需求:當滑鼠移入某個區域時,彈出一個浮窗,以便使用者進行下一步操作。
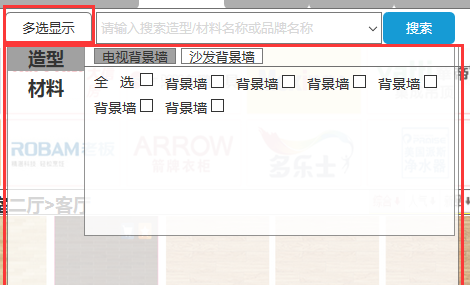
效果如下圖:
當滑鼠移入左上角的【多選顯示】框内,出現下面的浮窗(懸浮在原UI之上)。當在浮窗外點選滑鼠左鍵時,隐藏該浮窗。

由于該浮窗的内容較多,最好單獨做成一個UserControl。
使用UserControl的方法參考這篇文章:
http://www.cnblogs.com/shuang121/archive/2013/01/09/2853591.html
前台布局:
<Border BorderBrush="Black" Width="60" Height="40" Margin="5" BorderThickness="1" Background="White" MouseEnter="border_MouseEnter">
<Grid>
<TextBlock Text="多項選擇" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<Popup Name="pop1" StaysOpen="False">
<local:BrandSelectView x:Name="brandSelectView" HorizontalAlignment="Left"/>
</Popup>
</Grid>
</Border> 說明:這裡用的是Border邊框控件,由于該控件隻能有一個Content,是以為了同時包含Popup及其在邊框中顯示的文字TextBlock,采用了一個Grid來包裹。
背景對于Popup控件的操作隻有滑鼠移入事件:
private void border_MouseEnter(object sender, System.Windows.Input.MouseEventArgs e)
{
pop1.IsOpen = false;
pop1.IsOpen = true;
} 說明:為何要先IsOpen = false再IsOpen = false,下邊有解釋。
http://bbs.csdn.net/topics/390770640
摘錄一下大神的原話:
“在其他地方點選之後,pop1并不是自動關閉了,而是跑到其他控件後面去了
是以你再讓它打開,它其實已經是打開的,而且已經在後面,是以看不到了.
你先讓它關閉,再打開,就又跑到前面來了.”