原文: C#代碼實作矢量畫圖
版權聲明:本文為部落客原創文章,轉載請附上連結位址。 https://blog.csdn.net/ld15102891672/article/details/80275969
要實作C#代碼畫矢量圖,其基本原理是先建立一個容器作為畫闆,然後建立Line(直線)、PolyLine(多段線)、Rectangle(矩形)或者Ellipse(橢圓)基本繪圖對象生成各種矢量圖形,最後把這些圖形對象添加到畫闆中即可,一般用Canvas容器作為畫闆。下面以在Canvas容器控件中繪制Line(直線)、PolyLine(多段線)、Rectangle(矩形)或者Ellipse(橢圓)等基本圖形對矢量繪圖進行簡單的介紹,希望對大家有所幫助。
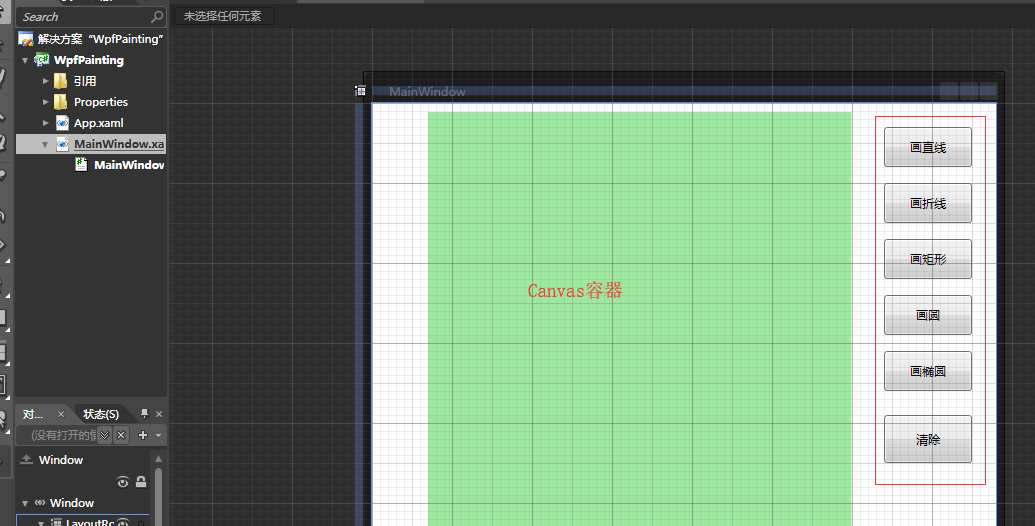
建立一個C#項目,在項目中添加Canvas并把Canvas屬性的旋轉角度設定為-90度,然後添加繪制各種基本圖形的按鈕

private void PaintGrid()//畫坐标系
{
Line l=new Line();
l.X1=0;
l.Y1=10;
l.X2=0;
l.Y2=this.canvas.Height-10;
l.StrokeThickness=1;
l.Stroke=new SolidColorBrush(Color.FromRgb(0, 0, 0));
Canvas.SetLeft(l,this.canvas.Width/2);
this.canvas.Children.Add(l);
l=new Line();
l.X1=10;
l.Y1=0;
l.X2=this.canvas.Width-10;;
l.Y2=0;
l.StrokeThickness=1;
l.Stroke=new SolidColorBrush(Color.FromRgb(0, 0, 0));
Canvas.SetTop(l,this.canvas.Height/2);
this.canvas.Children.Add(l);
for(int i=-10;i<=10;i++)
{
l=new Line();
Line ly=new Line();
l.X1=i*15;
l.X2=i*15;
ly.Y1=i*15;
ly.Y2=i*15;
if(i%2==0)
{
l.Y1=-5;
l.Y2=5;
ly.X1=-5;
ly.X2=5;
}
else
{
l.Y1=-10;
l.Y2=10;
ly.X1=-10;
ly.X2=10;
}
l.StrokeThickness=1;
l.Stroke=new SolidColorBrush(Color.FromRgb(0, 0, 0));
Canvas.SetLeft(l,this.canvas.Width/2);
Canvas.SetTop(l,this.canvas.Height/2);
ly.StrokeThickness=1;
ly.Stroke=new SolidColorBrush(Color.FromRgb(0, 0, 0));
Canvas.SetLeft(ly,this.canvas.Width/2);
Canvas.SetTop(ly,this.canvas.Height/2);
this.canvas.Children.Add(ly);
this.canvas.Children.Add(l);
}
Label lb=new Label();
lb.Content="X";
RotateTransform rotateTransform = new RotateTransform(90);//90度
lb.RenderTransform=rotateTransform;
Canvas.SetRight(lb,5);
Canvas.SetTop(lb,canvas.Height/2-20);
this.canvas.Children.Add(lb);
lb=new Label();
lb.Content="Y";
lb.RenderTransform=rotateTransform;
Canvas.SetRight(lb,canvas.Width/2-15);
Canvas.SetBottom(lb,10);
this.canvas.Children.Add(lb);
Polyline pl=new Polyline();
pl.Points.Add(new Point(this.canvas.Width/2-20,-5));
pl.Points.Add(new Point(this.canvas.Width/2-10,0));
pl.Points.Add(new Point(this.canvas.Width/2-20,5));
pl.Stroke=new SolidColorBrush(Color.FromRgb(0,0,0));
pl.StrokeThickness=1;
Canvas.SetLeft(pl,this.canvas.Width/2);
Canvas.SetTop(pl,this.canvas.Height/2);
this.canvas.Children.Add(pl);
pl=new Polyline();
pl.Points.Add(new Point(-5,this.canvas.Height/2-20));
pl.Points.Add(new Point(0,this.canvas.Height/2-10));
pl.Points.Add(new Point(5,this.canvas.Height/2-20));
pl.Stroke=new SolidColorBrush(Color.FromRgb(0,0,0));
pl.StrokeThickness=1;
Canvas.SetLeft(pl,this.canvas.Width/2);
Canvas.SetTop(pl,this.canvas.Height/2);
