListener('resize', function(){
onResize()
})
function onResize(){
arToolkitSource.onResize()
arToolkitSource.copySizeTo(renderer.domElement)
if( arToolkitContext.arController !== null ){
arToolkitSource.copySizeTo(arToolkitContext.arController.canvas)
}
}
var arToolkitContext = new THREEx.ArToolkitContext({
// cameraParametersUrl: THREEx.ArToolkitContext.baseURL + '../data/data/camera_para.dat',
cameraParametersUrl: 'ar/data/data/camera_para.dat',
detectionMode: 'mono',
maxDetectionRate: 30,
canvasWidth: 80*3,
canvasHeight: 60*3,
})
arToolkitContext.init(function onCompleted(){
camera.projectionMatrix.copy( arToolkitContext.getProjectionMatrix() );
})
onRenderFcts.push(function(){
if( arToolkitSource.ready === false )
return;
arToolkitContext.update( arToolkitSource.domElement )
})
var markerRoot = new THREE.Group
scene.add(markerRoot)
var artoolkitMarker = new THREEx.ArMarkerControls(arToolkitContext, markerRoot, {
type : 'pattern',
patternUrl : THREEx.ArToolkitContext.baseURL + 'ar/data/data/patt.hiro'
})
// build a smoothedControls
var smoothedRoot = new THREE.Group()
scene.add(smoothedRoot)
var smoothedControls = new THREEx.ArSmoothedControls(smoothedRoot, {
lerpPosition: 0.4,
lerpQuaternion: 0.3,
lerpScale: 1,
})
onRenderFcts.push(function(delta){
smoothedControls.update(markerRoot)
})
var arWorldRoot = smoothedRoot
// add a torus knot
var geometry = new THREE.CubeGeometry(1,1,1);
var material = new THREE.MeshNormalMaterial({
transparent : true,
opacity: 0.5,
side: THREE.DoubleSide
});
var mesh = new THREE.Mesh( geometry, material );
mesh.position.y = geometry.parameters.height/2
arWorldRoot.add( mesh );
var geometry = new THREE.TorusKnotGeometry(0.3,0.1,64,16);
var material = new THREE.MeshNormalMaterial();
var mesh = new THREE.Mesh( geometry, material );
mesh.position.y = 0.5
arWorldRoot.add( mesh );
onRenderFcts.push(function(){
mesh.rotation.x += 0.1
})
var stats = new Stats();
document.body.appendChild( stats.dom );
// render the scene
onRenderFcts.push(function(){
renderer.render( scene, camera );
stats.update();
})
// run the rendering loop
var lastTimeMsec= null
requestAnimationFrame(function animate(nowMsec){
// keep looping
requestAnimationFrame( animate );
// measure time
lastTimeMsec = lastTimeMsec || nowMsec-1000/60
var deltaMsec = Math.min(200, nowMsec - lastTimeMsec)
lastTimeMsec = nowMsec
// call each update function
onRenderFcts.forEach(function(onRenderFct){
onRenderFct(deltaMsec/1000, nowMsec/1000)
})
})
</script></body> 當然,這個效果來自大神jeromeetienne開源的AR.js:
https://github.com/jeromeetienne/AR.js/當然大神自己也很謙虛地提到,他這個開源的增強現實架構也是建立在巨人的肩膀上開發的:比如其中3D效果的繪制,使用到了另一個開源架構three.js:
本文來自雲栖社群合作夥伴“汪子熙”,了解相關資訊可以關注微信公衆号"汪子熙"。