2009年,W3C提出了一種新的方案----Flex布局,可以簡便、完整、響應式地實作各種頁面布局。目前,它已經得到了所有浏覽器的支援,這意味着,現在就能很安全地使用這項功能。
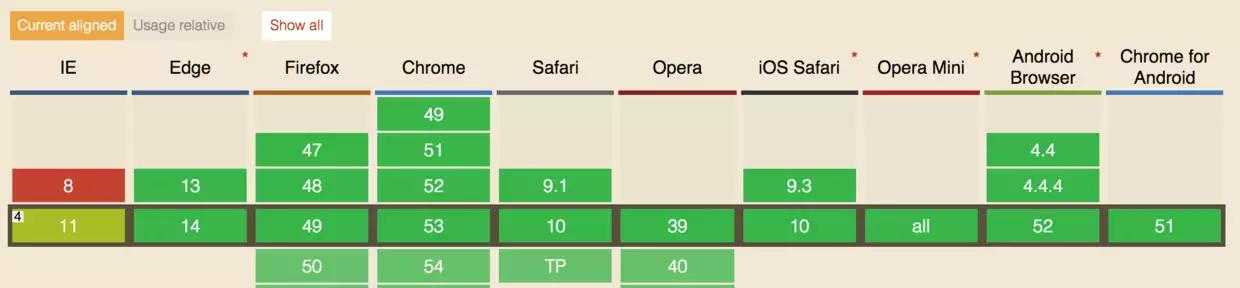
使用CSS3屬性必然會存在浏覽器相容性讓我們看看哪些浏覽器支援Flex

圖檔發自簡書App
浏覽器相容性
一 , Flex布局是什麼?
Flex是Flexible Box的縮寫,意為"彈性布局",用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為Flex布局。
.box{ display: flex;}
行内元素也可以使用Flex布局。
.box{ display: inline-flex;}
Webkit核心的浏覽器,必須加上-webkit字首。
.box{ display: -webkit-flex; / Safari / display: flex;}
注意,設為Flex布局以後,子元素的float、clear和vertical-align屬性将失效。
二 , 基本概念
采用Flex布局的元素,稱為Flex容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱"項目"。
容器預設存在兩根軸:水準的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做
main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
項目預設沿主軸排列。單個項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。
三、容器的屬性
以下6個屬性設定在容器上。
容器屬性
3.1 flex-direction屬性
flex-direction
3.2 flex-wrap屬性
預設情況下,項目都排在一條線(又稱"軸線")上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。
flex屬性參考值
3.3 flex-flow
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。
3.4 justify-content屬性
justify-content屬性定義了項目在主軸上的對齊方式。
3.5 align-items屬性
align-items屬性定義項目在交叉軸上如何對齊。
3.6 align-content屬性
align-content屬性定義了多根軸線的對齊方式。如果項目隻有一根軸線,該屬性不起作用。
其他不太重要的屬性就不在羅列
其他更多屬性請參考
:http://www.runoob.com/w3cnote/flex-grammar.html