this.canvas.Children.Add(pl);
} 繪制直線代碼
private void bth_paint_Line(object sender, System.Windows.RoutedEventArgs e)//畫直線
{
this.canvas.Children.Clear();//清空畫闆
this.PaintGrid();//畫坐标系
Line l=new Line();//直線
l.X1=0;
l.Y1=0;
l.X2=200;
l.Y2=200;
l.StrokeThickness=1;//直線寬度
l.Stroke=new SolidColorBrush(Color.FromRgb(0, 0, 255));//直線顔色(藍色)
Canvas.SetLeft(l,this.canvas.Width/2);//X的原點平移到canvas容器中間
Canvas.SetTop(l,this.canvas.Height/2);//Y的原點平移到canvas容器中間
this.canvas.Children.Add(l);//在容器中添加該直線
} 效果圖
畫多段線代碼
private void bth_paint_Polyline(object sender, System.Windows.RoutedEventArgs e)//畫多段線
{
this.canvas.Children.Clear();//清空畫闆
this.PaintGrid();//畫坐标系
Polyline pl=new Polyline();
pl.Points.Add(new Point(0,0));
pl.Points.Add(new Point(50,50));
pl.Points.Add(new Point(0,100));
pl.Points.Add(new Point(50,150));
pl.Stroke=new SolidColorBrush(Color.FromRgb(0,0,255));
pl.StrokeThickness=1;
Canvas.SetLeft(pl,this.canvas.Width/2);//X的原點平移到canvas容器中間
Canvas.SetTop(pl,this.canvas.Height/2);//Y的原點平移到canvas容器中間
this.canvas.Children.Add(pl);//在容器中添加該多段線
} 畫矩形代碼
private void bth_paint_Rectangle(object sender, System.Windows.RoutedEventArgs e)//畫矩形
{
this.canvas.Children.Clear();//清空畫闆
this.PaintGrid();//畫坐标系
Rectangle rect=new Rectangle();
rect.Width=100;
rect.Height=200;
rect.Stroke=new SolidColorBrush(Color.FromRgb(0,0,255));
rect.StrokeThickness=1;
Canvas.SetLeft(rect,this.canvas.Width/2-rect.Width/2);
Canvas.SetTop(rect,this.canvas.Height/2-rect.Height/2);
this.canvas.Children.Add(rect);
} 畫圓代碼
private void bth_paint_Circle(object sender, System.Windows.RoutedEventArgs e)//畫圓
{
this.canvas.Children.Clear();//清空畫闆
this.PaintGrid();//畫坐标系
Ellipse ep=new Ellipse();
ep.Height=300;
ep.Width=300;
ep.Stroke=new SolidColorBrush(Color.FromRgb(0, 0, 255));
ep.StrokeThickness=1;
Canvas.SetLeft(ep,this.canvas.Width/2-ep.Width/2);
Canvas.SetTop(ep,this.canvas.Height/2-ep.Height/2);
this.canvas.Children.Add(ep);
} 畫橢圓代碼
private void bth_paint_Ellipse(object sender, System.Windows.RoutedEventArgs e)//畫橢圓
{
this.canvas.Children.Clear();//清空畫闆
this.PaintGrid();//畫坐标系
Ellipse ep=new Ellipse();
ep.Height=300;
ep.Width=50;
ep.Stroke=new SolidColorBrush(Color.FromRgb(0, 0, 255));
ep.StrokeThickness=1;
Canvas.SetLeft(ep,this.canvas.Width/2-ep.Width/2);
Canvas.SetTop(ep,this.canvas.Height/2-ep.Height/2);
this.canvas.Children.Add(ep);
} 清空畫闆代碼
private void btn_Clear(object sender, System.Windows.RoutedEventArgs e)
{
this.canvas.Children.Clear();//清空畫闆
this.PaintGrid();//畫坐标系
} 本次矢量畫圖程式設計就介紹到這裡,如果還有不明白的地方,可以加入扣扣群234035436進行技術交流,希望大家多多支援!