
header
二、什麼是User-Agent及 User-Agent的作用1.什麼是User Agent
User Agent中文名為
使用者代理,簡稱 UA,它是一個特殊字元串頭,使得伺服器能夠識别客戶使用的
作業系統及版本、CPU 類型、
浏覽器及版本、浏覽器渲染引擎、浏覽器語言、
浏覽器插件等。
2.User Agent的作用
User-Agent:告訴HTTP伺服器, 用戶端使用的作業系統和浏覽器的名稱和版本
這也是用手機端浏覽器和電腦端打開浏覽器打開一個網站、論壇等,頁面顯示不一樣的原因。
三、使用不同浏覽器打開百度搜尋“測試”,用fiddler抓取User-Agent的值1.使用360浏覽器打開百度搜尋測試
360浏覽器
2.使用chrome浏覽器打開百度搜尋測試
chrome浏覽器
對比後發現header區域client裡面User-Agent對應屬性不一樣,說明User-Agent屬性就是代表用戶端資訊,當使用者用浏覽器打開網址時候,就已經把浏覽器資訊發給了服務端,這樣服務端就能根據你的浏覽器屬性,傳回相應的資訊。
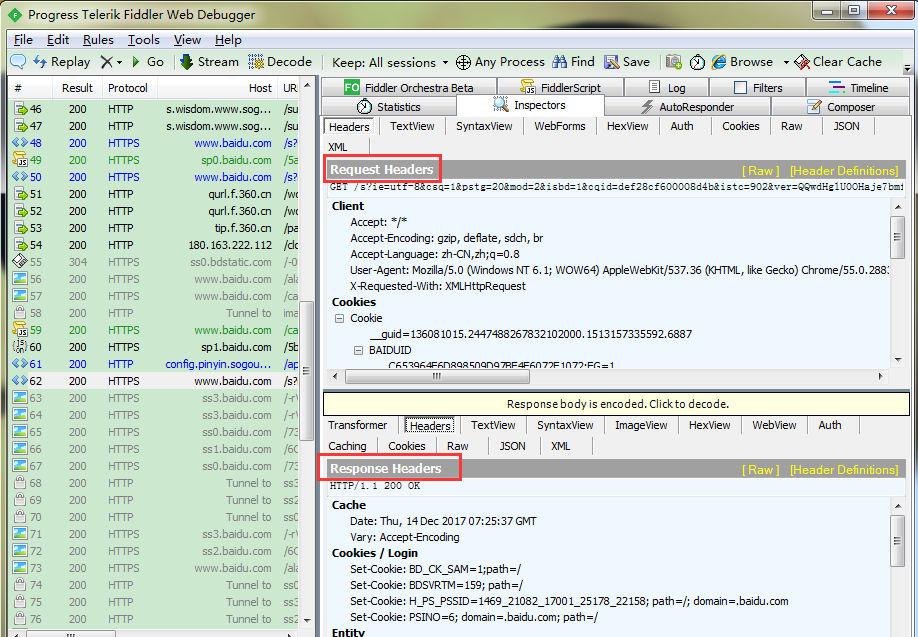
四、Reques header頁面分類header頁面分類
Client解析:
1.Accept作用: 浏覽器端可以接受的媒體類型,
例如: Accept: text/html 代表浏覽器可以接受伺服器回發的類型為 text/html 也就是我們常說的html文檔
2.Accept-Encoding作用: 浏覽器申明自己接收的編碼方法,通常指定壓縮方法,是否支援壓縮,支援什麼壓縮方法(gzip,deflate)
例如: Accept-Encoding: gzip, deflate,br
3.Accept-Language作用: 浏覽器申明自己接收的語言。
例如: Accept-Language: en-us,zh-CN
4.User-Agent作用:告訴HTTP伺服器, 用戶端使用的作業系統和浏覽器的名稱和版本(可參看上面的第二點)
Cache解析:
Cache
If-Modified-Since作用: 把浏覽器端緩存頁面的最後修改時間發送到伺服器去,伺服器會把這個時間與伺服器上實際檔案的最後修改時間進行對比。如果時間一緻,那麼傳回304,用戶端 就直接使用本地緩存檔案。如果時間不一緻,就會傳回200和新的檔案内容。用戶端接到之後,會丢棄舊檔案,把新檔案緩存起來,并顯示在浏覽器中。
例如:If-Modified-Since: Fri, 14 Jul 2017 12:05:58 GMT
If-None-Match作用: If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag資訊。 當使用者再次請求該資源時,将在HTTP Request 中加入If-None-Match資訊(ETag的值)。如果伺服器驗證資源的ETag沒有改變(該資源沒有更新),将傳回一個304狀态告訴用戶端使用 本地緩存檔案。否則将傳回200狀态和新的資源和Etag. 使用這樣的機制将提高網站的性能
例如: If-None-Match: W/"7da8f49c1ab485215492ca5b0021b9ab"
Pragma作用: 防止頁面被緩存, 在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一樣,Pargma隻有一個用法, 例如: Pragma: no-cache
注意: 在HTTP/1.0版本中,隻實作了Pragema:no-cache, 沒有實作Cache-Control
Cache-Control作用: 這個是非常重要的規則。 這個用來指定Response-Request遵循的緩存機制。各個指令含義如下
Cache-Control:Public 可以被任何緩存所緩存()
Cache-Control:Private 内容隻緩存到私有緩存中
Cache-Control:no-cache 所有内容都不會被緩存
Miscellaneous解析:作用: 提供了Request的上下文資訊的伺服器,告訴伺服器我是從哪個連結過來的,比如從我首頁上連結到一個朋友那裡,他的伺服器就能夠從HTTP Referer中統計出每天有多少使用者點選我首頁上的連結通路他的網站。
例如: Referer: https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E6%B5%8B%E8%AF%95&oq=%25E6%25B5%258B%25E8%25AF%2595&rsv_pq=d2527424000367be&rsv_t=1d194x9V36wOncpjf09jagLe%2Fs9h87JUpiECB6kv3gjqNRFYRGIF9gtj2NY&rqlang=cn&rsv_enter=0&rsv_sug=1
Transport 解析
1.Connection:keep-alive 當一個網頁打開完成後,用戶端和伺服器之間用于傳輸HTTP資料的TCP連接配接不會關閉,如果用戶端再次通路這個伺服器上的網頁,會繼續使用這一條已經建立的連接配接
例如: Connection: close 代表一個Request完成後,用戶端和伺服器之間用于傳輸HTTP資料的TCP連接配接會關閉, 當用戶端再次發送Request,需要重建立立TCP連接配接。
Host(發送請求時,該報頭域是必需的)作用: 請求報頭域主要用于指定被請求資源的Internet主機和端口号,它通常從HTTP URL中提取出來的
例如: 我們在浏覽器中輸入:http://www.guet.edu.cn/index.html 浏覽器發送的請求消息中,就會包含Host請求報頭域,如下:
Host:http://www.guet.edu.cn
文章來源參考 測試部落-萌貓君