一、圖檔的預覽效果
本次實作是在vue-cli中實作的路由來實作圖檔的預覽效果
第一步定義兩個元件命名為HelloWorld.vue和Layer.vue
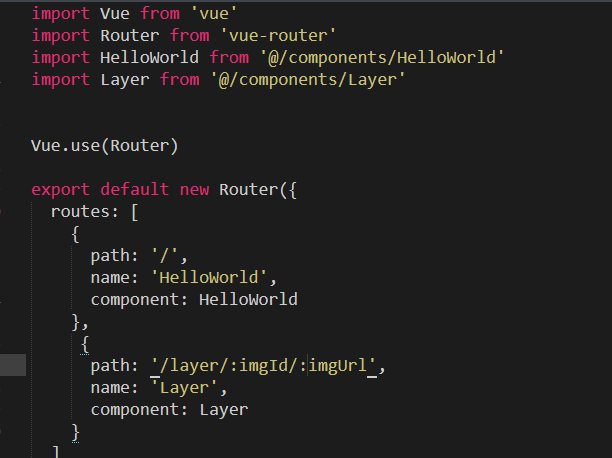
第二步需要配置兩個元件的前端路由
代碼如下:

第三步在HelloWorld的元件中完成需要預覽的小圖檔如圖
此實作比較簡單css布局不做過多說明,使用router-link把參數傳遞到layer元件
HelloWorld元件中代碼如下,
Layer元件中的代碼如下,通過定位和margin将圖檔實作上下和左右同時居中,并通過router-link傳回到HelloWorld頁面
以上是通過vue路由實作。
另外可以通過第三地方的api(釘釘api)來實作圖檔的預覽功能
即 給小圖檔添加點選事件,來調用釘釘的api預覽圖檔
代碼實作如下:
調用的maxImg方法:
二、圖檔的模糊效果
先看效果對比
代碼設定
項目中的應用
描述:背景是一張模糊的圖檔,同時有一個半透明蒙層
實作方法
html部分代碼:
header是最外層的盒子,樣式為
然後設定背景圖的樣式
當不給header添加overflow:hidden屬性的時候,由于我們給背景圖檔使用了filter屬性會導緻背景圖的陰影溢出,如下圖
是以需要給header添加overflow:hidden屬性
以上是自己在項目實踐中的實作方法,大家有其他的方法實作的歡迎來讨論,指導!